虽然才刚刚开始练习切图,不过之前还是接触到不少工具的,决定一一用上,果然用了一天就切完了一个psd,对于一个菜鸟来说,还是很开心的。
我先从学ui网下载了一个psd。切图肯定是要用的ps的啦,这里和大家推荐一个插件Cutterman,切起来不要太方便。可以到他们的官网下载http://www.cutterman.cn/
教程可以看这里http://www.cnblogs.com/nifengs/p/5216013.html
除了切图,我们还需要知道设计图上一些元素的位置、大小和颜色。这时候就推荐用Mark Man,快速标注,方便的不要不要的。http://www.getmarkman.com/
开始码代码了,我用的编辑器是sublime text编辑器,自己去网上装了不少插件,上手可以参考慕课网的教程http://www.imooc.com/learn/40,然后再去装一些前端的插件,再分个栏,写静态的时候,左边html,右边css,就像这样

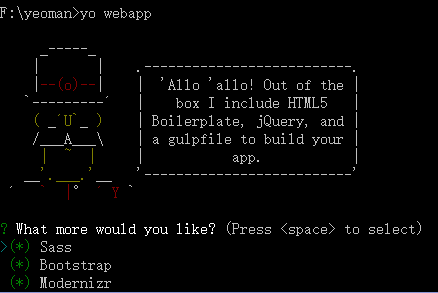
开始码之前,还有一些准备工作。先用yeoman生成一个webapp,详见https://segmentfault.com/a/1190000002525359
用yeoman构建webapp项目有什么好处呢?
内置了gulp,帮我们自动化完成了很多东西,静态页面压缩、图片压缩、JS合并、SASS同步编译并压缩CSS。
内置了jquery。sass,bootstrap,modernizr可选

这时候,我用命令行在项目文件夹下输入gulp -serve
gulp就会监控文件的改动,只要我一保存,浏览器里页面就自动更新啦(我要再去买个显示器,这样肯定爽的飞起,啦啦啦)。
好了,这样就可以在项目的app文件夹下开始写咯。