今天遇到一个问题,是有关 跨域跳转问题,涉及到知识比较基础。
具体问题是:
A站点的 PageA (Post数据)到 B站点的 PageB,PageB接受到后Redirect到B站的 PageC; 那么,当前浏览器中的PageA页面 会被Redirect到PageC 吗?
测试了一下几种情况:
1.普通ajax:
类似以下这种ajax,答案是否定的
$(function(){ $('#send').click(function(){ $.ajax({ type: "GET", url: "http://localhost:PageB/",
data: {username:$("#username").val(), content:$("#content").val()}, dataType: "json", success: function(data){ $('#resText').empty(); //清空resText里面的所有内容 var html = ''; $.each(data, function(commentIndex, comment){ html += '<div class="comment"><h6>' + comment['username'] + ':</h6><p class="para"' + comment['content'] + '</p></div>'; }); $('#resText').html(html); } }); }); });
2.通过Request模拟Post提交
类似以下这种后台模拟Request,答案是否定的
public string HttpPost(string Url, string postDataStr, HttpForType hft) { SetAllowUnsafeHeaderParsing20(true); HttpWebRequest request = (HttpWebRequest)WebRequest.Create(Url); request.Method = "POST"; request.ContentType = "application/x-www-form-urlencoded"; request.CookieContainer = cookie; //cookie信息由CookieContainer自行维护 var sss11 = GetAllCookies(cookie); request.UserAgent = "Mozilla/5.0 (compatible; MSIE 9.0; Windows NT 6.1; Win64; x64; Trident/5.0)"; Stream myRequestStream = request.GetRequestStream(); StreamWriter myStreamWriter = new StreamWriter(myRequestStream, Encoding.GetEncoding("gb2312")); myStreamWriter.Write(postDataStr); myStreamWriter.Close(); HttpWebResponse response = null; try { SetCertificatePolicy(); response = (HttpWebResponse)request.GetResponse(); } catch (System.Exception ex) { return ex.Message.ToString(); } //获取重定向地址 //string url1 = response.Headers["Location"]; if (response != null) { var sss22 = GetAllCookies(cookie); Stream myResponseStream = response.GetResponseStream(); StreamReader myStreamReader = new StreamReader(myResponseStream, Encoding.GetEncoding("utf-8")); string retString = myStreamReader.ReadToEnd(); myStreamReader.Close(); myResponseStream.Close();
string retString = response.GetResponseHeader("Location"); return retString; } else { return "error"; //post请求返回为空 } }
3.拼凑form表单形式Post提交
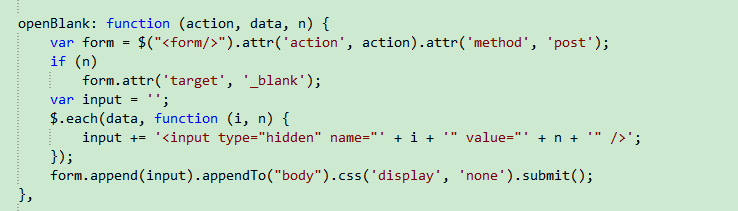
类似以下这种ajax,答案是肯定的,可以直接从 A页面 跳转到C页面(调试发现:B页面跳转C页面是在B页面后台处理的,处理完返回302跳转码和新地址到浏览器,302的新地址,header的location属性值就是C页面地址)

或者在A页面插入类似以下表单形式,答案也是可以跳转到C页面:
<form action="http://localhost:PageB/" method="post"> <input id="name" name="name" value="123"/>
以上是讨论的Post跨域跳转问题。