内置对象
1.1 内置对象
-
JavaScript 中的对象分为3种:自定义对象 、内置对象、 浏览器对象
-
前面两种对象是JS 基础 内容,属于 ECMAScript; 第三个浏览器对象属于 JS 独有的, JS API 讲解
-
内置对象就是指 JS 语言自带的一些对象,这些对象供开发者使用,并提供了一些常用的或是最基本而必要的功能(属性和方法),内置对象最大的优点就是帮助我们快速开发
-
JavaScript 提供了多个内置对象:Math、 Date 、Array、String等
1.2 查文档
查找文档:学习一个内置对象的使用,只要学会其常用成员的使用即可,我们可以通过查文档学习,可以通过MDN/W3C来查询。 Mozilla 开发者网络(MDN)提供了有关开放网络技术(Open Web)的信息,包括 HTML、CSS 和万维网及 HTML5 应用的 API。 MDN:https://developer.mozilla.org/zh-CN/
如何学习对象中的方法
-
查阅该方法的功能
-
查看里面参数的意义和类型
-
查看返回值的意义和类型
-
通过demo进行测试
1.3 Math对象
Math 对象不是构造函数,它具有数学常数和函数的属性和方法。跟数学相关的运算(求绝对值,取整、最大值等)可以使用 Math 中的成员。
| 属性、方法名 | 功能 |
|---|---|
| Math.PI | 圆周率 |
| Math.floor() | 向下取整 |
| Math.ceil() | 向上取整 |
| Math.round() | 四舍五入版 就近取整 注意 -3.5 结果是 -3(.5往大了取) |
| Math.abs() | 绝对值(有隐式转换,会把字符型数字转换为数字型) |
| Math.max()/Math.min() | 求最大和最小值 |
| Math.random() | 获取范围在[0,1)内的随机值(小数) |
注意:上面的方法使用时必须带括号
获取指定范围内的随机整数:
function getRandom(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min;
}
1.4 日期对象
Date 对象和 Math 对象不一样,Date是一个构造函数,所以使用时需要实例化后才能使用其中具体方法和属性。Date 实例用来处理日期和时间
-
使用Date实例化日期对象
-
获取当前时间必须实例化:
var now = new Date();-
获取指定时间的日期对象
var future = new Date('2019/5/1');注意:如果创建实例时并未传入参数,则得到的日期对象是当前时间对应的日期对象
-
-
使用Date实例的方法和属性

