Bootstrap
Bootstrap 简介
什么是 Bootstrap?
Bootstrap is the most popular HTML, CSS, and JS framework for developing responsive, mobile first projects on the web.
历史
Bootstrap 是由 Twitter 的 Mark Otto 和 Jacob Thornton 开发的。Bootstrap 是 2011 年八月在 GitHub 上发布的开源产品。
为什么使用 Bootstrap?
- 移动设备优先:自 Bootstrap 3 起,框架包含了贯穿于整个库的移动设备优先的样式。
- 浏览器支持:所有的主流浏览器都支持 Bootstrap。

- 容易上手:只要您具备 HTML 和 CSS 的基础知识,您就可以开始学习 Bootstrap。
- 响应式设计:Bootstrap 的响应式 CSS 能够自适应于台式机、平板电脑和手机。更多有关响应式设计的内容详见 Bootstrap 响应式设计。

- 它为开发人员创建接口提供了一个简洁统一的解决方案。
- 它包含了功能强大的内置组件,易于定制。
- 它还提供了基于 Web 的定制。
- 它是开源的。
Bootstrap 包的内容
- 基本结构:Bootstrap 提供了一个带有网格系统、链接样式、背景的基本结构。这将在 Bootstrap 基本结构 部分详细讲解。
- CSS:Bootstrap 自带以下特性:全局的 CSS 设置、定义基本的 HTML 元素样式、可扩展的 class,以及一个先进的网格系统。这将在 Bootstrap CSS 部分详细讲解。
- 组件:Bootstrap 包含了十几个可重用的组件,用于创建图像、下拉菜单、导航、警告框、弹出框等等。这将在 布局组件部分详细讲解。
