标签: Blazor Blazui文档 Blazui
Blazui 是什么?
Blazui 发布有段时间了,但一直没有写相关的文章,现在抽时间写点。
九个月前,我想用 Blazor 开发后台管理系统,找了一圈愣是没找着好用好看免费的 Blazor UI 框架,好几次被劝退,不想找了,但又想用 Blazor,所以萌生了自己写一个 Blazor 的 UI 框架的想法,这便是 Blazui。
但我并不想自己写 CSS,抄了 Element UI 的 CSS 和 HTML 结构,程序员的美工能奈何。
没选用 Bootstrap 的是因为它本身功能弱,如果我要搞一堆它本身没有的功能的话意味着 CSS 我要自己写
没选用 Antd 是因为它没有一个很好抄的现成的框架,很好抄的意思是指 HTML 结构清晰
目前 Blazui 只有服务端渲染,客户端渲染待微软出正式版
开源地址
开源地址:
https://github.com/wzxinchen/Blazui
https://gitee.com/wzxinchen/blazui
我要星星我要Fork
QQ交流群(新功能第一时间通知)
74522853
演示地址
安装 Blazui 到 Blazor 项目
使用前提
- 安装 .Net Core 3.1
- 安装 VS2019,更新到最新版
安装步骤
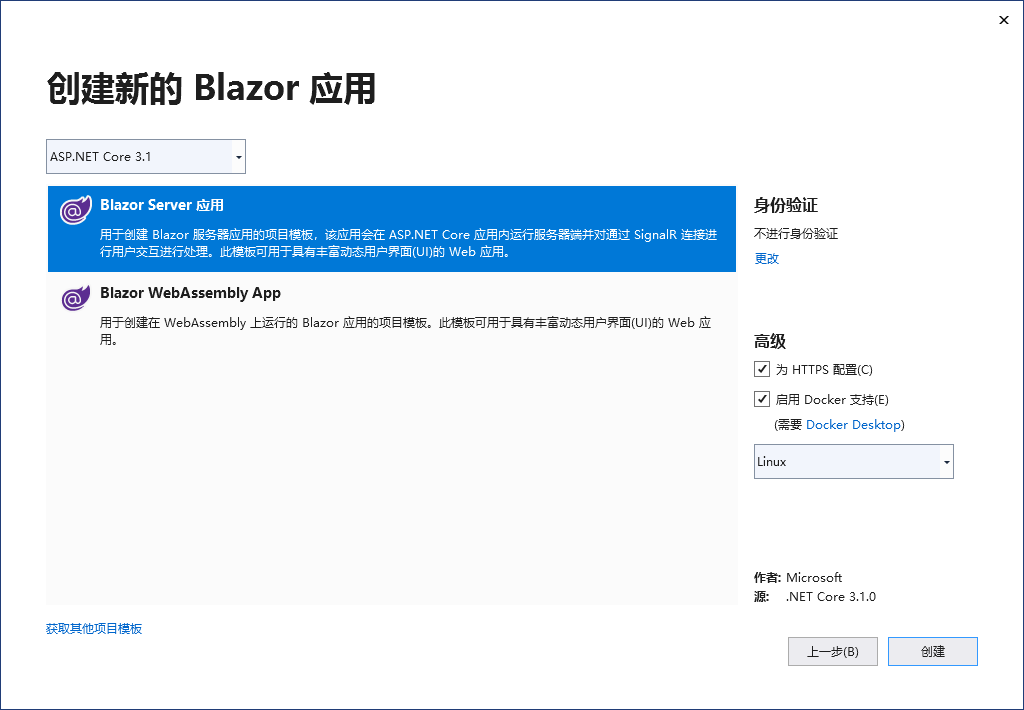
- 新建 Blazor 服务器端渲染应用

- 安装 Nuget 包 Blazui.Component
- 修改 Pages 文件夹下的 _Host.cshtml 为以下内容
@page "/"
@namespace Blazui.ServerRender.Pages //这里的 Blazui.ServerRender 需要变为你实际的命名空间
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Blazui, Element的blazor版本,用 .Net 写前端的 UI 框架,开箱即用</title>
<base href="~/" />
<link href="css/site.css" rel="stylesheet" />
<link rel="stylesheet" href="/_content/Blazui.Component/css/index.css" />
<link rel="stylesheet" href="/_content/Blazui.Component/css/fix.css" />
</head>
<body>
<app>
@(await Html.RenderComponentAsync<App>(RenderMode.ServerPrerendered))
</app>
<script src="_content/Blazui.Component/js/dom.js"></script>
<script src="_framework/blazor.server.js"></script>
</body>
</html>
其中
- index.css 文件是 Element 的样式文件
- dom.js 文件是 Blazui 自身需要的 js文件
- fix.css 文件是 Blazui 对 Element 补充的样式文件
在 _Imports.razor 文件中添加以下代码
@using Blazui.Component
将 Startup.cs 的 ConfigureServices 方法替换为以下代码
public void ConfigureServices(IServiceCollection services)
{
services.AddRazorPages();
services.AddHttpClient();
services.AddServerSideBlazor();
