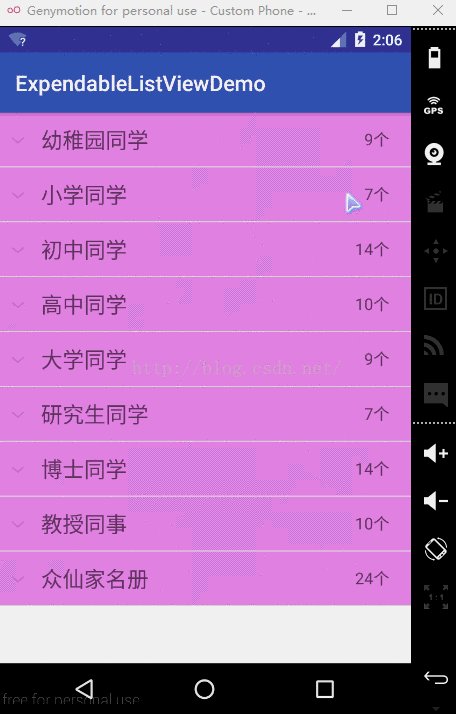
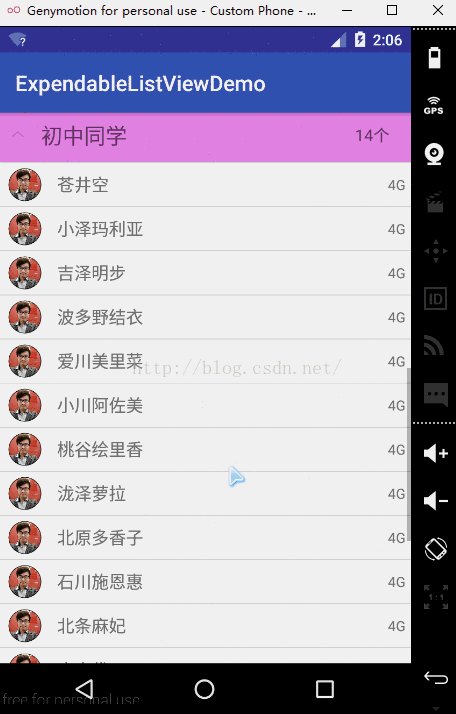
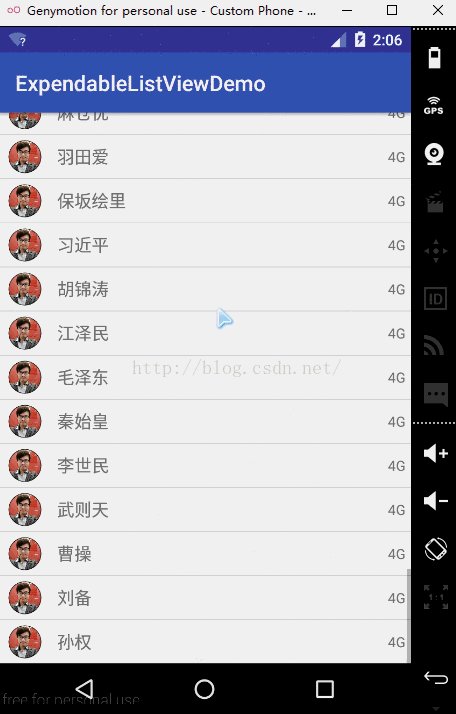
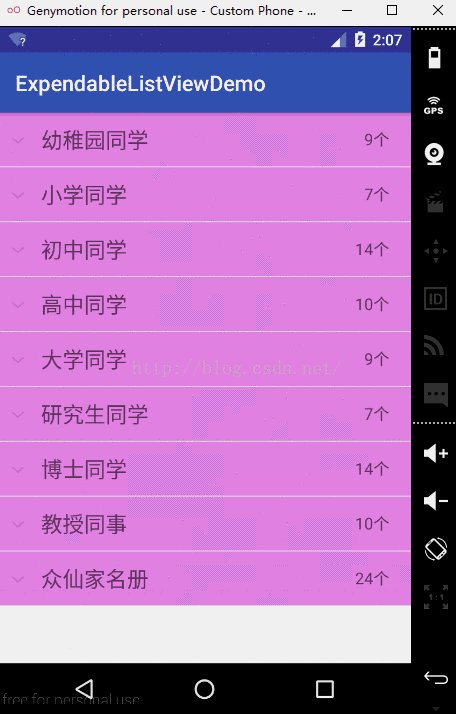
先看效果

demo实现
其他的方法和ListView的方法一样,下面来看看具体demo的实现
首先布局文件很简单,就一个控件为:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.duanlian.expendablelistviewdemo.MainActivity">
<ExpandableListView
android:id="@+id/expendablelistview"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>
Activity的代码和用ListView的是一样的,创建一个adapter和两个 数据源,然后绑定,具体如下:
package com.duanlian.expendablelistviewdemo;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ExpandableListView;
import com.duanlian.expendablelistviewdemo.adapter.MyAdapter;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private ExpandableListView expandableListView;
private MyAdapter myAdapter;
private List<String> groupList;
private List<List<String>> childList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
expandableListView = (ExpandableListView) findViewById(R.id.expendablelistview);
groupList = new ArrayList<>();
childList = new ArrayList<>();
addData("幼稚园同学",new String[]{"周杰伦","江一燕 ","佟丽娅","高圆圆","刘诗诗","刘亦菲","angleBaby","张静初","张含韵",});
addData("小学同学",new String[]{"光头强","熊大","熊二","妙蛙种子","比卡丘","双蛋瓦斯","贪吃蛇"});
addData("初中同学",new String[]{"苍井空","小泽玛利亚","吉泽明步","波多野结衣","爱川美里菜","小川阿佐美","桃谷绘里香","泷泽萝拉","北原多香子","石川施恩惠","北条麻妃","麻仓优","羽田爱","保坂绘里"});
addData("高中同学",new String[]{"秦始皇","李世民","武则天","曹操","刘备","孙权"});
addData("大学同学",new String[]{"周杰伦","江一燕 ","佟丽娅","高圆圆","刘诗诗","刘亦菲","angleBaby","张静初","张含韵",});
addData("研究生同学",new String[]{"光头强","熊大","熊二","妙蛙种子","比卡丘","双蛋瓦斯","贪吃蛇"});
addData("博士同学",new String[]{"苍井空","小泽玛利亚","吉泽明步","波多野结衣","爱川美里菜","小川阿佐美","桃谷绘里香","泷泽萝拉","北原多香子","石川施恩惠","北条麻妃","麻仓优","羽田爱","保坂绘里"});
addData("教授同事",new String[]{"秦始皇","李世民","武则天","曹操","刘备","孙权"});
addData("众仙家名册",new String[]{"苍井空","小泽玛利亚","吉泽明步","波多野结衣","爱川美里菜","小川阿佐美","桃谷绘里香","泷泽萝拉","北原多香子","石川施恩惠","北条麻妃","麻仓优","羽田爱","保坂绘里","秦始皇","李世民","武则天","曹操","刘备","孙权"});
myAdapter = new MyAdapter(this,groupList,childList);
expandableListView.setAdapter(myAdapter);
}
/**
* 用来添加数据的方法
*/