- JavaScript 插件:Bootstrap 包含了十几个自定义的 jQuery 插件。您可以直接包含所有的插件,也可以逐个包含这些插件。这将在 Bootstrap 插件 部分详细讲解。
- 定制:您可以定制 Bootstrap 的组件、LESS 变量和 jQuery 插件来得到您自己的版本。
实例:
 View Code
View CodeBootstrap 环境安装
Bootstrap 安装是非常容易的。本章将讲解如何下载并安装 Bootstrap,讨论 Bootstrap 文件结构,并通过一个实例演示它的用法。
下载 Bootstrap
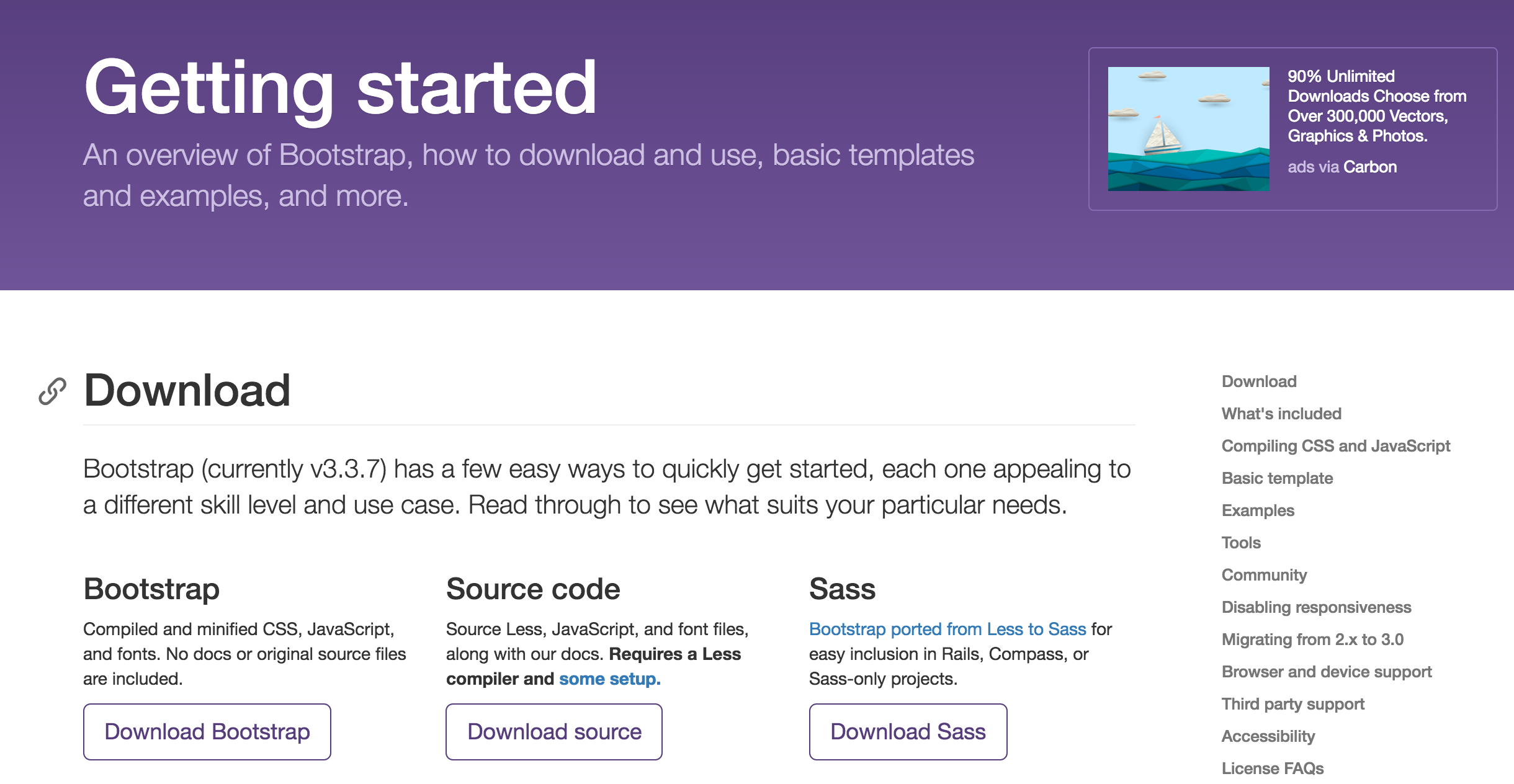
您可以从 http://getbootstrap.com/ 上下载 Bootstrap 的最新版本。当您点击这个链接时,您将看到如下所示的网页:

您会看到两个按钮:
- Download Bootstrap:下载 Bootstrap。点击该按钮,您可以下载 Bootstrap CSS、JavaScript 和字体的预编译的压缩版本。不包含文档和最初的源代码文件。
- Download Source:下载源代码。点击该按钮,您可以直接从 from 上得到最新的 Bootstrap LESS 和 JavaScript 源代码。
如果您使用的是未编译的源代码,您需要编译 LESS 文件来生成可重用的 CSS 文件。对于编译 LESS 文件,Bootstrap 官方只支持 Recess,这是 Twitter 的基于 less.js 的 CSS 提示。
为了更好的了解和更方便的使用,我们将在本教程中使用 Bootstrap 的预编译版本。
由于文件是被编译过和压缩过的,在独立的功能开发中,您不必每次都包含这些独立的文件。
本教程编写时,使用的是最新版(Bootstrap 3)。
文件结构
预编译的 Bootstrap