services.AddBlazuiServicesAsync().Wait();
services.AddSingleton<WeatherForecastService>();
}
为了使弹窗类组件生效,需要将 MainLayout.razor 的内容改为如下
@inherits LayoutComponentBase
<BPopup></BPopup>
<div class="sidebar">
<NavMenu />
</div>
<div class="main">
@Body
</div>
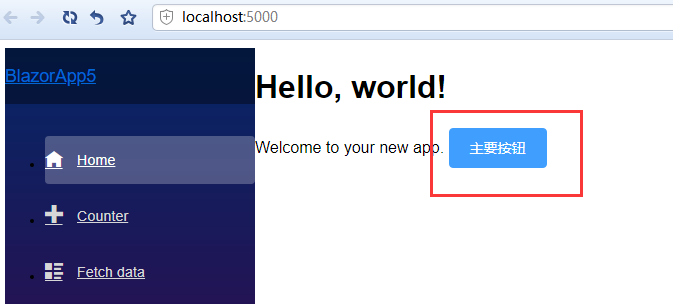
在任意一个页面输入以下代码,运行可看效果
<BButton Type="@ButtonType.Primary">主要按钮</BButton>

目前部分可用组件列表
个别用的少的不完善的没有加入
| 组件名 | 调用Demo | 功能支持 |
|---|---|---|
| 按钮 | http://blazui.com:9000/button | [√] 常规支持 |
| 输入框 | http://blazui.com:9000/input | [√] 常规支持 |
| 单选框 | http://blazui.com:9000/radio | [√] 常规支持 [√] 按钮单选框 [√] 单选框组 [√] 按钮单选框组 [√] 带边框的单选框 |
| 复选框 | http://blazui.com:9000/checkbox | [√] 常规支持 [√] 按钮复选框 [√] 复选框组 [√] 按钮复选框组 |
| 下拉框 | http://blazui.com:9000/select | [√] 常规支持 [√] 选项可禁用 |
| 切换组件 | http://blazui.com:9000/switch | [√] 常规支持 [√] 自定义状态文本 |
| 菜单 | http://blazui.com:9000/menu | [√] 常规支持 [√] 横向菜单 [√] 坚向菜单 [√] 二级菜单 [√] 自定义背景色 [×] 多级菜单 |
| 标签页 | http://blazui.com:9000/tabs | [√] 常规支持 [√] 自定义选项卡样式 [√] 自定义卡片位置 [√] 可移除新增 |
| 表格 | http://blazui.com:9000/table | [√] 常规支持 [√] 自动生成列 [√] 斑马条纹 [√] 分页 [√] 自定义列内容 [√] 表头锁定 [√] 复选框列 [√] 表格边框 [√] 自适应宽度高度 |
| 消息 | http://blazui.com:9000/message | [√] 常规支持 [√] 四种消息类型 |
| 分页 | http://blazui.com:9000/pagination | [√] 常规支持 |
| 加载中 | http://blazui.com:9000/loading | [√] 常规支持 [√] 自定义背景颜色、图标、文字 [√] 全屏加载 [√] 部分加载 |
| 消息弹窗 | http://blazui.com:9000/messagebox | [√] 常规支持 [√] Alert弹窗 [√] Confirm 弹窗 [√] 无回调 |
| 对话框 | http://blazui.com:9000/dialog | [√] 常规支持 [√] 嵌套弹窗 [√] 指定宽度 [√] 无回调 |
| 日期选择器 | http://blazui.com:9000/datepicker | [√] 常规支持 [√] 指定日期格式 |
| Form 表单 | http://blazui.com:9000/form | [√] 常规支持 [√] 三种对齐方式 [√] 单行表单 |
| 布局面板 | http://blazui.com:9000/layout | [√] 常规支持 [√] 嵌套布局 |