private void addData(String group, String[] friend) {
groupList.add(group);
//每一个item打开又是一个不同的list集合
List<String> childitem = new ArrayList<>();
for (int i = 0; i < friend.length; i++) {
childitem.add(friend[i]);
}
childList.add(childitem);
}
}
然后Adapter里面需要2个item布局文件:
外层的item:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ed88ed"
tools:context="com.duanlian.expendablelistviewdemo.MainActivity">
<TextView
android:id="@+id/group_textview"
android:layout_width="wrap_content"
android:layout_height="50dp"
android:gravity="center_vertical"
android:layout_marginLeft="40dp"
android:textSize="20sp"
android:text="我的好友"/>
<TextView
android:id="@+id/group_number"
android:layout_width="wrap_content"
android:layout_height="50dp"
android:gravity="center_vertical"
android:layout_marginRight="20dp"
android:textSize="15sp"
android:layout_alignParentRight="true"
android:text="20"/>
</RelativeLayout>
里面那层item布局:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="40dp"
tools:context="com.duanlian.expendablelistviewdemo.MainActivity">
<com.duanlian.expendablelistviewdemo.CircleImageView
android:id="@+id/child_img"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_marginLeft="10dp"
android:layout_centerVertical="true"
android:src="@mipmap/duanlian"/>
<TextView
android:id="@+id/child_name"
android:layout_height="40dp"
android:layout_width="wrap_content"
android:layout_toRightOf="@+id/child_img"
android:layout_marginLeft="15dp"
android:textSize="16sp"
android:gravity="center_vertical"
android:text="吉泽明步"/>
<TextView
android:id="@+id/child_model"
android:layout_width="wrap_content"
android:layout_height="40dp"
android:gravity="center_vertical"
android:layout_alignParentRight="true"
android:layout_marginRight="5dp"
android:textSize="13sp"
android:text="4G"/>
</RelativeLayout>
最总要的还是在Adapter里面,他和ListView一样,也有simpleAdapter和ArrayAdapter,和BaseAdapter,我这里用的是BaseAdapter,他的adapter继承的是BaseExpandableListAdapter:
package com.example.wxpandablelistviewdemo;
import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseExpandableListAdapter;
import android.widget.TextView;
import java.util.List;
/**