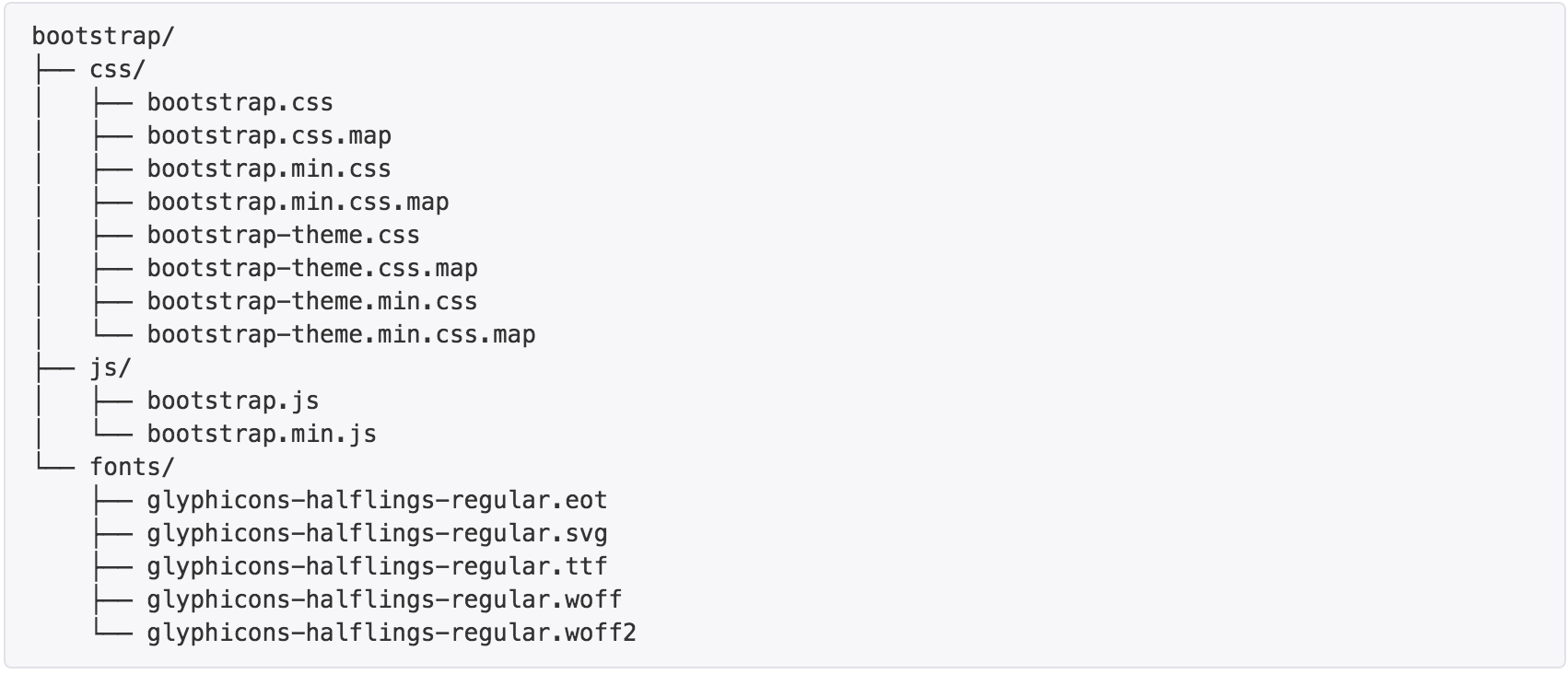
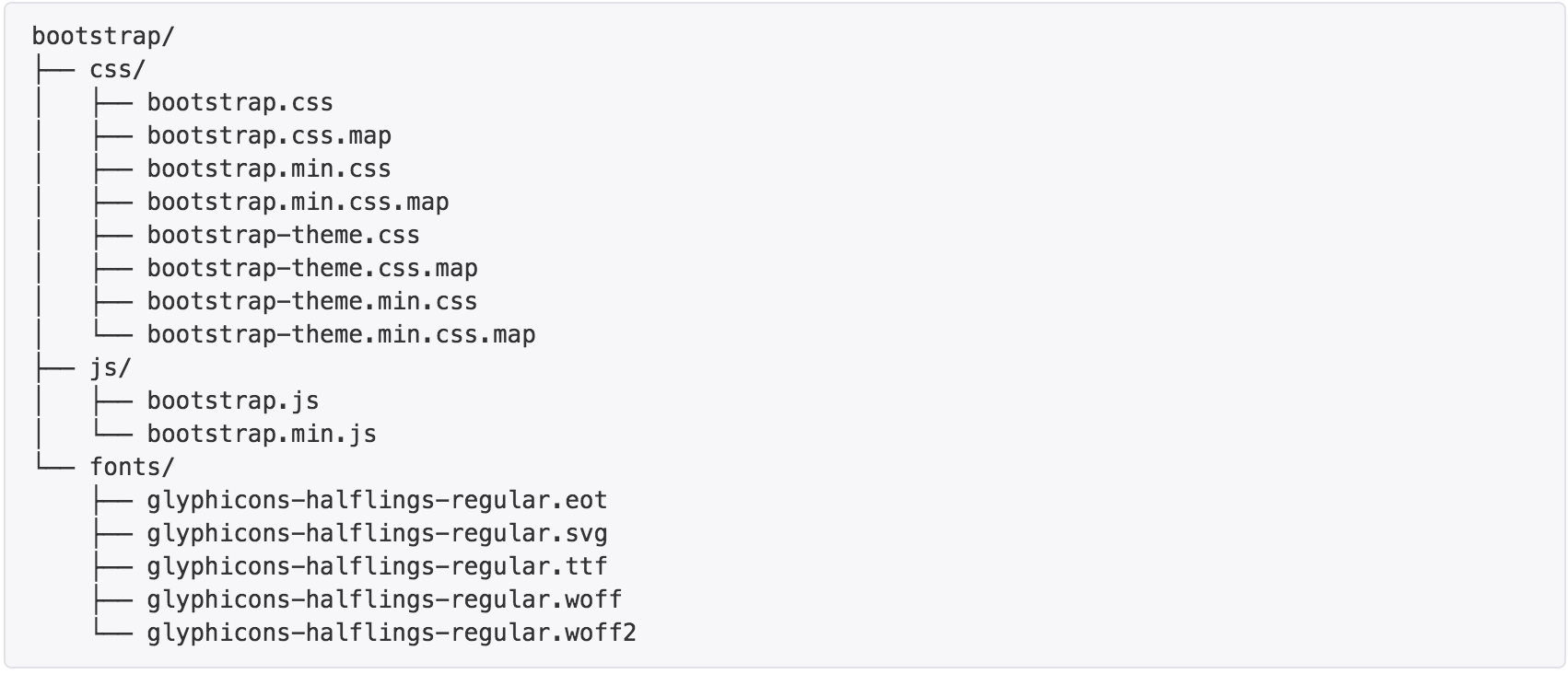
当您下载了 Bootstrap 的已编译的版本,解压缩 ZIP 文件,您将看到下面的文件/目录结构:

如上图所示,可以看到已编译的 CSS 和 JS(bootstrap.*),以及已编译压缩的 CSS 和 JS(bootstrap.min.*)。同时也包含了 Glyphicons 的字体,这是一个可选的 Bootstrap 主题。
Bootstrap 源代码
如果您下载了 Bootstrap 源代码,那么文件结构将如下所示:

- less/、js/ 和 fonts/ 下的文件分别是 Bootstrap CSS、JS 和图标字体的源代码。
- dist/ 文件夹包含了上面预编译下载部分中所列的文件和文件夹。
- docs-assets/、examples/ 和所有的 *.html 文件是 Bootstrap 文档。
实例:
 View Code
View Code在这里,您可以看到包含了 jquery.js、bootstrap.min.js 和 bootstrap.min.css 文件,用于让一个常规的 HTML 文件变为使用了 Bootstrap 的模板。
现在让我们尝试使用Bootstrap输出"Hello, world!":
 View Code
View CodeBootstrap CSS 概览
在这一章中,我们将讲解 Bootstrap 底层结构的关键部分,包括我们让 web 开发变得更好、更快、更强壮的最佳实践。
HTML 5 文档类型(Doctype)
Bootstrap 使用了一些 HTML5 元素和 CSS 属性。为了让这些正常工作,您需要使用 HTML5 文档类型(Doctype)。 因此,请在使用 Bootstrap 项目的开头包含下面的代码段。
