相信很多小伙伴和我一样烦恼,laravel没有自带手机号的验证,每次验证手机号都要写正则这类的规则,每次都是repeat yourself!违背了编码的一个原则,就是Don't repeat yourself!
所以今天有空就像大家介绍一下laravel5.5的一个新特性,RULE的使用。
在你使用laravel5.5之后,在php artisan list之后,你会看到

有一个新命令 make:rule, 这个就是新增的。
这里我们自定义一个手机验证规则php artisan make:rule Mobile
回车之后,我们会在app目录下看到

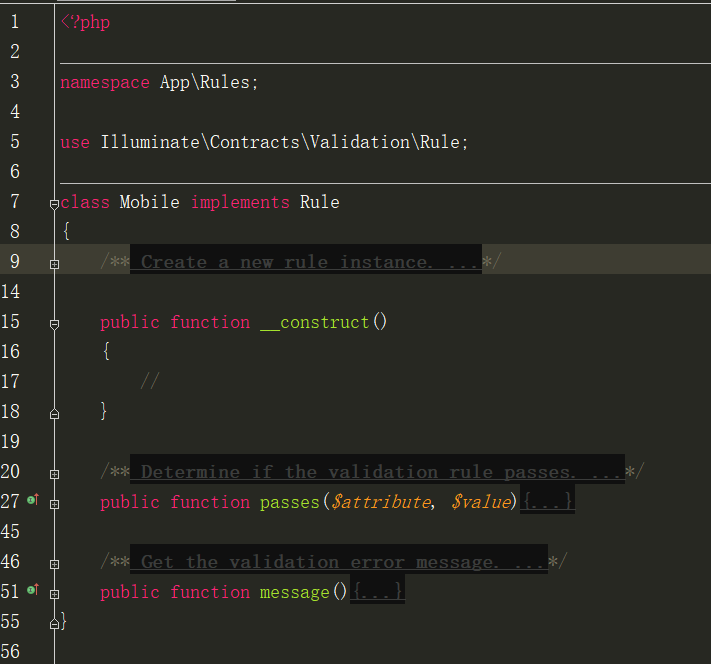
打开里面的Mobile.php

里面3个函数,第一个自构函数,第二个passes()是我们主要业务逻辑处理的地方,第一个键名参数,第二个是键值参数,第三个函数是错误信息提示函数,当passes函数返回false时调用。
你可以自定义你的错误提示信息,附上我的自定义验证代码
1 class Mobile implements Rule 2 { 3 private $value; 4 /** 5 * Create a new rule instance. 6 * 7 * @return void 8 */ 9 10 public function __construct() 11 { 12 // 13 } 14 15 /** 16 * Determine if the validation rule passes. 17 * 18 * @param string $attribute 19 * @param mixed $value 20 * @return bool 21 */ 22 public function passes($attribute, $value) 23 { 24 $this->value = $value; 25 $phoneHead = array("128", "134", "135", "136", "137", "138", "139", "147", 26 "150", "151", "152", "157", "158", "159", "182", "183", "184", "187", "188", 27 "130", "131", "132", "145", "155", "156", "173", "175", "176", "185", "186", 28 "133", "153", "180", "181", "189", "170", "171", "177", "178", '199'); 29 30 if(strlen($value) == 11 && is_numeric($value)) { 31 $head = substr($value,0,3); 32 foreach($phoneHead as $getHead) { 33 if($getHead == $head) { 34 return true; 35 } 36 } 37 } 38 return false; 39 } 40 41 /** 42 * Get the validation error message. 43 * 44 * @return string 45 */ 46 public function message() 47 { 48 return "无效的手机号:" . $this->value; 49 } 50 }
是不是很简单。定义好验证规则后,使用起来就特别方便啦~~~
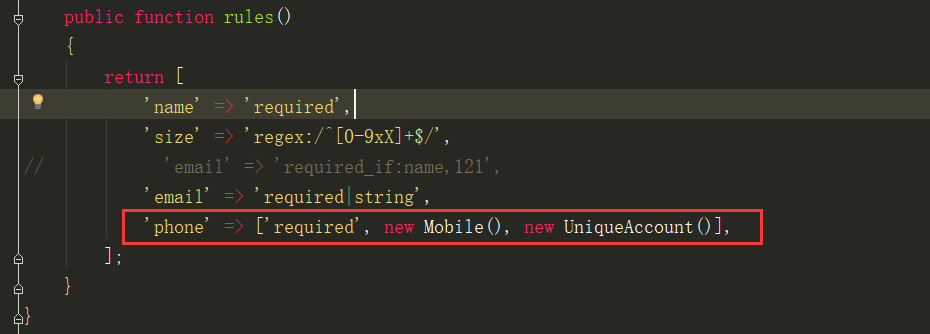
在request文件中 new Mobile() 就可以了

再也不用写复杂的正则啦。