-
通过Date实例获取总毫秒数(时间戳)
-
总毫秒数的含义
Date对象是基于1970年1月1日(世界标准时间)起的毫秒数
我们经常利用总的毫秒数来计算时间,因为他更精确
-
获取总毫秒数
// 实例化Date对象
var now = new Date();
// 1. 用于获取对象的原始值 两个方法都可
console.log(now.valueOf());
console.log(now.getTime());
// 2. 简单写可以这么做(最常用的写法)
var now = + new Date(); //返回的值就是总的毫秒数
console.log(now);
// 3. HTML5中提供的方法,有兼容性问题
var now = Date.now();
-
倒计时案例:
分析:
①核心算法:输入的时间减去现在的时间就是剩余的时间,即倒计时, 但是不能拿着时分秒相减,比如05分减去25分,结
果会是负数的。
②用时间戳来做。用户输入时间总的毫秒数减去现在时间的总的毫秒数,得到的就是剩余时间的毫秒数。
③把剩余时间总的毫秒数转换为天、时、分、秒(时间戳转换为时分秒)
转换公式如下:
-
d = parseInt(总秒数/ 60/60/24); // 计算天数
-
h = parseInt(总秒数/ 60/60 %24); // 计算小时
-
m = parseInt(总秒数/60 %60); // 计算分数
-
s = parseInt(总秒数%60); // 计算当前秒数
<script>
function countDown(time) {
var nowTime = +new Date(); //当前时间总的毫秒数
var inputTime = +new Date(time); //输入时间总的毫秒数
var times = (inputTime - nowTime) / 1000; //剩余时间的总秒数 毫秒和秒的进率是1000
var d = parseInt(times / 60 / 60 / 24); //天数
d = d < 10 ? '0' + d : d;
var h = parseInt(times / 60 / 60 % 24); // 计算小时
h = h < 10 ? '0' + h : h;
var m = parseInt(times / 60 % 60); // 计算分数
m = m < 10 ? '0' + m : m;
var s = parseInt(times % 60); // 计算当前秒数
s = s < 10 ? '0' + s : s;
return d + '天' + h + '时' + m + '分' + s + '秒';
}
console.log(countDown('2020/9/8 19:00:00'));
var date = new Date(); //输出当前时间
console.log(date);
</script>
1.5 数组对象
创建数组的两种方式
-
字面量方式
-
示例代码如下:
var arr = [1,"test",true];
-
-
new Array()
-
示例代码如下:
var arr = new Array();注意:上面代码中arr创建出的是一个空数组,如果需要使用构造函数Array创建非空数组,可以在创建数组时传入参数
参数传递规则如下:
-
如果只传入一个参数,则参数规定了数组的长度
-
如果传入了多个参数,则参数称为数组的元素
-
-
检测是否为数组
-
instanceof 运算符
-
instanceof 可以判断一个对象是否是某个构造函数的实例
var arr = [1, 23];
var obj = {};
console.log(arr instanceof Array); // true
console.log(obj instanceof Array); // false
-
-
Array.isArray()
-
Array.isArray()用于判断一个对象是否为数组,isArray() 是 HTML5 中提供的方法
var arr = [1, 23];
var obj = {};
console.log(Array.isArray(arr)); // true
console.log(Array.isArray(obj)); // false
-
添加删除数组元素的方法
-
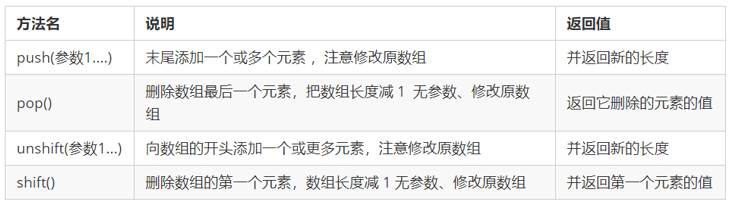
数组中有进行增加、删除元素的方法,部分方法如下表

注意:push、unshift为增加元素方法;pop、shift为删除元素的方法
<script>
//在数组末尾添加新元素
var arr = [1, 2, 3];
console.log(arr.push(5, 6, 8)); //返回的是新数组长度,原数组也发生变化
console.log(arr);
//在数组开头添加新元素
console.log(arr.unshift('red'));
console.log(arr);
console.log(arr.pop()); //删除最后一个元素,返回值为删除的元素 pop()里面没有参数
console.log(arr);
console.log(arr.shift()); //删除第一个元素,返回值为删除的元素 shift()里面没有参数
console.log(arr);
</script>
数组排序
-
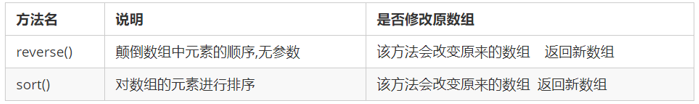
数组中有对数组本身排序的方法,部分方法如下表

注意:sort方法需要传入参数来设置升序、降序排序
-
如果传入“function(a,b){ return a-b;}”,则为升序
-
如果传入“function(a,b){ return b-a;}”,则为降序
<script>
// 翻转数组
var arr = ['red', 'hello', 'green'];
arr.reverse();
console.log(arr);
// 冒泡排序
var arr1 = [4, 2, 13, 6, 7];
arr1.sort(function (a, b) {
// return a - b; //升序
return b - a; //降序
});
console.log(arr1);
</script> -
数组索引方法
-
数组中有获取数组指定元素索引值的方法,部分方法如下表