<!DOCTYPE html> <html> .... </html>
如果在 Bootstrap 创建的网页开头不使用 HTML5 的文档类型(Doctype),您可能会面临一些浏览器显示不一致的问题,甚至可能面临一些特定情境下的不一致,以致于您的代码不能通过 W3C 标准的验证。
移动设备优先
移动设备优先是 Bootstrap 3 的最显著的变化。
在之前的 Bootstrap 版本中(直到 2.x),您需要手动引用另一个 CSS,才能让整个项目友好的支持移动设备。
现在不一样了,Bootstrap 3 默认的 CSS 本身就对移动设备友好支持。
Bootstrap 3 的设计目标是移动设备优先,然后才是桌面设备。这实际上是一个非常及时的转变,因为现在越来越多的用户使用移动设备。
为了让 Bootstrap 开发的网站对移动设备友好,确保适当的绘制和触屏缩放,需要在网页的 head 之中添加 viewport meta 标签,如下所示:
|
1
|
<meta name="viewport" content="width=device-width, initial-scale=1.0"> |
width 属性控制设备的宽度。假设您的网站将被带有不同屏幕分辨率的设备浏览,那么将它设置为 device-width 可以确保它能正确呈现在不同设备上。
initial-scale=1.0 确保网页加载时,以 1:1 的比例呈现,不会有任何的缩放。
在移动设备浏览器上,通过为 viewport meta 标签添加 user-scalable=no 可以禁用其缩放(zooming)功能。
通常情况下,maximum-scale=1.0 与 user-scalable=no 一起使用。这样禁用缩放功能后,用户只能滚动屏幕,就能让您的网站看上去更像原生应用的感觉。
注意,这种方式我们并不推荐所有网站使用,还是要看您自己的情况而定!
