Echarts 是非常不错的web 图形显示前端JS 库,具体应用可以参考https://echarts.apache.org/zh/index.html
我们经常会使用Echarts 显示一个省份或地区的某个指标,今天实例一下如何使用kbmmw 和Echarts 结合
显示数据。
我们以一个省份实例,首先我们做一个省份地图模板。
我们把这个html 模板命名位showmap.heilongjiang.html ,中间为省份名。
<!DOCTYPE html> <html style="height: 100%"> <head> <meta charset="utf-8"> <meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,initial-scale=1.0,width=device-width"/> <meta name="format-detection" content="telephone=no,email=no,date=no,address=no"> </head> <body style="height: 100%; margin: 0"> <div id="container" style="height: 100%"></div> <script type="text/javascript" src="/xalionrest/scripts/jquery-3.5.1.min.js"></script> <script type="text/javascript" src="/xalionrest/echarts/echarts.min.js"></script> <script type="text/javascript" src="/xalionrest/echarts/map/province/heilongjiang.js"></script> <script type="text/javascript"> var myChart = echarts.init(document.getElementById("container")); option = { title: { text: '黑龙江省数量 (2020)' }, tooltip: { trigger: 'item', formatter: '{b}<br/>{c} 头' }, //左侧小导航图标 visualMap: { min:10, max:400000, show : true, text:['高','低'] , inRange: { color: ['lightskyblue', 'yellow', 'orangered']} }, series: [{ name:'heilongjiang', type: 