继上一篇高仿QQ即时聊天软件开发系列之一开端之后,开始做登录窗口
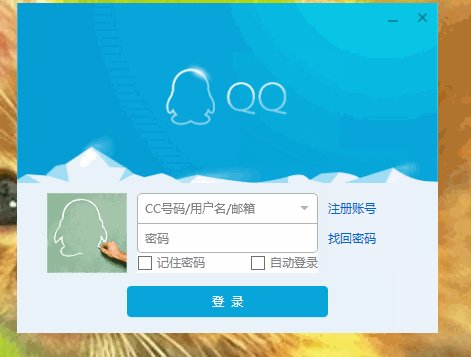
废话不多说,先看效果,只有界面

可能还有一些细节地方没有做,例如那个LOGO嘛,不要在意这些细节
GIF虽短,可是这做起来真难,好吧因为我没玩过WPF所以难,因为感觉做出来之后也就那样
整体布局
整体是上下分,下面是左中右分

1 <Grid> 2 <Grid.RowDefinitions> 3 <RowDefinition Height="27"><!--用于放窗口右上角关闭、最小化按钮--></RowDefinition> 4 <RowDefinition Height="153"><!--和上一行共同用于放LOGO--></RowDefinition> 5 <RowDefinition Height="150"><!--窗口下半部分--></RowDefinition> 6 </Grid.RowDefinitions> 7 <Grid.ColumnDefinitions> 8 <ColumnDefinition Width="340"><!--占地方--></ColumnDefinition> 9 <ColumnDefinition><!--放最小化关闭按钮--></ColumnDefinition> 10 </Grid.ColumnDefinitions> 11 <Grid Background="#EBF2F9" Grid.Row="2" Grid.ColumnSpan="2"> 12 <Grid.RowDefinitions> 13 <RowDefinition Height="10"></RowDefinition> 14 <RowDefinition Height="80"><!--窗口左下方的图片--></RowDefinition> 15 <RowDefinition><!--登录按钮--></RowDefinition> 16 </Grid.RowDefinitions> 17 <Grid.ColumnDefinitions> 18 <ColumnDefinition Width="30"></ColumnDefinition> 19 <ColumnDefinition Width="80"> 20 <!--窗口左下方的图片--> 21 </ColumnDefinition> 22 <ColumnDefinition><!--用户名密码输入框--></ColumnDefinition> 23 <ColumnDefinition Width="80"><!--注册账号找回密码--></ColumnDefinition> 24 <ColumnDefinition Width="30"></ColumnDefinition> 25 </Grid.ColumnDefinitions> 26 </Grid> 27 </Grid>
无边框
这个很简单,只需设置WindowStyle就行