<meta name="viewport" content="width=device-width,
initial-scale=1.0,
maximum-scale=1.0,
user-scalable=no">
响应式图像
<img src="..." class="img-responsive" alt="响应式图像">
通过添加 img-responsive class 可以让 Bootstrap 3 中的图像对响应式布局的支持更友好。
接下来让我们看下这个 class 包含了哪些 css 属性。
在下面的代码中,可以看到img-responsive class 为图像赋予了 max- 100%; 和 height: auto; 属性,可以让图像按比例缩放,不超过其父元素的尺寸。
.img-responsive {
display: inline-block;
height: auto;
max- 100%;
}
这表明相关的图像呈现为 inline-block。当您把元素的 display 属性设置为 inline-block,元素相对于它周围的内容以内联形式呈现,但与内联不同的是,这种情况下我们可以设置宽度和高度。
设置 height:auto,相关元素的高度取决于浏览器。
设置 max-width 为 100% 会重写任何通过 width 属性指定的宽度。这让图片对响应式布局的支持更友好。
全局显示、排版和链接
基本的全局显示
Bootstrap 3 使用 body {margin: 0;} 来移除 body 的边距。
请看下面有关 body 的设置:
body {
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size: 14px;
line-height: 1.428571429;
color: #333333;
background-color: #ffffff;
}
第一条规则设置 body 的默认字体样式为 "Helvetica Neue", Helvetica, Arial, sans-serif。
第二条规则设置文本的默认字体大小为 14 像素。
第三条规则设置默认的行高度为 1.428571429。
第四条规则设置默认的文本颜色为 #333333。
最后一条规则设置默认的背景颜色为白色。
排版
使用 @font-family-base、 @font-size-base 和 @line-height-base 属性作为排版样式。
链接样式
通过属性 @link-color 设置全局链接的颜色。
对于链接的默认样式,如下设置:
a:hover,
a:focus {
color: #2a6496;
text-decoration: underline;
}
a:focus {
outline: thin dotted #333;
outline: 5px auto -webkit-focus-ring-color;
outline-offset: -2px;
}
所以,当鼠标悬停在链接上,或者点击过的链接,颜色会被设置为 #2a6496。同时,会呈现一条下划线。
除此之外,点击过的链接,会呈现一个颜色码为 #333 的细的虚线轮廓。另一条规则是设置轮廓为 5 像素宽,且对于基于 webkit 浏览器有一个 -webkit-focus-ring-color 的浏览器扩展。轮廓偏移设置为 -2 像素。
以上所有这些样式都可以在 scaffolding.less 中找到。
避免跨浏览器的不一致
Bootstrap 使用 Normalize 来建立跨浏览器的一致性。
Normalize.css 是一个很小的 CSS 文件,在 HTML 元素的默认样式中提供了更好的跨浏览器一致性。
容器(Container)
<div class="container"> ... </div>
Bootstrap 3 的 container class 用于包裹页面上的内容。让我们一起来看看 bootstrap.css 文件中的这个 .container class。
.container {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}
通过上面的代码,把 container 的左右外边距(margin-right、margin-left)交由浏览器决定。
请注意,由于内边距(padding)是固定宽度,默认情况下容器是不可嵌套的。
.container:before,
.container:after {
display: table;
content: " ";
}
这会产生伪元素。设置 display 为 table,会创建一个匿名的 table-cell 和一个新的块格式化上下文。:before 伪元素防止上边距崩塌,:after 伪元素清除浮动。
如果 conteneditable 属性出现在 HTML 中,由于一些 Opera bug,围绕上述元素创建一个空格。这可以通过使用 content: " " 来修复。
.container:after {
clear: both;
}
它创建了一个伪元素,并确保了所有的容器包含所有的浮动元素。
Bootstrap 3 CSS 有一个申请响应的媒体查询,在不同的媒体查询阈值范围内都为 container 设置了max-width,用以匹配网格系统。
@media (min- 768px) {
.container {
750px;
}
Bootstrap 网格系统(栅格系统)
本章节我们将讲解 Bootstrap 的网格系统(Grid System)。
Bootstrap 提供了一套响应式、移动设备优先的流式网格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。
什么是网格(Grid)?
