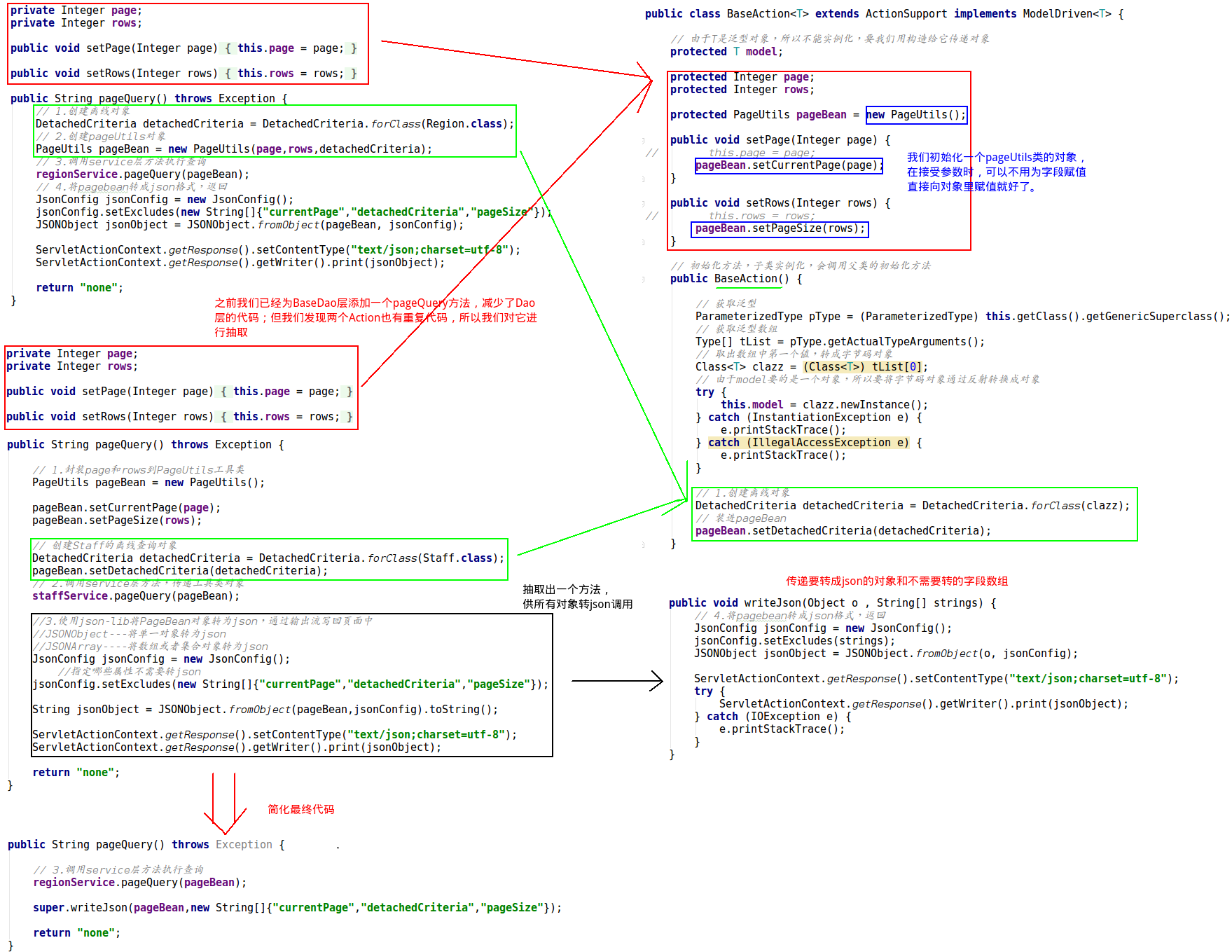
1、Action层抽取重复代码(接受page,rows参数,封装到pageUtils对象中;对象转Json)

