看到Django和layim实现websocketde资料很少,自己就琢磨了下,顺便搭建出来了。自己要去找闲心大神授权呀。
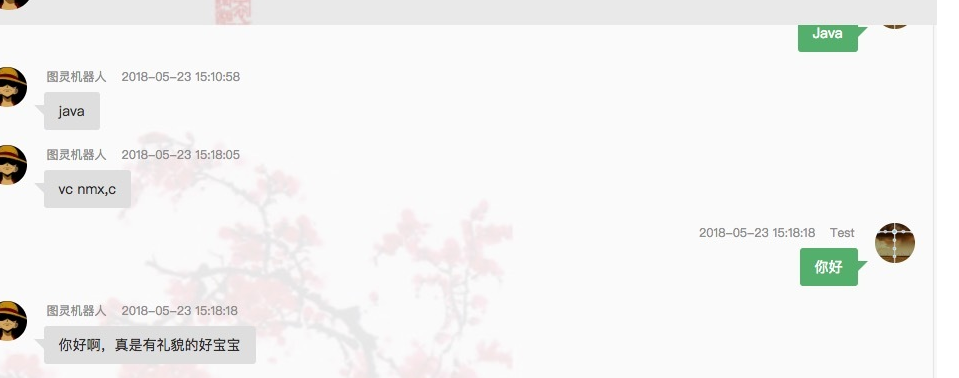
先来看图 
这是初次搭建的,今天一天就搞定。我自己接入了图灵机器人。
Python这需要安装Django和dwebsocket,安装之后现在Django的settings里面将WEBSOCKET_ACCEPT_ALL=True写进去
@require_websocketdef send(request):
for message in request.websocket:
request.websocket.send(这里要String类型) # 发送消息到客户端12345
这段代码是后台接受即时消息的,需要有注解。
看一下前段js
<!doctype html><html><head>
<meta charset="utf-8">
<title>LayIM测试</title>
<link rel="stylesheet" href="../static/layui/css/layui.css" media="all"></head><body><script src="../static/layui/layui.js"></script><script>
layui.use('layim', function (layim) {
var socket = new WebSocket('ws://localhost:8000/send');
layim.config({
init: {
url: "/main",
type: "get",
data: {}
},
members: {
url: "",
type: 'post',
data: {id: 1},
}, isAudio: true
, isVideo: true,
right: "10px"
//扩展工具栏
, brief: false //是否简约模式(如果true则不显示主面板)
});
layim.on('sendMessage', function (res) {
var mine = res.mine;
socket.send(JSON.stringify({
type: 'chatMessage' //随便定义,用于在服务端区分消息类型
, data: res
}));
});
socket.onmessage = function (res) {
layim.getMessage({
username: "图灵机器人"
, avatar: "../static/img/100.jpg"
, id: "1
, type: "friend"
, content: res.data
, cid: 0
, mine: false
, fromid: "1"
});
};
});