摘自维基百科:
在平面设计中,网格是一种由一系列用于组织内容的相交的直线(垂直的、水平的)组成的结构(通常是二维的)。它广泛应用于打印设计中的设计布局和内容结构。在网页设计中,它是一种用于快速创建一致的布局和有效地使用 HTML 和 CSS 的方法。
简单地说,网页设计中的网格用于组织内容,让网站易于浏览,并降低用户端的负载。
什么是 Bootstrap 网格系统(Grid System)?
Bootstrap 官方文档中有关网格系统的描述:
Bootstrap 包含了一个响应式的、移动设备优先的、不固定的网格系统,可以随着设备或视口大小的增加而适当地扩展到 12 列。它包含了用于简单的布局选项的预定义类,也包含了用于生成更多语义布局的功能强大的混合类。
让我们来理解一下上面的语句。Bootstrap 3 是移动设备优先的,在这个意义上,Bootstrap 代码从小屏幕设备(比如移动设备、平板电脑)开始,然后扩展到大屏幕设备(比如笔记本电脑、台式电脑)上的组件和网格。
移动设备优先策略
- 内容
- 决定什么是最重要的。
- 布局
- 优先设计更小的宽度。
- 基础的 CSS 是移动设备优先,媒体查询是针对于平板电脑、台式电脑。
- 渐进增强
- 随着屏幕大小的增加而添加元素。
响应式网格系统随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。

Bootstrap 网格系统(Grid System)的工作原理
网格系统通过一系列包含内容的行和列来创建页面布局。下面列出了 Bootstrap 网格系统是如何工作的:
- 行必须放置在 .container class 内,以便获得适当的对齐(alignment)和内边距(padding)。
- 使用行来创建列的水平组。
- 内容应该放置在列内,且唯有列可以是行的直接子元素。
- 预定义的网格类,比如 .row 和 .col-xs-4,可用于快速创建网格布局。LESS 混合类可用于更多语义布局。
- 列通过内边距(padding)来创建列内容之间的间隙。该内边距是通过 .rows 上的外边距(margin)取负,表示第一列和最后一列的行偏移。
- 网格系统是通过指定您想要横跨的十二个可用的列来创建的。例如,要创建三个相等的列,则使用三个 .col-xs-4。
媒体查询
媒体查询是非常别致的"有条件的 CSS 规则"。它只适用于一些基于某些规定条件的 CSS。如果满足那些条件,则应用相应的样式。
Bootstrap 中的媒体查询允许您基于视口大小移动、显示并隐藏内容。下面的媒体查询在 LESS 文件中使用,用来创建 Bootstrap 网格系统中的关键的分界点阈值。
/* 超小设备(手机,小于 768px) */
/* Bootstrap 中默认情况下没有媒体查询 */
/* 小型设备(平板电脑,768px 起) */
@media (min- @screen-sm-min) { ... }
/* 中型设备(台式电脑,992px 起) */
@media (min- @screen-md-min) { ... }
/* 大型设备(大台式电脑,1200px 起) */
@media (min- @screen-lg-min) { ... }
我们有时候也会在媒体查询代码中包含 max-width,从而将 CSS 的影响限制在更小范围的屏幕大小之内。
@media (max- @screen-xs-max) { ... }
