官网:
https://router.vuejs.org/installation.html#direct-download-cdn
安装插件
npm install vue-router
安装完之后在package.json里面查看版本

1、首先新建要跳转的vue文件 在src->component里面新建一个About.vue文件
<template> <div class="container"> <p>This is about</p> <p>参数:{{this.$route.params.userID}}</p> </div> </template> <script> export default { name: "About", data() { return { }; } }; </script>
2、然后src里面新建router文件夹,然后再加一个index.js文件
/*引入Vue框架*/ import Vue from 'vue'; /*引入资源请求插件*/ import VueRouter from 'vue-router'; import About from '@/components/About';/*使用router插件*/ Vue.use(VueRouter); // 创建路由 export default new VueRouter({ routes: [ { path: '/', //首页 }, { path: '/about/:userID', name: 'About', component: About } ] })
3、src->main.js文件
import Vue from 'vue' import App from './App.vue' import router from './router'; Vue.config.productionTip = false new Vue({ router, render: h => h(App), }).$mount('#app')
4、App.vue文件
<template> <div id="app"> <img alt="Vue logo" src="./assets/logo.png"> <HelloWorld msg="Welcome to Your Vue.js App"/> <router-link to="/about/wangqingzhi" msg="about页面呢">跳转到about </router-link> <router-link to="/" msg="mine页面呢">主页 </router-link> <router-view></router-view> </div> </template> <script> import HelloWorld from './components/HelloWorld.vue' export default { name: 'App', components: { HelloWorld } } </script> <style> #app { font-family: Avenir, Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style>
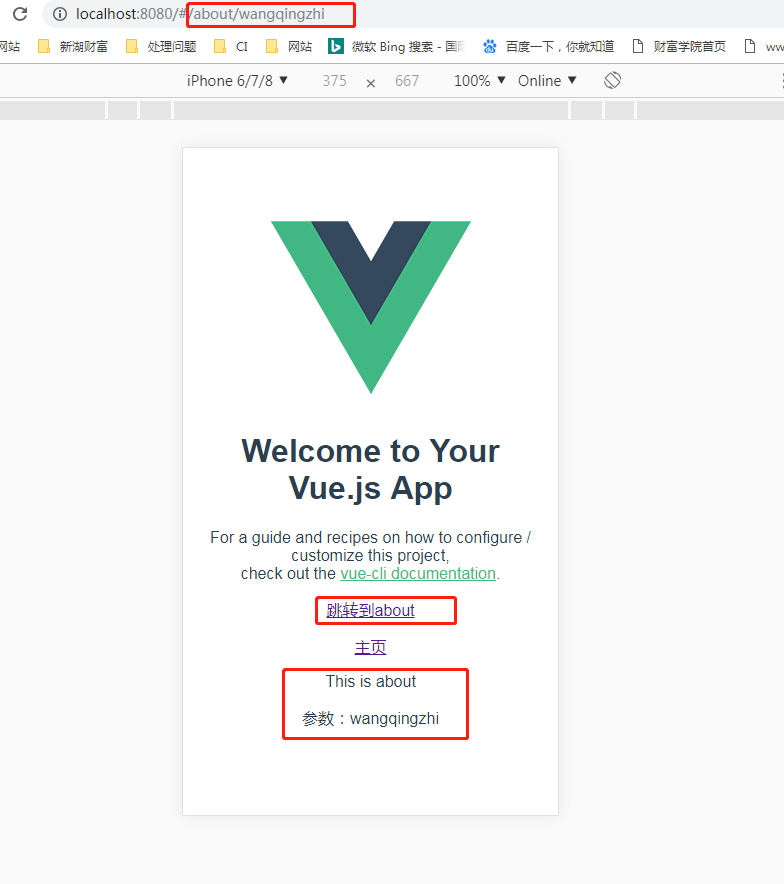
点击这个在下面about页面的值了

要注意的是:<router-view></router-view>必须写根元素里面,也就是写在<div id="app"></div>里面