'map', map:'黑龙江', mapType: 'province', selectedMode: 'single', roam: false, zoom: 1.2, label: { normal: { show: true }, emphasis: { show: true } }, data:[] }] }; myChart.setOption(option, true); // 异步加载数据 $.get('/xalionrest/provnum?<#urlallparams>').done(function (result) { // 填入数据 var js; js=JSON.parse(result); myChart.setOption({ series: [{ // 根据名字对应到相应的系列 name: 'heilongjiang', data:js }] }); }); </script> </body> </html>
这个html 里面引用的js 库,请大家自行在网上下载。
我们在kbmmw 的rest 服务器里面,建立对应的函数。
[kbmMW_Method] function provnum( [kbmMW_Rest('value: "$prov", required: true')] const prov:string; [kbmMW_Rest('value: "$date1", required: true')] const date1:string; [kbmMW_Rest('value: "$date2", required: true')] const date2:string):string; [kbmMW_Rest('method:get, path:"showprovmap",responseMimeType:"text/html"')] [kbmMW_Method] function showprovmap( [kbmMW_Rest('value: "$prov", required: true')] const prov:string; [kbmMW_Rest('value: "$date1", required: true')] const date1:string; [kbmMW_Rest('value: "$date2", required: true')] const date2:string):string;
function TkbmMWCustomHTTPSmartService1.showprovmap(const prov, date1, date2: string): string; var sd:TkbmMWHTTPServiceDefinition; fc:TkbmMWHTTPFileCategory; path,root:string; ss:Tstringstream; allparams:string; begin sd:=TkbmMWHTTPServiceDefinition(ServiceDefinition); root:=sd.RootPath[mwhfcHTML]; if root<>'' then root:=IncludeTrailingBackslash(root); path:=root+lowercase(sd.name)+PathDelim+'showmap.'+prov+'.html'; //根据参数获取对应的模板 if not fileexists(path) then begin result:='can''t find '+path; exit; end; allparams:='prov='+prov+'&date1='+date1+'&date2='+date2; //生成替换的参数 ss:=Tstringstream.Create('',Tencoding.UTF8); try ss.LoadFromFile(path); result:=ss.DataString; result:=result.Replace('<#urlallparams>',allparams); finally ss.Free; end; end;
function TkbmMWCustomHTTPSmartService1.provnum(const prov:string;const date1:string;const date2:string): string; var sqls,func:string; jsm: TkbmMWJSONMarshal; myr:Txalionresult; json,outjson:TkbmMWONCustomObject; datajson: TkbmMWONArray; str:TkbmMWJSONStreamer; mydate1,mydate2:Tdatetime; function str2date(const dates:string):Tdatetime; var ys,ms,ds:string; yy,mm,dd:integer; begin if length(dates)<>8 then begin result:=date; exit; end; ys:=copy(dates,1,4); ms:=copy(dates,5,2); ds:=copy(dates,7,2); if not trystrtoint(ys,yy) then begin result:=date; exit; end; if not trystrtoint(ms,mm) then begin result:=date; exit; end; if not