说千遍,道万遍,不如动手做一遍,我们实现一个node所谓的模块

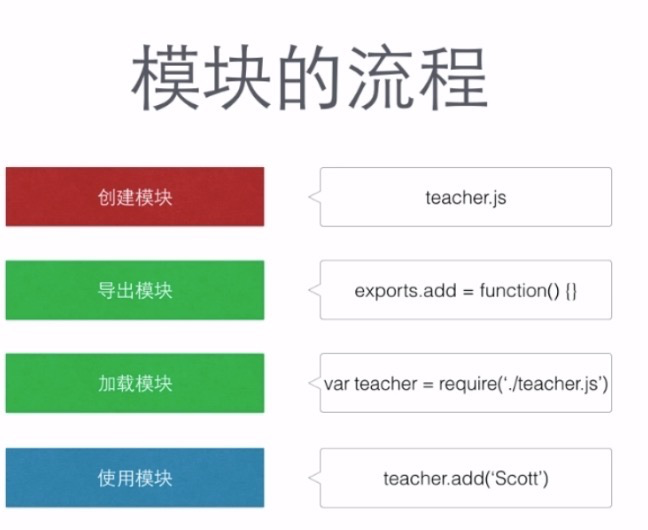
看下上面的图,了解一下模块自始至终的一个流程,首先是创建模块,也就是一个入口的js文件,里面加了一些特定的功能,然后导出这个模块,
export.add = funciton(){}
把这个功能和这个文件,也就是这个模块名建立关系,紧接着就是加载模块,在其他文件里面引入并加载这个模块
var teacher = require('./teacher.js)
在nodejs里面用require函数来完成这个工作,最后就是使用模块
teacher.add('Sunny')
直接调用模块中命名好的方法,来做一些特定的逻辑处理,完成某种功能
下面创建一个简单的node模块,有一个学校,学校里面有老师,学生和班级,用node启动,为学校班级添加老师和学生

teacher.js
function addTeacher(teacher){ console.log('add teacher: ' + teacher); } exports.addTeacher = addTeacher;
student.js
function addStudent(student){ console.log('add student: ' + student); } exports.addStudent = addStudent;
classGrade.js
var student = require('./student'); var teacher = require('./teacher'); function add(teacherName, students){ teacher.addTeacher(teacherName); students.forEach((item, index) => { student.addStudent(item); }); } exports.add = add; // 或者 // module.exports = add
index.js
var classGrade = require('./classGrade'); classGrade.add('Sunny', ['白', '富', '美', '高', '帅']);
最后用node启动这个模块

exports 和 module.exports 的区别
用exports和module.exports调用的时候稍微有点区别,但是他们实现的功能是一样的
如果你想你的模块成为特别的对象类型,使用module.exports。如果你希望你的模块成为一个传统的模块实例,那就使用exports
那么module.exports 和 exports 到底是怎么一回事呢
module.exports是真实存在的东西。exports是module.exports的一个辅助方法,这个模块最终返回的module.exports给调用者。
exports挂载属性和方法,然后再把属性再赋值给module.exports,那如果说module.exports已经有了属性,那exports上面的这个属性
就会被忽略,当然我们推荐用exports这种方式,除非你想把你的模块从传统的模块实例修改为其他的
require 引用模块后,返回的是 module.exports 而不是 exports!!!!!