<script>
// indexOf(数组元素) 返回该数组元素的索引号
// 只返回第一个满足条件的索引号
var arr = [23, 4, 6, 8, 54, 6];
console.log(arr.indexOf(6));
// 该元素索引不存在时返回-1
console.log(arr.indexOf(2));
// 只返回最后一个满足条件的索引号
console.log(arr.lastIndexOf(6));
// 该元素索引不存在时返回-1
console.log(arr.lastIndexOf(2));
</script>
数组去重案例:
<script>
/* 数组去重
1.目标:把旧数组里面不重复的元素选取出来放到新数组中,重复的元素只保留一个,放到新数组中去重。
2.核心算法:我们遍历旧数组,然后拿着旧数组元素去查询新数组,如果该元素在新数组里面没有出现过,我们就添加,否则不添加。
3.我们怎么知道该元素没有存在?利用 新数组.indexOf(数组元素) 如果返回-1就说明新数组里面没有该元素 */
// 封装一个去重的函数 unique 独一无二的
function unique(arr) {
var newArr = [];
for (i = 0; i < arr.length - 1; i++) {
if (newArr.indexOf(arr[i]) === -1) {
newArr.push(arr[i]);
}
}
return newArr;
}
var demo = unique(['blue', 'red', 'blue', 'red']);
console.log(demo);
</script>
数组转换为字符串
-
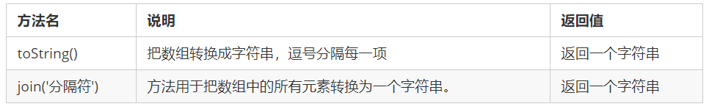
数组中有把数组转化为字符串的方法,部分方法如下表

注意:join方法如果不传入参数,则按照 “ , ”拼接元素
<script>
var arr = [1, 2, 3];
console.log(arr);
// 直接转换为字符串
console.log(arr.toString()); //1,2,3
// 转换为字符串并添加分隔符
console.log(arr.join()); //默认分隔符为逗号 1,2,3
console.log(arr.join('&')); //1&2&3
</script>
其他方法
-
数组中还有其他操作方法,同学们可以在课下自行查阅学习

slice()和splice()目的基本相同,建议重点看splice()
<script>
var arr = [1, 2, 3, 4, 5, 6, 7, 8];
console.log(arr);
// 数组截取 slice(begin, end) 返回被截取的新数组 不影响原数组
console.log(arr.slice(2, 6)); // [3, 4, 5, 6]
console.log(arr); // [1, 2, 3, 4, 5, 6, 7, 8]
// 数组删除 splice(第几个开始,删除个数) 返回被删除的新数组,影响原数组
console.log(arr.splice(2, 3)); //[3, 4, 5]
console.log(arr); // [1, 2, 6, 7, 8]
</script>
1.6 字符串对象
基本包装类型
为了方便操作基本数据类型,JavaScript 还提供了三个特殊的引用类型:String、Number和 Boolean。
基本包装类型就是把简单数据类型包装成为复杂数据类型,这样基本数据类型就有了属性和方法。
// 下面代码有什么问题?
var str = 'andy';
console.log(str.length);
按道理基本数据类型是没有属性和方法的,而对象才有属性和方法,但上面代码却可以执行,这是因为
js 会把基本数据类型包装为复杂数据类型,其执行过程如下 :
// 1. 生成临时变量,把简单类型包装为复杂数据类型
var temp = new String('andy');
// 2. 赋值给我们声明的字符变量
str = temp;
// 3. 销毁临时变量
temp = null;
字符串的不可变
指的是里面的值不可变,虽然看上去可以改变内容,但其实是地址变了,内存中新开辟了一个内存空间。

当重新给字符串变量赋值的时候,变量之前保存的字符串不会被修改,依然在内存中重新给字符串赋值,会重新在内存中开辟空间,这个特点就是字符串的不可变。 由于字符串的不可变,在大量拼接字符串的时候会有效率问题
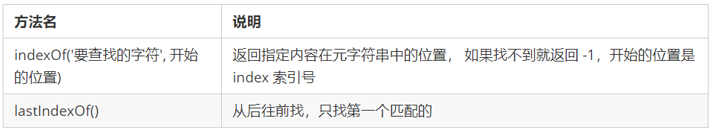
根据字符返回位置
字符串通过基本包装类型可以调用部分方法来操作字符串,以下是返回指定字符的位置的方法:

案例:查找字符串"abcoefoxyozzopp"中所有o出现的位置以及次数
算法:
-
先查找第一个o出现的位置
-
然后 只要indexOf 返回的结果不是 -1 就继续往后查找
-
因为indexOf 只能查找到第一个,所以后面的查找,利用第二个参数,当前索引加1,从而继续查找
var str = 'oabcoefoxyozzoppo';
var num = 0;
var index = str.indexOf('o');
// console.log(index);
while (index !== -1) {
console.log(index);
index = str.indexOf('o', index + 1);
num++;
}
console.log('o 出现次数为:' + num);
根据位置返回字符(重点)
字符串通过基本包装类型可以调用部分方法来操作字符串,以下是根据位置返回指定位置上的字符:

