color:文本颜色
color属性用于定义文本的颜色,其取值方式有如下3种:
1.预定义的颜色值,如red,green,blue等。
2.十六进制,如#FF0000,#FF6600,#29D794等。实际工作中,十六进制是最常用的定义颜色的方式。
3.RGB代码,如红色可以表示为rgb(255,0,0)或rgb(100%,0%,0%)。
需要注意的是,如果使用RGB代码的百分比颜色值,取值为0时也不能省略百分号,必须写为0%。
line-height:行间距
ine-height属性用于设置行间距,就是行与行之间的距离,即字符的垂直间距,一般称为行高。line-height常用的属性值单位有三种,分别为像素px,相对值em和百分比%,实际工作中使用最多的是像素px
一般情况下,行距比字号大7.8像素左右就可以了。
text-align:水平对齐方式
text-align属性用于设置文本内容的水平对齐,相当于html中的align对齐属性。其可用属性值如下:
left:左对齐(默认值)
right:右对齐
center:居中对齐
text-indent:首行缩进
text-indent属性用于设置首行文本的缩进,其属性值可为不同单位的数值、em字符宽度的倍数、或相对于浏览器窗口宽度的百分比%,允许使用负值, 建议使用em作为设置单位。
1em 就是一个字的宽度 如果是汉字的段落, 1em 就是一个汉字的宽度
letter-spacing:字间距
letter-spacing属性用于定义字间距,所谓字间距就是字符与字符之间的空白。其属性值可为不同单位的数值,允许使用负值,默认为normal。
word-spacing属性用于定义英文单词之间的间距,对中文字符无效。和letter-spacing一样,其属性值可为不同单位的数值,允许使用负值,默认为normal。
word-spacing和letter-spacing均可对英文进行设置。不同的是letter-spacing定义的为字母之间的间距,而word-spacing定义的为英文单词之间的间距。
颜色半透明(css3)
文字颜色到了CSS3我们可以采取半透明的格式了语法格式如下:
color: rgba(r,g,b,a) a 是alpha 透明的意思 取值范围 0~1之间 color: rgba(0,0,0,0.3)
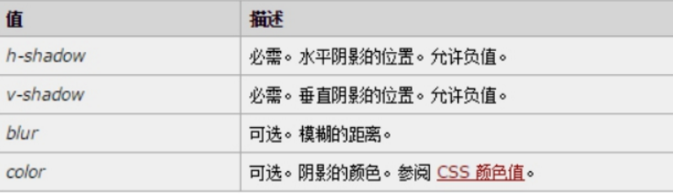
Shadow 影子
text-shadow:水平位置 垂直位置 模糊距离 阴影颜色;

文本的装饰
text-decoration 通常我们用于给链接修改装饰效果
| 值 | 描述 |
|---|---|
| none | 默认。定义标准的文本。 |
| underline | 定义文本下的一条线。下划线 也是我们链接自带的 |
| overline | 定义文本上的一条线。 |
| line-through | 定义穿过文本下的一条线。 |