@media (min- @screen-sm-min) and (max- @screen-sm-max) { ... }
@media (min- @screen-md-min) and (max- @screen-md-max) { ... }
@media (min- @screen-lg-min) { ... }
媒体查询有两个部分,先是一个设备规范,然后是一个大小规则。在上面的案例中,设置了下列的规则:
让我们来看下面这行代码:
@media (min- @screen-sm-min) and (max- @screen-sm-max) { ... }
对于所有带有 min- @screen-sm-min 的设备,如果屏幕的宽度小于 @screen-sm-max,则会进行一些处理。
网格选项
下表总结了 Bootstrap 网格系统如何跨多个设备工作:

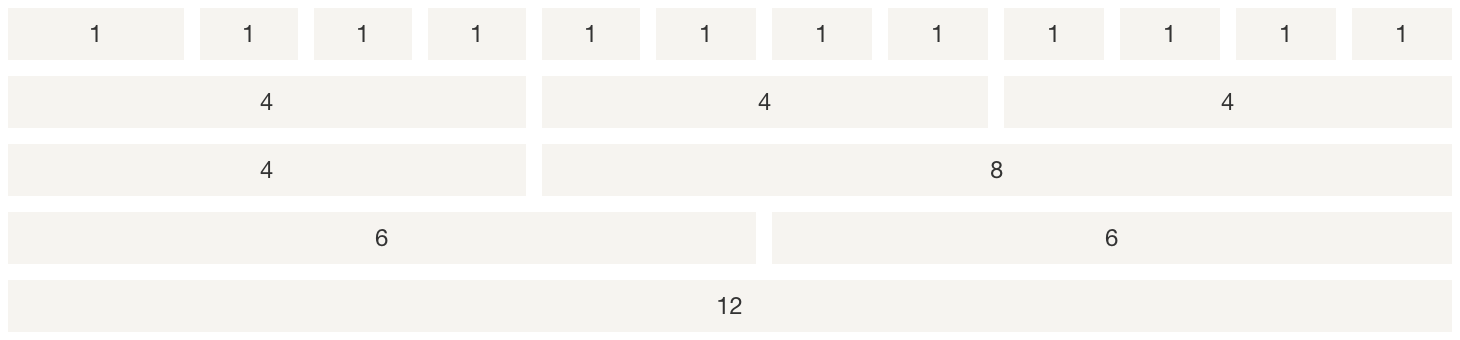
基本的网格结构
下面是 Bootstrap 网格的基本结构:
<div class="container">
<div class="row">
<div class="col-*-*"></div>
<div class="col-*-*"></div>
</div>
<div class="row">...</div>
</div>
<div class="container">....
让我们来看几个简单的网格实例:
- 实例:堆叠的水平
- 实例:中型和大型设备
- 实例:手机、平板电脑、台式电脑
响应式的列重置
以下实例包含了4个网格,但是我们在小设备浏览时无法确定网格显示的位置。
为了解决这个问题,可以使用 .clearfix class和 响应式实用工具来解决,如下面实例所示:
 View Code
View Code偏移列
偏移是一个用于更专业的布局的有用功能。它们可用来给列腾出更多的空间。例如,.col-xs=* 类不支持偏移,但是它们可以简单地通过使用一个空的单元格来实现该效果。
为了在大屏幕显示器上使用偏移,请使用 .col-md-offset-* 类。这些类会把一个列的左外边距(margin)增加 * 列,其中 * 范围是从 1 到 11。
在下面的实例中,我们有 <div class="col-md-6">..</div>,我们将使用 .col-md-offset-3 class 来居中这个 div。
 View Code
View Code嵌套列
为了在内容中嵌套默认的网格,请添加一个新的 .row,并在一个已有的 .col-md-* 列内添加一组 .col-md-* 列。被嵌套的行应包含一组列,这组列个数不能超过12(其实,没有要求你必须占满12列)。
在下面的实例中,布局有两个列,第二列被分为两行四个盒子。
 View Code
View Code列排序
Bootstrap 网格系统另一个完美的特性,就是您可以很容易地以一种顺序编写列,然后以另一种顺序显示列。
您可以很轻易地改变带有 .col-md-push-* 和 .col-md-pull-* 类的内置网格列的顺序,其中 * 范围是从 1 到 11。
在下面的实例中,我们有两列布局,左列很窄,作为侧边栏。我们将使用 .col-md-push-* 和 .col-md-pull-* 类来互换这两列的顺序。
 View Code
View Code实例演示1
 View Code
View Code实例演示2
 View Code
View Code
