
Controller层
@Controller
public class ContentCategoryController {
@Autowired
private ContentCategoryService contentCategoryService;
/**
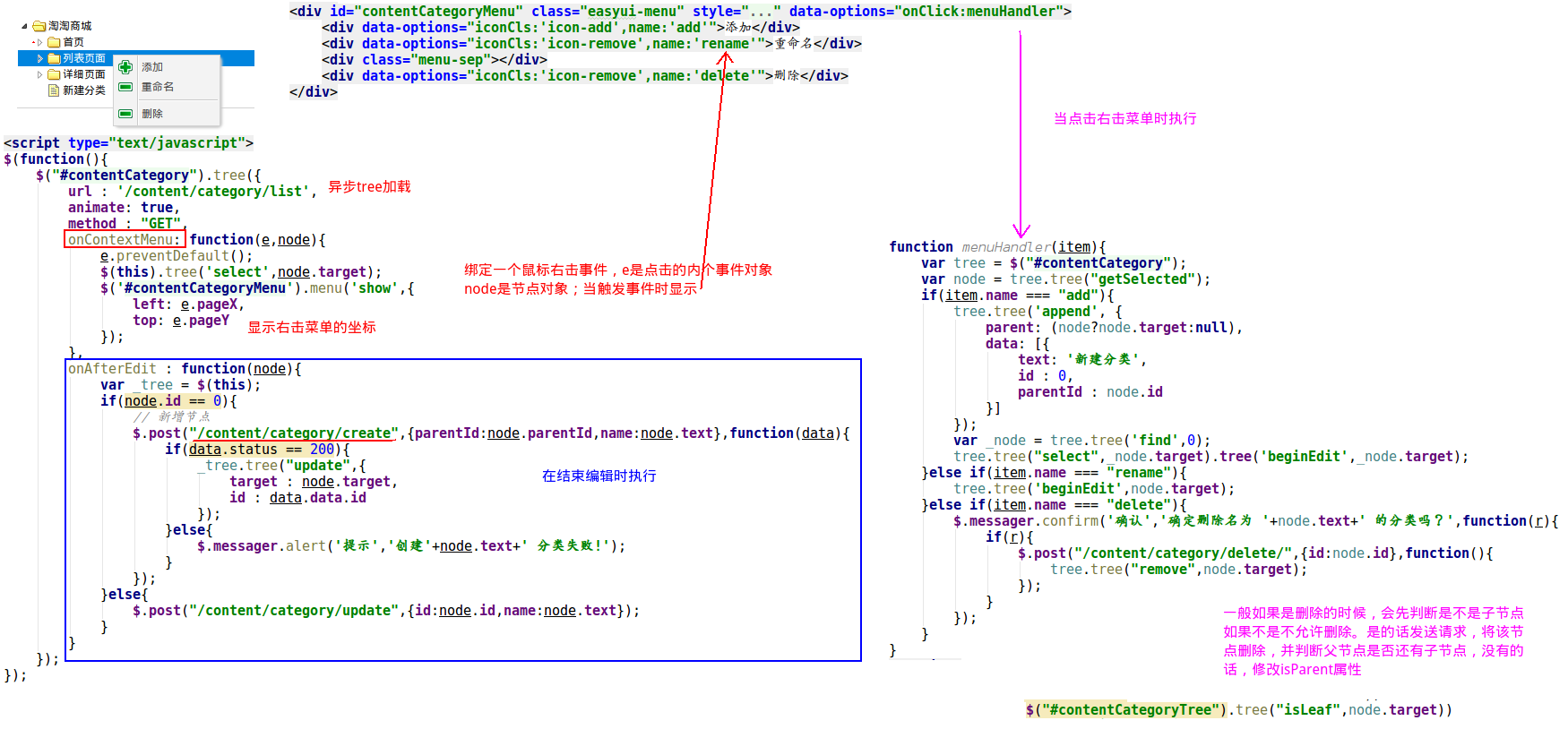
* 异步树的方式获取内容(大广告,小广告...)分类信息
* @return
*/
@RequestMapping("/content/category/list")
@ResponseBody
public List<EasyUITreeNode> getCategoryList(@RequestParam(value = "id",defaultValue = "0") Long parentId){
return contentCategoryService.getCategoryList(parentId);
}
/**
* 实现添加分类功能
* @return 需要返回添加后的分类id,所以要对sql映射文件进行修改
*/
@RequestMapping("/content/category/create")
@ResponseBody
public E3Result addCategory(TbContentCategory category){
return contentCategoryService.addCategory(category);
}
}
Service层
@Service
@Transactional
public class ContentCategoryServiceImpl implements ContentCategoryService {
@Autowired
private TbContentCategoryMapper contentCategoryMapper;
/**
* 异步树的方式获取内容(大广告,小广告...)分类信息
* @return
*/
@Override
public List<EasyUITreeNode> getCategoryList(Long parentId) {
// 1.设置查询条件
TbContentCategoryExample example = new TbContentCategoryExample();
Criteria criteria = example.createCriteria();
criteria.andParentIdEqualTo(parentId);
// 2.执行查询
List<TbContentCategory> categoryList = contentCategoryMapper.selectByExample(example);
// 3.封装成EasyUITreeNode对象,返回
List<EasyUITreeNode> easyUITreeNodes = new ArrayList<>();
for (TbContentCategory category: categoryList) {
// 创建一个EasyUITreeNode对象,添加属性
EasyUITreeNode node = new EasyUITreeNode();
node.setId(category.getId());
node.setText(category.getName());
node.setState(category.getIsParent()?"closed":"open");
// 添加到arraylist中
easyUITreeNodes.add(node);
}
return easyUITreeNodes;
}
@Override
public E3Result addCategory(TbContentCategory category) {
category.setStatus(1); //可选值:1(正常),2(删除)
category.setSortOrder(1);
category.setIsParent(false); // 是否为父节点
category.setCreated(new Date());
category.setUpdated(new Date());
contentCategoryMapper.insert(category);
// 在映射文件中设置返回主键后,他会直接封装到我们的对象中
//<selectKey keyProperty="id" resultType="long" order="AFTER">
// select last_insert_id()
// </selectKey>
return E3Result.ok(category);
}
}
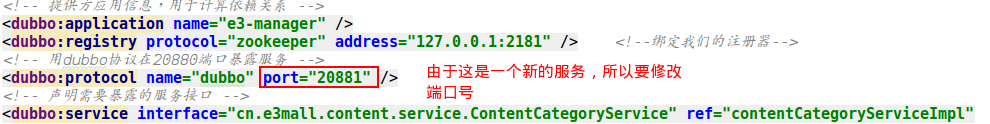
配置文件
新service层的