1 <Window xmlns:xctk="http://schemas.xceed.com/wpf/xaml/toolkit" xmlns:my="http://schemas.microsoft.com/wpf/2008/toolkit" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 x:Class="XC.LoginWindow" 5 Title="LoginWindow" Height="330" WindowStyle="None" ResizeMode="NoResize" Width="421" Icon="Resources/images/app_big.ico" WindowStartupLocation="CenterScreen" MouseDown="Window_MouseDown" Name="login" Loaded="login_Loaded"> 6 </Window>
右上角关闭最小化按钮、可拖动效果
代码都比较简单,认真看一下都能看懂,不过多解释
1 <StackPanel Panel.ZIndex="1" Grid.Column="1" Orientation="Horizontal" FlowDirection="RightToLeft"> 2 <Button Name="btnClose" Click="btnClose_Click" Width="30" Style="{DynamicResource styleBtnClose}"></Button> 3 <Button Name="btnMin" Click="btnMin_Click" Width="30" Style="{DynamicResource styleBtnMin}"></Button> 4 </StackPanel> 5 <Style x:Key="styleBtnClose" TargetType="Button"> 6 <Setter Property="Template"> 7 <Setter.Value> 8 <ControlTemplate> 9 <StackPanel> 10 <Image Name="imgNormal" Source="Resources/images/sysbtn_close_normal.png" Visibility="Visible"></Image> 11 <Image Name="imgHover" Source="Resources/images/sysbtn_close_hover.png" Visibility="Collapsed"></Image> 12 <Image Name="imgDown" Source="Resources/images/sysbtn_close_down.png" Visibility="Collapsed"></Image> 13 </StackPanel> 14 <ControlTemplate.Triggers> 15 <Trigger Property="Button.IsMouseOver" Value="True"> 16 <Trigger.Setters> 17 <Setter Property="Visibility" TargetName="imgNormal" Value="Collapsed"></Setter> 18 <Setter Property="Visibility" TargetName="imgHover" Value="Visible"></Setter> 19 </Trigger.Setters> 20 </Trigger> 21 <Trigger Property="Button.IsPressed" Value="True"> 22 <Trigger.Setters> 23 <Setter Property="Visibility" TargetName="imgHover" Value="Collapsed"></Setter> 24 <Setter Property="Visibility" TargetName="imgDown" Value="Visible"></Setter> 25 </Trigger.Setters> 26 </Trigger> 27 </ControlTemplate.Triggers> 28 </ControlTemplate> 29 </Setter.Value> 30 </Setter> 31 </Style> 32 <Style x:Key="styleBtnMin" TargetType="Button"> 33 <Setter Property="Template"> 34 <Setter.Value> 35 <ControlTemplate> 36 <StackPanel> 37 <Image Name="imgNormal" Source="Resources/images/sysbtn_min_normal.png" Visibility="Visible"></Image> 38 <Image Name="imgHover" Source="Resources/images/sysbtn_min_hover.png" Visibility="Collapsed"></Image> 39 <Image Name="imgDown" Source="Resources/images/sysbtn_min_down.png" Visibility="Collapsed"></Image> 40 </StackPanel> 41 <ControlTemplate.Triggers> 42 <Trigger Property="Button.IsMouseOver" Value="True"> 43 <Trigger.Setters> 44 <Setter Property="Visibility" TargetName="imgNormal" Value="Collapsed"></Setter> 45 <Setter Property="Visibility" TargetName="imgHover" Value="Visible"></Setter> 46 </Trigger.Setters> 47 </Trigger> 48 <Trigger Property="Button.IsPressed" Value="True"> 49 <Trigger.Setters> 50 <Setter Property="Visibility" TargetName="imgHover" Value="Collapsed"></Setter> 51 <Setter Property="Visibility" TargetName="imgDown" Value="Visible"></Setter> 52 </Trigger.Setters> 53 </Trigger> 54 </ControlTemplate.Triggers> 55 </ControlTemplate> 56 </Setter.Value> 57 </Setter> 58 </Style>
1 private void btnClose_Click(object sender, RoutedEventArgs e) 2 { 3 Close(); 4 } 5 6 private void btnMin_Click(object sender, RoutedEventArgs e) 7 { 8 WindowState = System.Windows.WindowState.Minimized; 9 } 10 11 private void Window_MouseDown(object sender, MouseButtonEventArgs e) 12 { 13 if(e.LeftButton== MouseButtonState.Pressed) 14 { 15 DragMove(); 16 } 17 }
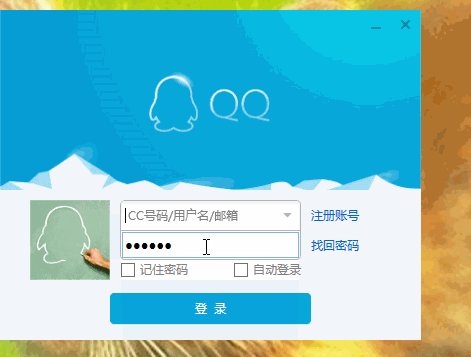
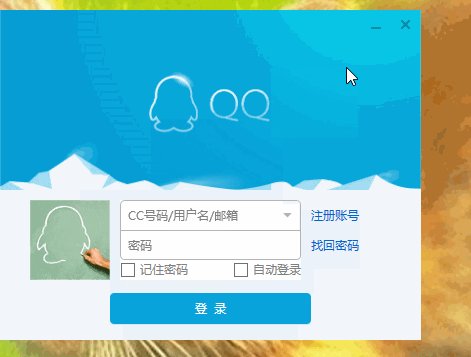
密码输入框
做到这个地方的时候,我就一直在想,微软你就不能支持一下placeholder效果吗?
为了能实现placeholder效果,疯狂谷歌,选择了一种看起来最简单的方案
1 <Border CornerRadius="0,0,4,4" Grid.Row="1" BorderBrush="#B5B5B5" BorderThickness="1,1,1,1"> 2 <PasswordBox Margin="1" KeyUp="pbPassword_KeyUp" Name="pbPassword" BorderBrush="Transparent" Grid.Row="1" VerticalContentAlignment="Center" Background="{DynamicResource burshPassword}"> 3 </PasswordBox> 4 </Border> 5 <VisualBrush x:Key="burshPassword" AlignmentX="Left" AlignmentY="Center" Stretch="None"> 6 <VisualBrush.Visual> 7 <Label Content="密码" Foreground="Gray" /> 8 </VisualBrush.Visual> 9 </VisualBrush>
最终代码就这么几行,可当时找这个方案差点没气死
解释一下,那Border是用于让密码框的边框为圆角,CornerRadius是指定圆角的半径,密码框只需要下边两个角是圆角,所以像代码中那样写。
重点在Background,这个是实现placeholder的关键。代码中为Background指定了一个动态资源,Key为brushPassword,而下面定义了这个资源也就是VisualBrush,这个东东可以把一个控件显示成为另一个控件的背景,像上面那样,把Label控件显示成为了PasswordBox的背景,然后Label上写个“密码”,设置一下颜色,placeholder效果就实现了
但这还不够,因为这样的话就算用户输入了字符,那个背景仍然会存在,所以