1 public class BaseAction<T> extends ActionSupport implements ModelDriven<T> { 2 3 // 由于T是泛型对象,所以不能实例化,要我们用构造给它传递对象 4 protected T model; 5 6 protected Integer page; 7 protected Integer rows; 8 9 protected PageUtils pageBean = new PageUtils(); 10 11 public void setPage(Integer page) { 12 // this.page = page; 13 pageBean.setCurrentPage(page); 14 } 15 16 public void setRows(Integer rows) { 17 // this.rows = rows; 18 pageBean.setPageSize(rows); 19 } 20 21 // 初始化方法,子类实例化,会调用父类的初始化方法 22 public BaseAction() { 23 24 // 获取泛型 25 ParameterizedType pType = (ParameterizedType) this.getClass().getGenericSuperclass(); 26 // 获取泛型数组 27 Type[] tList = pType.getActualTypeArguments(); 28 // 取出数组中第一个值,转成字节码对象 29 Class<T> clazz = (Class<T>) tList[0]; 30 // 由于model要的是一个对象,所以要将字节码对象通过反射转换成对象 31 try { 32 this.model = clazz.newInstance(); 33 } catch (InstantiationException e) { 34 e.printStackTrace(); 35 } catch (IllegalAccessException e) { 36 e.printStackTrace(); 37 } 38 39 // 1.创建离线对象 40 DetachedCriteria detachedCriteria = DetachedCriteria.forClass(clazz); 41 // 装进pageBean 42 pageBean.setDetachedCriteria(detachedCriteria); 43 } 44 45 public void writeJson(Object o , String[] strings) { 46 // 4.将pagebean转成json格式,返回 47 JsonConfig jsonConfig = new JsonConfig(); 48 jsonConfig.setExcludes(strings); 49 JSONObject jsonObject = JSONObject.fromObject(o, jsonConfig); 50 51 ServletActionContext.getResponse().setContentType("text/json;charset=utf-8"); 52 try { 53 ServletActionContext.getResponse().getWriter().print(jsonObject); 54 } catch (IOException e) { 55 e.printStackTrace(); 56 } 57 } 58 59 @Override 60 public T getModel() { 61 return model; 62 } 63 }

1 public String pageQuery() throws Exception { 2 3 // 3.调用service层方法执行查询 4 regionService.pageQuery(pageBean); 5 6 super.writeJson(pageBean,new String[]{"currentPage","detachedCriteria","pageSize"}); 7 8 return "none"; 9 }
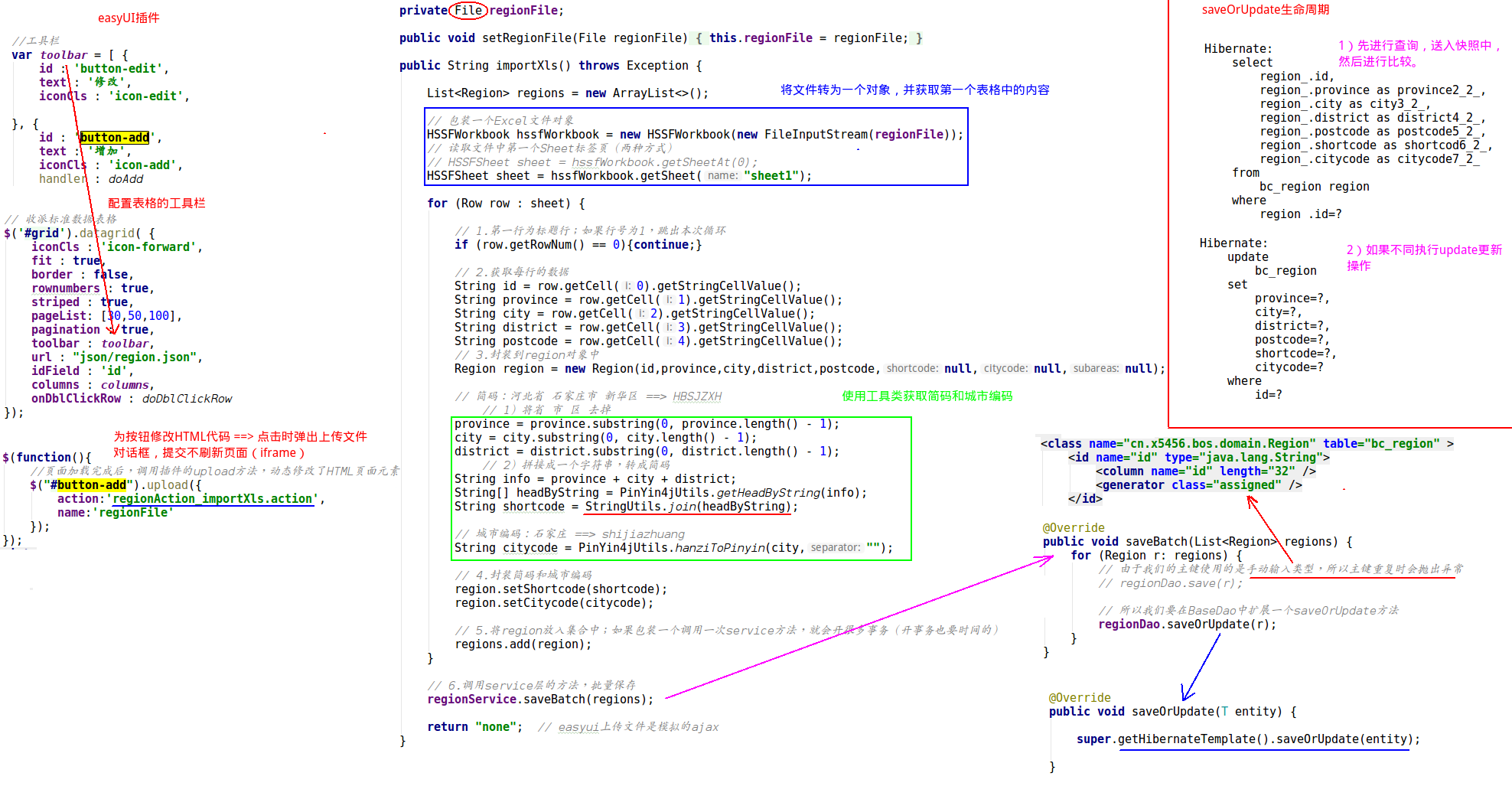
2、批量添加数据的流程


