之前在kindle上买了高程,今天又到了纸质的《JavaScript语言精粹》,《高性能JavaScript》,《JavaScipt设计模式》,开始读书之旅啦。
我在思考如何才能高效的理解书中的内容,练习代码肯定是必要的。
同时我想思维导图+quizlet卡片复习是可以尝试的方法,思维导图可以理出清楚的脉络,再将需要记忆的知识点放在卡片中进行记忆。
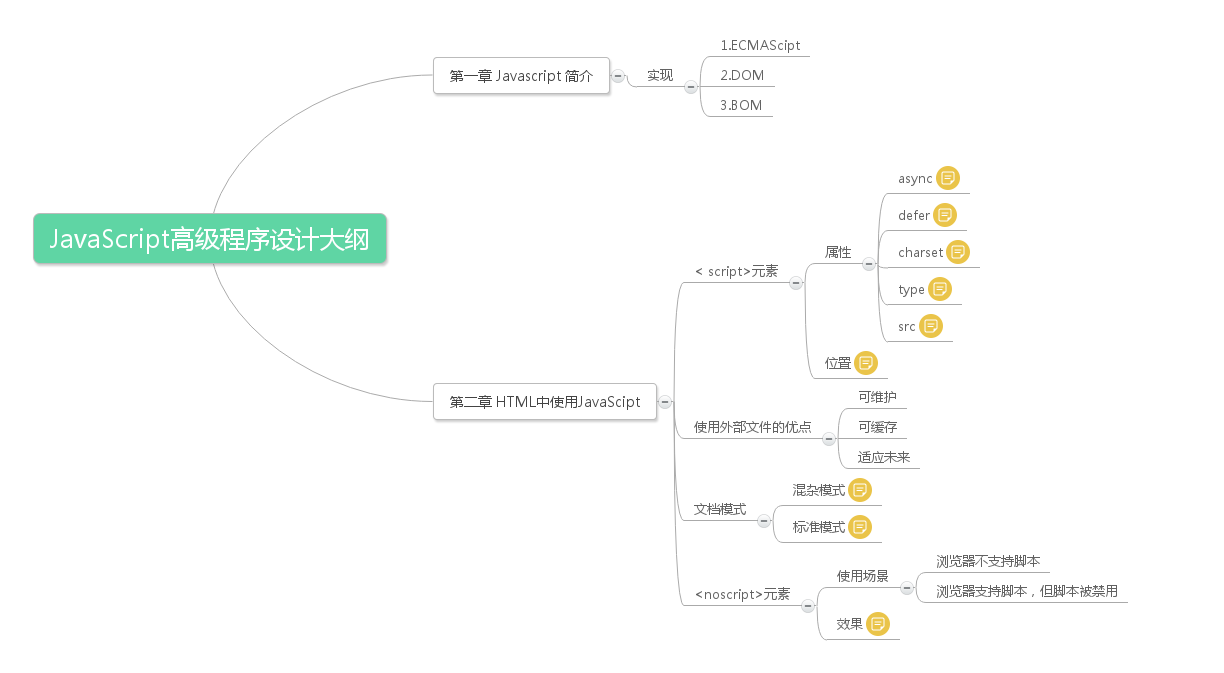
前两章的思维导图如图,在线交互式的在:https://www.processon.com/view/link/56f35d1be4b067e5c9f9d489
我会把后面的章节持续更新上去

然后就是用QA的方式来梳理知识点,然后放到quizlet上 quizlet.com/_24zzbu
(可以用quizlet的app或者在线使用,点击flashcards,记得右侧设置start with - term)
第一章:
1.Q:一个完整的JavaScript实现由哪几个部分组成?
A:核心(ECMAScript) 文档对象模型(DOM) 浏览器对象模型(BOM)
第二章
2.Q:<script>元素有哪些属性,通常放在页面何处?
A:属性:1.async(立刻下载脚本) 2.defer(延迟到文档解析显示后执行)3.src(外部文件地址)
4.charset(字符集,很少用) 5.type(脚本语言类型,已默认,可不写) 6.language(已废弃)
由于希望先呈现页面,再加载js,通常放在<body>元素中,页面内容后面
3. Q:使用JS外部文件的优点?
A:1.可维护性:将js放在一个文件夹中,便于维护
2.可缓存:如果两个页面使用到同一个外部文件,只需下载一次,加快加载速度
4.Q:什么是混杂模式和标准模式?如何开启标准模式?
A:文档开始处如果没有发现文档类型声明,浏览器会默认开启混杂模式
混杂模式下会包含一些非标准特性,如IE会更接近IE5。不同浏览器混杂模式行为差异很大。
开启标准模式,HTML5下 在文档开头加入<!DOCTYPE html>
5.Q:<noscript>的使用场景和效果?
A:使用场景1.浏览器不支持脚本
2.浏览器支持脚本,但脚本被禁用
效果:在符合使用场景时,会显示<noscript>中的内容,否则不会。
这就是我看到的前两章的知识点了。结合思维导图和QA卡片,是不是对大家有帮助呢?