1 private void pbPassword_KeyUp(object sender, KeyEventArgs e) 2 { 3 if (string.IsNullOrEmpty(pbPassword.Password)) 4 { 5 pbPassword.Background = (VisualBrush)Resources["burshPassword"]; 6 } 7 else 8 { 9 pbPassword.Background = null; 10 } 11 }
这代码就简单多了,不多解释。这样,一个很简单的placeholder方案就出来了。在谷歌上面找的其他方案看着就晕了,不过下面这个还真的要晕过去。
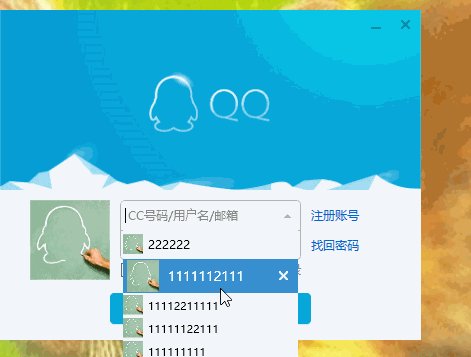
用户名/邮箱输入组合框
这个是登录框的重头戏,因为ComboBox居然不支持Background属性,设置了半天一点效果都没有,我#@*&$^#@,吐槽完毕,详见另一篇文章高仿QQ即时聊天软件开发系列之三登录窗口用户选择下拉框
登录按钮

1 <Button Name="btnLogin" Click="btnLogin_Click" Content="登录" Grid.Column="2" Grid.Row="3" Style="{DynamicResource styleBtnLogin}" Margin="0,13,0,0"></Button> 2 <Style x:Key="styleBtnLogin" TargetType="Button"> 3 <Setter Property="Template"> 4 <Setter.Value> 5 <ControlTemplate> 6 <StackPanel> 7 <Grid Name="imgNormal"> 8 <TextBlock Text="登 录" VerticalAlignment="Center" HorizontalAlignment="Center" Foreground="White" Panel.ZIndex="1"> 9 </TextBlock> 10 <Image Panel.ZIndex="0" Source="Resources/images/button_login_normal.png" Visibility="Visible"></Image> 11 </Grid> 12 <Grid Name="imgHover" Visibility="Collapsed"> 13 <TextBlock Text="登 录" VerticalAlignment="Center" HorizontalAlignment="Center" Foreground="White" Panel.ZIndex="1"> 14 </TextBlock> 15 <Image Panel.ZIndex="0" Source="Resources/images/button_login_hover.png" Visibility="Visible"></Image> 16 </Grid> 17 <Grid Name="imgDown" Visibility="Collapsed"> 18 <TextBlock Text="登 录" VerticalAlignment="Center" HorizontalAlignment="Center" Foreground="White" Panel.ZIndex="1"> 19 </TextBlock> 20 <Image Panel.ZIndex="0" Source="Resources/images/button_login_down.png" Visibility="Visible"></Image> 21 </Grid> 22 </StackPanel> 23 <ControlTemplate.Triggers> 24 <Trigger Property="Button.IsMouseOver" Value="True"> 25 <Trigger.Setters> 26 <Setter Property="Visibility" TargetName="imgNormal" Value="Collapsed"></Setter> 27 <Setter Property="Visibility" TargetName="imgHover" Value="Visible"></Setter> 28 </Trigger.Setters> 29 </Trigger> 30 <Trigger Property="Button.IsPressed" Value="True"> 31 <Trigger.Setters> 32 <Setter Property="Visibility" TargetName="imgHover" Value="Collapsed"></Setter> 33 <Setter Property="Visibility" TargetName="imgDown" Value="Visible"></Setter> 34 </Trigger.Setters> 35 </Trigger> 36 </ControlTemplate.Triggers> 37 </ControlTemplate> 38 </Setter.Value> 39 </Setter> 40 </Style>
其他
<StackPanel Grid.Column="3" Grid.Row="1"> <TextBlock Margin="0,8,0,0" Height="30" VerticalAlignment="Center"> <Hyperlink TextDecorations="None"> 注册账号 </Hyperlink> </TextBlock> <TextBlock Height="30"> <Hyperlink TextDecorations="None"> 找回密码 </Hyperlink> </TextBlock> </StackPanel>
好了,整个界面就是这样了,除了用户组合框有点难(其实我感觉是特别难)以外,其他的都没什么。图片啥的到QQ安装路径找rdb文件解包吧