trystrtoint(ds,dd) then begin result:=date; exit; end; if not TryEncodeDate(yy, mm, dd, Result) then result:=date; end; begin func:=RequestTransportStream.Func; if ((func='GET') or (func='POST')) then ProcessCORSRequest; myr:=Txalionresult.Create; mydate1:=str2date(date1); mydate2:=str2date(date2); jsm:=TkbmMWJSONMarshal.Create; str:=TkbmMWJSONStreamer.Create; try sqls:='select city as name , pignum as value from hljall'; // sqls:=sqls+' where date>=:date1 and date<=:date2 and prov=:prov' ; //定义日期和省份 cx.Params[0].AsDate:=mydate1; cx.Params[1].AsDate:=mydate2; cx.Params[2].Asstring:=prov; cx.sql.text:=sqls; try cx.open; except on E: Exception do begin // log.Error(E.Message); myr.oks:='error'; myr.values:=E.Message; result:=otojsonstr(myr); Exit; end; end; jsm.AnonymousRoot:=true; json:=jsm.ValueToON(cx); //序列化查询结果 datajson:=TkbmMWONObject(json).AsArray['data']; Result:=str.SaveToUTF16String(datajson); finally myr.Free; jsm.Free; str.Free; end; end;
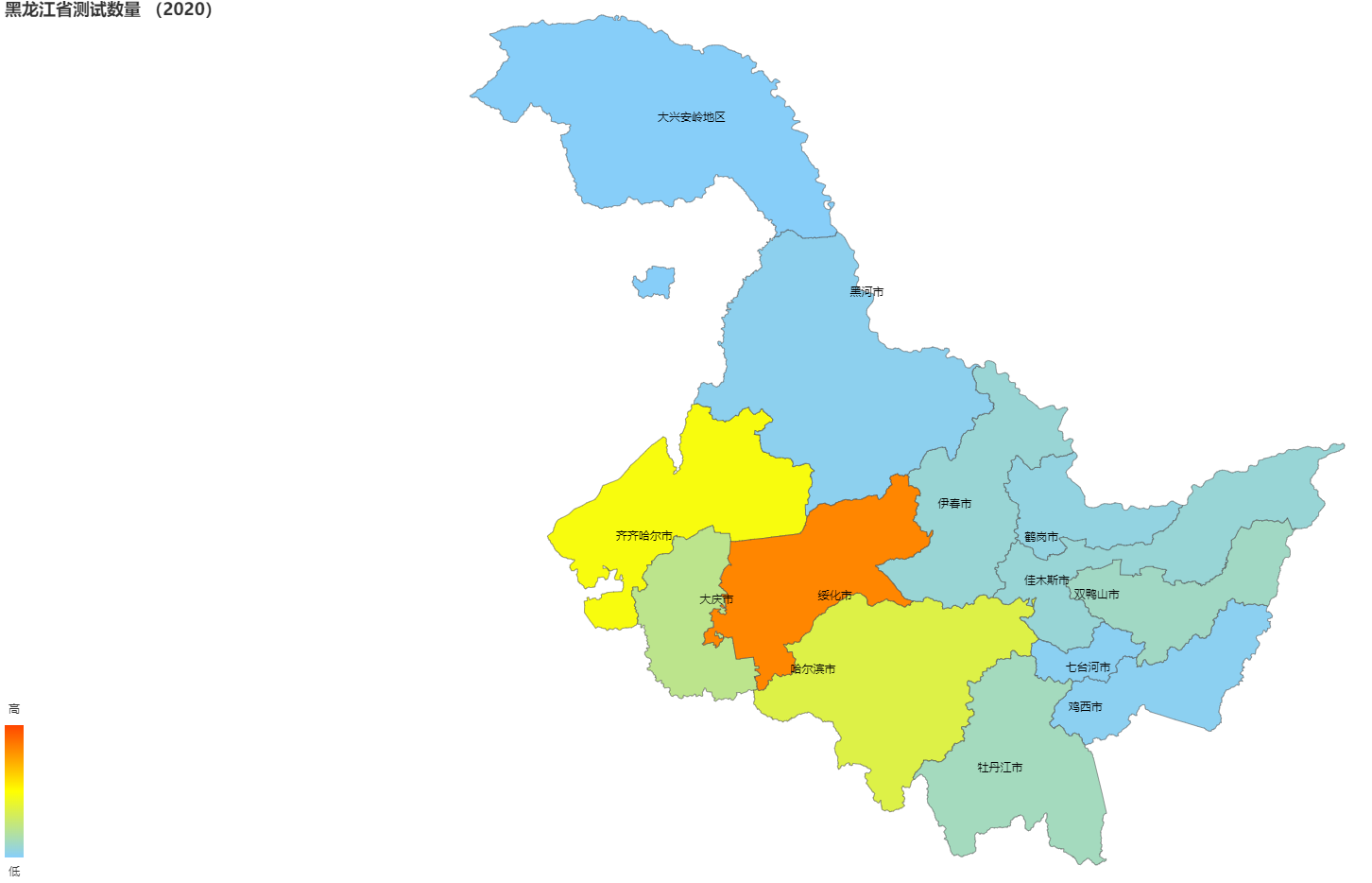
运行服务器,然后再浏览器里面测试。

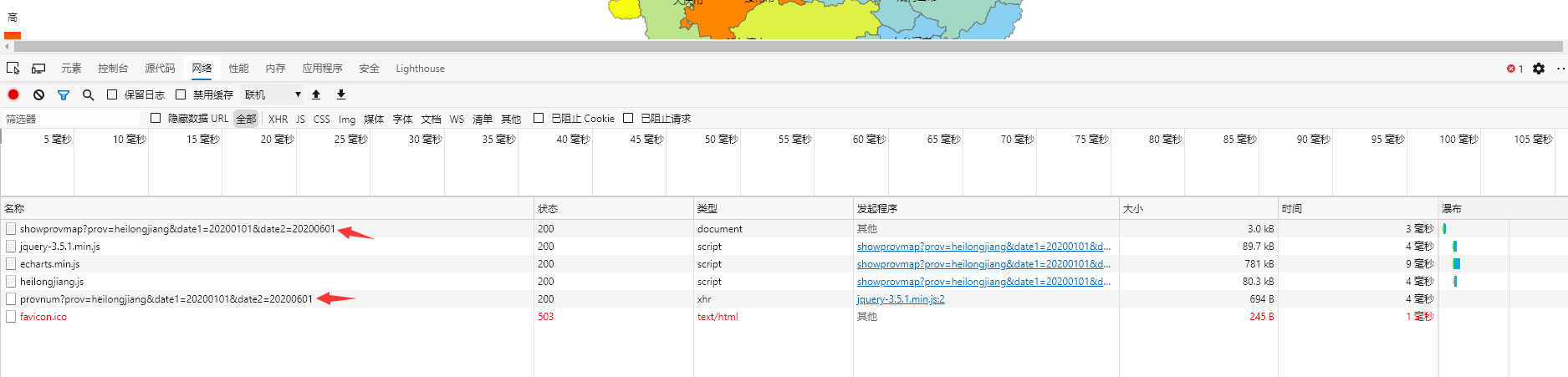
我们看看后台的运行过程。

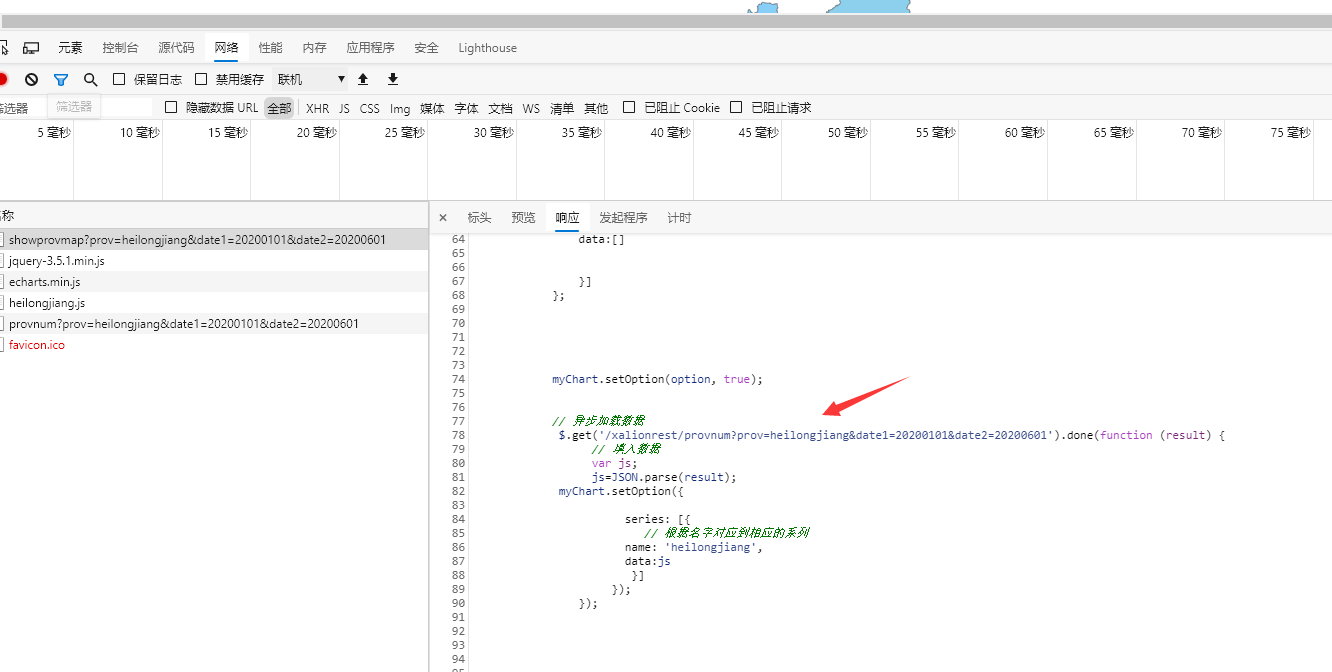
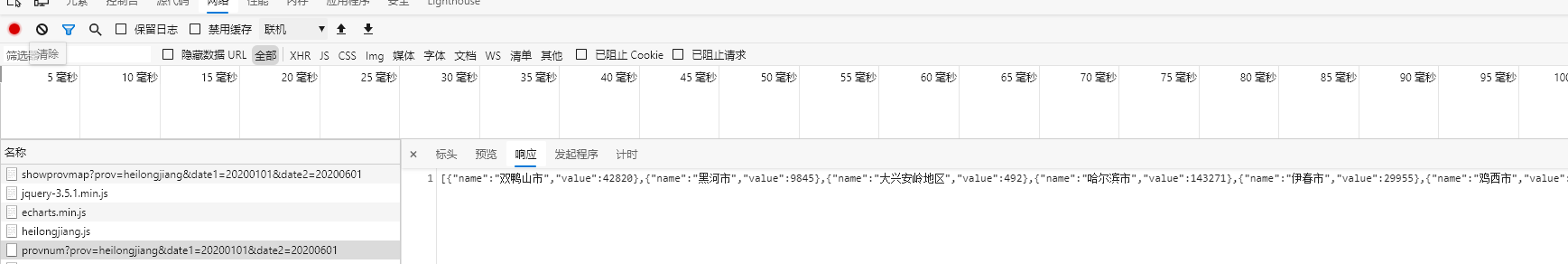
后台加载了对应的js ,同时执行了上面的两个过程。

第一个替换了对应的访问参数。

第二个给客户端返回了数据。