最近入了wordpress的坑,虽然还没深入,但是好歹弄了点东西了:)
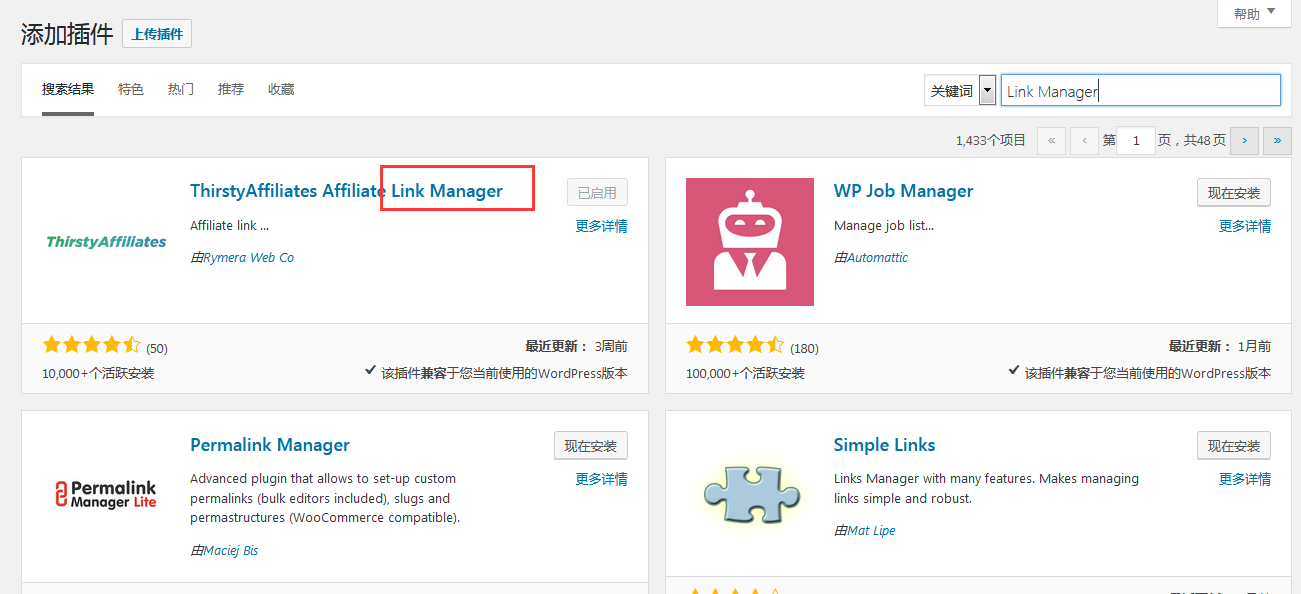
一般网站都有友情链接这个东东吧,看网上说这个有个插件的,叫“Link Manager”,添加完了以后就能添加了,可是我今天去搜的时候

并没有啊,虽然有一个类似的,但是貌似不是啊,可麻烦了,而且特么的全是英文,看不懂啊,姐姐可是会css的人(骄傲脸),自己写呗。
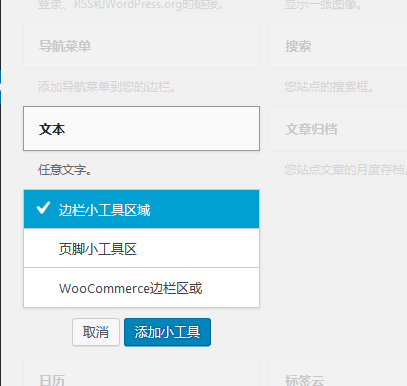
首先在后台找到外观-小工具-选择文本,添加小工具

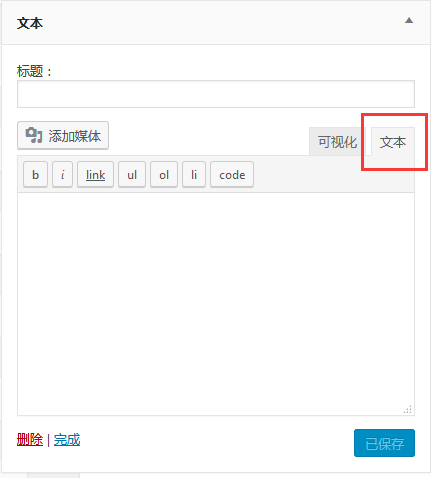
然后选择文本

把你要写的css和html添加上,可以提前写一个静态的,直接复制就好了
随便写一点
<ul class="xbxxf" style="padding: 12px 13px 10px 0px;">
<li><a href="http://www.google.com/xbxxf/" target="_blank" rel="noopener">谷歌</a></li>
<li><a href="http://www.baidu.com/" target="_blank" rel="noopener">百度</a></li>
</ul>
可以多些几个,把css放在你选择的模板的style.css里面
wp-content/themes/模板名称/style.css
.xbxxf li{ float:left}
.xbxxf li a {
background: #FAFAFA;
border: 1px solid #e9e9e9;
display: block;
text-align: center;
margin-left: 15px;
margin-bottom: 5px;
padding: 0 4px;
border-radius: 2px;
147px;
color: #5e5e5e;
line-height: 30px;
white-space:nowrap;
overflow:hidden;
}
.xbxxf li a:hover {
color: #fff;
background: #428BCA;
}
看看结果,可以写的好看点,我的页面改的吓人,不放全图了,,,
