最近在学webpack打包工具,看着挺好玩的,虽然也是工作需要
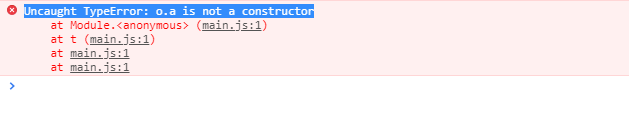
首先安装啥的我就不说了,后面慢慢写,打包完了以后,运行代码发现提示这个

找半天代码没问题啊,我这个js基础薄弱的人用这个webpack还是有点吃力的,我忘了把引入的代码导出
在js的最后加这样一句,Content是前面的函数名称 而且首字母必须大写
module.exports = Content;
重新打包,运行,没问题了。
刚开始用webpack,真的不习惯,慢慢来吧,加油。
最近在学webpack打包工具,看着挺好玩的,虽然也是工作需要
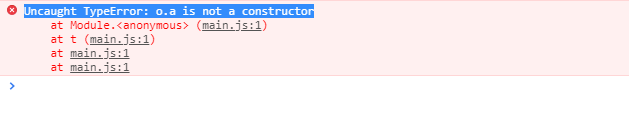
首先安装啥的我就不说了,后面慢慢写,打包完了以后,运行代码发现提示这个

找半天代码没问题啊,我这个js基础薄弱的人用这个webpack还是有点吃力的,我忘了把引入的代码导出
在js的最后加这样一句,Content是前面的函数名称 而且首字母必须大写
module.exports = Content;
重新打包,运行,没问题了。
刚开始用webpack,真的不习惯,慢慢来吧,加油。