参考书籍 :第一本docker书【澳】James Turnbull
1.Sample网站的初始Dockerfile
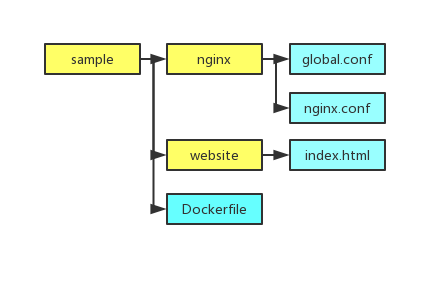
文件目录如下:

Dockerfile文件代码:
- 安装nginx
- 在容器中创建一个目录 /var/www/html/website
- 将本地的Nginx配置文件添加到镜像中
- 公开镜像的80端口
FROM ubuntu:latest MAINTAINER wzl "XXX@163.com" ENV REFRESHED_AT 2019-12-08 RUN apt-get update && apt-get -yqq install nginx RUN mkdir -p /var/www/html/website ADD nginx/global.conf /etc/nginx/conf.d/ ADD nginx/nginx.conf /etc/nginx/nginx.conf EXPOSE 80
global.conf文件代码:
这个文件将Nginx设置为监听80端口,并将网络服务的根路径设置为 /var/www/html/website,这个目录是我们在Dockerfile中用run命令创建的。
server { listen 0.0.0.0:80; server_name _; root /var/www/html/website; index index.html index.htm; access_log /var/log/nginx/default_access.log; error_log /var/log/nginx/default_error.log; }
nginx.conf文件代码:
daemon off;选项阻止Nginx进入后台,强制其在前台运行,这是因为要想保持Docker容器的活跃状态,需要其中运行的进程不能中断。默认情况下,Nginx会以守护进程的方式启动,这会导致容器只是短暂的运行,在守护进程被fork启动后,发起守护进程的原始进程就会退出,这是容器就停止运行。
user www-data; worker_processes 4; pid /run/nginx.pid; daemon off; events { } http { sendfile on; tcp_nopush on; tcp_nodelay on; keepalive_timeout 65; types_hash_max_size 2048; include /etc/nginx/mime.types; default_type application/octet-stream; access_log /var/log/nginx/access.log; error_log /var/log/nginx/error.log; gzip on; gzip_disable "msie6"; include /etc/nginx/conf.d/*.conf; }
index.html文件代码:
<head> <title>Test Wbesite</title> </head> <body> <h1>This is a test website for wzl</h1> </body>
2.构建Sample网站和Nginx镜像
$ cd sample
$ docker build -t wzl/nginx .
3.从Sample网站和Nginx镜像构建容器
-v : 将宿主机的目录作为卷,挂载到容器里。卷可以在容器间共享。即便容器停止,卷里的内容依旧存在。
$ docker run -d -p 80 --name website
-v $PWD/website:/var/www/html/website
wzl/nginx nginx
这时就可以通过docker ps -l 查询容器映射到宿主机器上的端口,就可以访问了。
[root@centos-2019-11-19 sample]# docker ps -l
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
62ae6538bc36 wzl/nginx "nginx" 4 days ago Up 4 days 0.0.0.0:32773->80/tcp website
访问http://<ip号>:32773即可
如果需要修改网页,只需要打开挂载目录即可,即 $PWD/website/ 下的文件