* Created by duanlian on 2016/9/12.
*/
public class MyAdapter extends BaseExpandableListAdapter {
private List<String> groupList;//外层的数据源
private List<List<String>> childList;//里层的数据源
private Context context;
public MyAdapter(Context context, List<String> groupList,List<List<String>> childList ){
this.context = context;
this.groupList = groupList;
this.childList = childList;
}
@Override
public int getGroupCount() {
return groupList.size();
}
/**
* 这个返回的一定要是对应外层的item里面的List集合的size
* @param groupPosition
* @return
*/
@Override
public int getChildrenCount(int groupPosition) {
return childList.get(groupPosition).size();
}
@Override
public Object getGroup(int groupPosition) {
return groupPosition;
}
@Override
public Object getChild(int groupPosition, int childPosition) {
return childList.get(groupPosition).get(childPosition);
}
@Override
public long getGroupId(int groupPosition) {
return groupPosition;
}
@Override
public long getChildId(int groupPosition, int childPosition) {
return childPosition;
}
@Override
public boolean hasStableIds() {
return true;
}
@Override
public View getGroupView(int groupPosition, boolean isExpanded, View convertView, ViewGroup parent) {
convertView = View.inflate(context, R.layout.item_group, null);
//分组名字
TextView textView = (TextView) convertView.findViewById(R.id.group_textview);
//子元素的个数
TextView number = (TextView) convertView.findViewById(R.id.group_number);
number.setText(childList.get(groupPosition).size()+"个");
textView.setText(groupList.get(groupPosition));
return convertView;
}
@Override
public View getChildView(int groupPosition, int childPosition, boolean isLastChild, View view, ViewGroup viewGroup) {
view = View.inflate(context, R.layout.item_child, null);
TextView textView = (TextView) view.findViewById(R.id.child_name);
//外层的分组名字
textView.setText(childList.get(groupPosition).get(childPosition));
return view;
}
@Override
public boolean isChildSelectable(int groupPosition, int childPosition) {
return true;
}
}
demo地址:https://download.csdn.net/download/heishuai123/10941739
原博客地址:https://blog.csdn.net/dl10210950/article/details/52525492