1.任意值any
可以将任意类型的变量赋值给该类型的变量,没有指定类型的变量默认为any

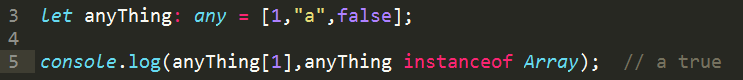
也可以用来定义不定类型的数组

2.类型推论
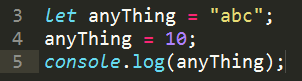
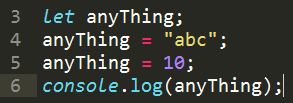
上面说到没有指定类型的变量默认为any类型的,但是当声明变量时定义了该变量值,则默认变量为该值得类型值,这就是类型推论


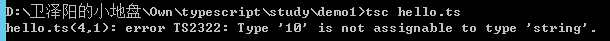
若声明时未定义,则不会

3.联合类型
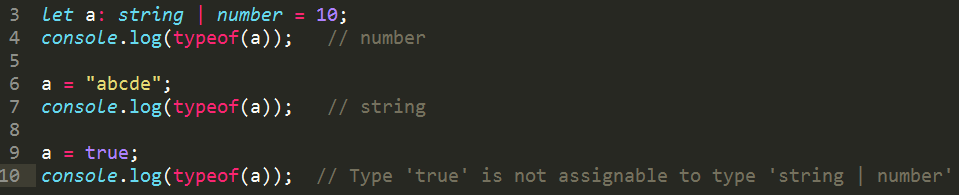
即可以取值为多种类型中的一种
下面的例子顶你声明了一个联合类型的变量,其类型可以是string和number中的一种,不可以为其他类型,其间用“|”隔开

4.类型别名
直接给栗子:
原形:
1 function student(name : string | string[]):string{ 2 if(typeof name === "string"){ 3 return "Mr."+name; 4 }else{ 5 return name.join(""); 6 } 7 } 8 9 console.log(student("wei")); // Mr.wei 10 console.log(student(["wei","ze","yang"])); // weizeyang
给了类型别名以后:
1 type nameStr = string; 2 type nameArr = string[]; 3 type nameType = nameStr | nameArr; 4 5 function student(name : nameType):nameStr{ 6 if(typeof name === "string"){ 7 return "Mr."+name; 8 }else{ 9 return name.join(""); 10 } 11 } 12 13 console.log(student("wei")); // Mr.wei 14 console.log(student(["wei","ze","yang"])); // weizeyang
即使用type创建类型别名,类型别名常用语联合类型。
5.类型断言
可以用来绕过编译器的类型推断,手动指定一个值的类型
(1)语法有下面两种
<类型>值 或 值 as 类型
(2)举个栗子吧!
1 function student(name:string|number){ 2 return name.length; 3 } 4 5 console.log(student("weizeyang")); 6 7 // Property 'length' does not exist on type 'string | number'. 8 // Property 'length' does not exist on type 'number'.
当typescript不确定一个联合类型的变量到底是哪个类型的时候,我们就只能访问此联合类型的所有类型里共有的属性或方法。
但是上述的length属性不是string和number共有的,所以报错咯
1 function student(name:string|number){ 2 return name.toString(); 3 } 4 5 console.log(student(3)); // 3
这样他就乐意了,哎,可真难伺候!
其实我觉得可以这样的:
1 function student(name:string|number){ 2 if(typeof name === "string"){ 3 return name.length; 4 }else if(typeof name === "number"){ 5 return name.toFixed(2); 6 } 7 } 8 9 console.log(student("weizeyang")); // 9
但是咱们要讲的是
1 function student(name:string|number){ 2 if((<string>name).length){ 3 return (<string>name).length; 4 }else{ 5 return name.toString().length; 6 } 7 } 8 9 console.log(student(3)); // 1
需要注意的是:
(1)类型断言不是类型转换,即类型并没有发生实质性的改变,只是唬住了类型推断而已
(2)不可以断言成联合类型中不存在的类型