1 <script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery.ocupload-1.1.2.js"></script> 2 <script type="text/javascript"> 3 4 5 //工具栏 6 var toolbar = [ { 7 id : 'button-import', 8 text : '导入', 9 iconCls : 'icon-redo' 10 }]; 11 // 定义列 12 // ... 13 14 15 $(function(){ 16 // 先将body隐藏,再显示,不会出现页面刷新效果 17 $("body").css({visibility:"visible"}); 18 19 // 收派标准数据表格 20 $('#grid').datagrid( { 21 iconCls : 'icon-forward', 22 fit : true, 23 border : false, 24 rownumbers : true, 25 striped : true, 26 pageList: [30,50,100], 27 pagination : true, 28 toolbar : toolbar, 29 url : "${pageContext.request.contextPath}/regionAction_pageQuery.action", 30 idField : 'id', 31 columns : columns, 32 onDblClickRow : doDblClickRow 33 }); 34 35 // 添加、修改区域窗口 36 //... 37 38 }); 39 40 function doDblClickRow(){ 41 alert("双击表格数据..."); 42 } 43 44 $(function(){ 45 //页面加载完成后,调用插件的upload方法,动态修改了HTML页面元素 46 $("#button-import").upload({ 47 action:'regionAction_importXls.action', 48 name:'regionFile' 49 }); 50 }); 51 </script>

1 private File regionFile; 2 3 public void setRegionFile(File regionFile) { 4 this.regionFile = regionFile; 5 } 6 7 public String importXls() throws Exception { 8 9 List<Region> regions = new ArrayList<>(); 10 11 // 包装一个Excel文件对象 12 HSSFWorkbook hssfWorkbook = new HSSFWorkbook(new FileInputStream(regionFile)); 13 // 读取文件中第一个Sheet标签页(两种方式) 14 // HSSFSheet sheet = hssfWorkbook.getSheetAt(0); 15 HSSFSheet sheet = hssfWorkbook.getSheet("sheet1"); 16 17 for (Row row : sheet) { 18 19 // 1.第一行为标题行;如果行号为1,跳出本次循环 20 if (row.getRowNum() == 0){continue;} 21 22 // 2.获取每行的数据 23 String id = row.getCell(0).getStringCellValue(); 24 String province = row.getCell(1).getStringCellValue(); 25 String city = row.getCell(2).getStringCellValue(); 26 String district = row.getCell(3).getStringCellValue(); 27 String postcode = row.getCell(4).getStringCellValue(); 28 // 3.封装到region对象中 29 Region region = new Region(id,province,city,district,postcode,null,null,null); 30 31 // 简码:河北省 石家庄市 新华区 ==> HBSJZXH 32 // 1)将省 市 区 去掉 33 province = province.substring(0, province.length() - 1); 34 city = city.substring(0, city.length() - 1); 35 district = district.substring(0, district.length() - 1); 36 // 2)拼接成一个字符串,转成简码 37 String info = province + city + district; 38 String[] headByString = PinYin4jUtils.getHeadByString(info); 39 String shortcode = StringUtils.join(headByString); 40 41 // 城市编码:石家庄 ==> shijiazhuang 42 String citycode = PinYin4jUtils.hanziToPinyin(city,""); 43 44 // 4.封装简码和城市编码 45 region.setShortcode(shortcode); 46 region.setCitycode(citycode); 47 48 // 5.将region放入集合中;如果包装一个调用一次service方法,就会开很多事务(开事务也要时间的) 49 regions.add(region); 50 } 51 52 // 6.调用service层的方法,批量保存 53 regionService.saveBatch(regions); 54 55 return "none"; // easyui上传文件是模拟的ajax 56 }