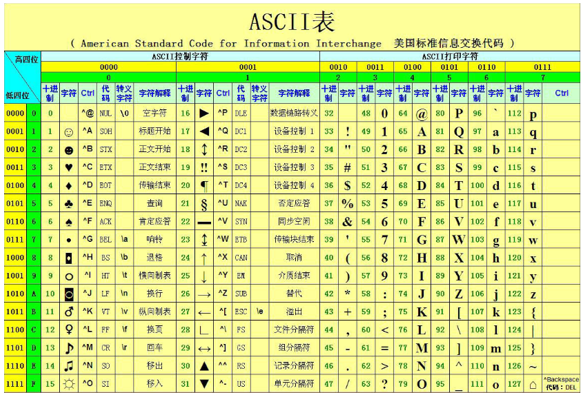
在上述方法中,charCodeAt方法返回的是指定位置上字符对应的ASCII码,ASCII码对照表如下:

<script>
// 1.charAt(index)根据位置返回字符
var str = 'andy';
console.log(str.charAt(2));
// 遍历字符
for (i = 0; i < str.length; i++) {
console.log(str.charAt(i));
}
// 2.charCodeAt(index) 返回相应索引号的字符ASCII值 目的:判断用户按下了哪个键
console.log(str.charCodeAt(0)); //97
// 3.html5新增 str[index] 根据位置返回字符 和charAt(index)等效
console.log(str[0]);
</script>
案例:判断一个字符串 'abcoefoxyozzopp' 中出现次数最多的字符,并统计其次数
-
核心算法:利用 charAt() 遍历这个字符串
-
把每个字符都存储给对象, 如果对象没有该属性,就为1,如果存在了就 +1
-
遍历对象,得到最大值和该字符
注意:在遍历的过程中,把字符串中的每个字符作为对象的属性存储在对象中,对应的属性值是该字符出现的次数
var str = 'abcoefoxyozzopp';
// 1、遍历字符串并把每个字符存储给对象
var o = {};
for (i = 0; i < str.length; i++) {
var chars = str.charAt(i); //chars为遍历的字符串的每个字符
// console.log(chars);
//o[chars]得到的是属性值
if (o[chars]) {
o[chars]++;
} else {
o[chars] = 1;
}
}
console.log(o);
// 2、遍历对象
var max = 0;
var ch = '';
for (var k in o) {
// k得到的是属性名
// o[k]得到的是属性值
if (o[k] > max) {
max = o[k];
ch = k;
}
}
console.log('出现次数最多的字符为:' + ch + ' 次数为:' + max);
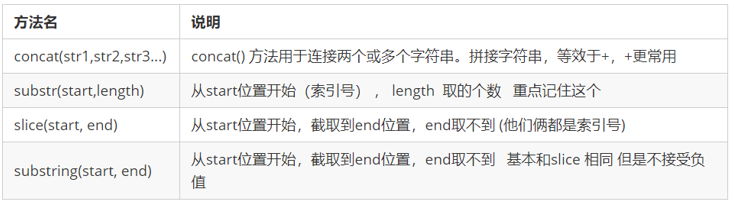
字符串操作方法
字符串通过基本包装类型可以调用部分方法来操作字符串,以下是部分操作方法:

replace()方法替换字符
replace() 方法用于在字符串中用一些字符替换另一些字符,其使用格式如下:
字符串.replace(被替换的字符串, 要替换为的字符串);
// 替换字符 replace('被替换的字符', '替换为的字符') 只会替换第一个
var str = 'andyandy';
console.log(str.replace('a', 'b'));
// 有一个字符串, 'abcoefoxyozzopp' 要求吧里面所有的 o 替换为*
var str1 = 'abcoefoxyozzopp';
while (str1.indexOf('o') !== -1) {
str1 = str1.replace('o', '*');
}
console.log(str1);
split()方法将字符串转换为数组
split()方法用于切分字符串,它可以将字符串切分为数组。在切分完毕之后,返回的是一个新数组。
其使用格式如下:
字符串.split("分割字符")
// 字符串转换为数组 split('分隔符') 分隔符取决于字符串的分隔符 前面学过join把数组转换为字符串
var str2 = 'red,blue,pink';
console.log(str2.split(','));
var str3 = 'red&blue&pink';
console.log(str3.split('&'));