1 public void saveBatch(List<Region> regions) { 2 for (Region r: regions) { 3 // 由于我们的主键使用的是手动输入类型,所以主键重复时会抛出异常 4 // regionDao.save(r); 5 6 // 所以我们要在BaseDao中扩展一个saveOrUpdate方法 7 regionDao.saveOrUpdate(r); 8 } 9 }

1 public void saveOrUpdate(T entity) { 2 3 super.getHibernateTemplate().saveOrUpdate(entity); 4 5 }
3、批量删除流程

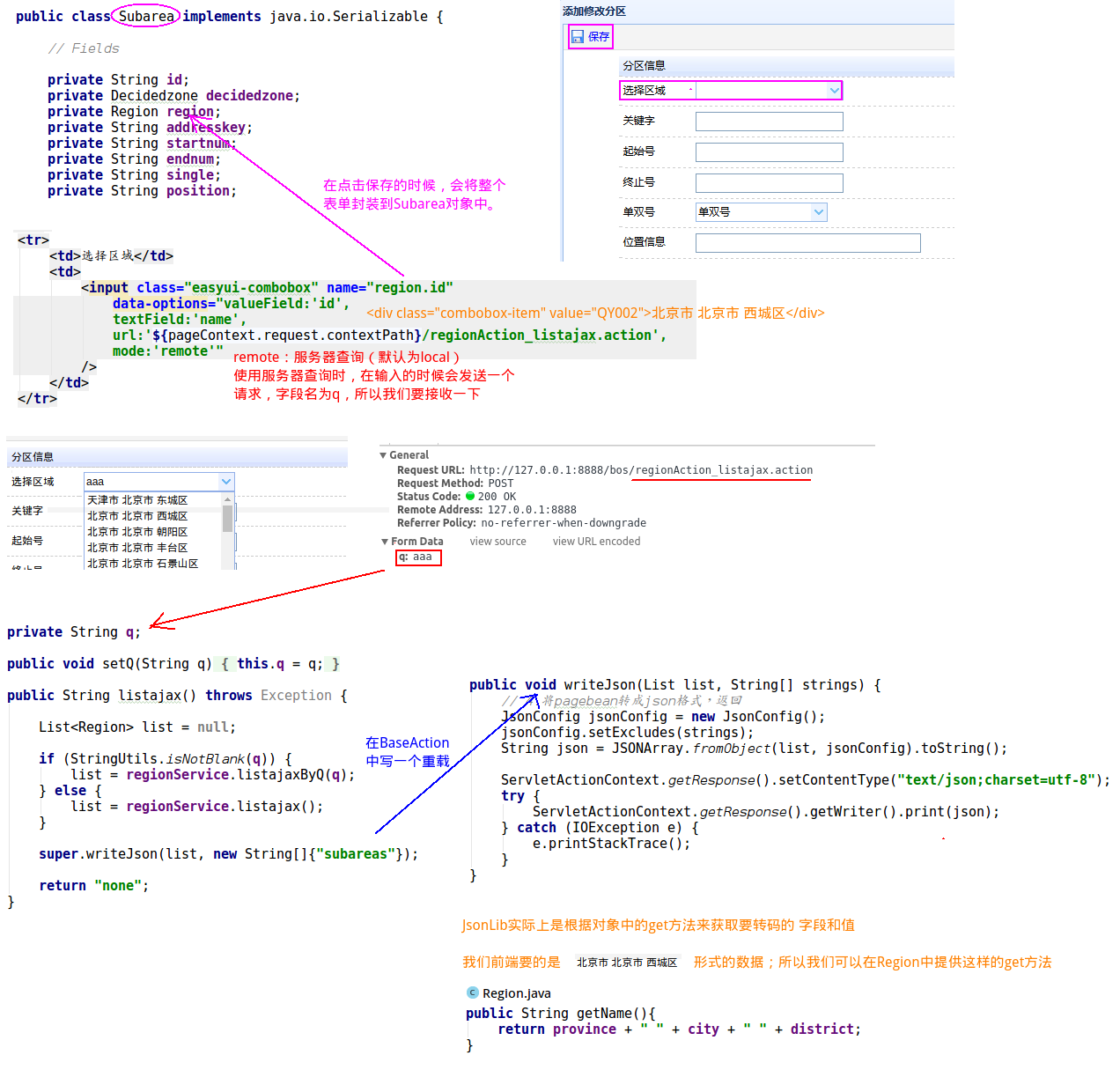
4、easyUI选项框(发送ajax请求从region中获取数据),JsonLib转码的原理(get方法)

5、分页查询问题
将Java对象转为json过程中,因为对象之间有相互引用关系,会发生死循环问题,解决方式,排除其中属性

