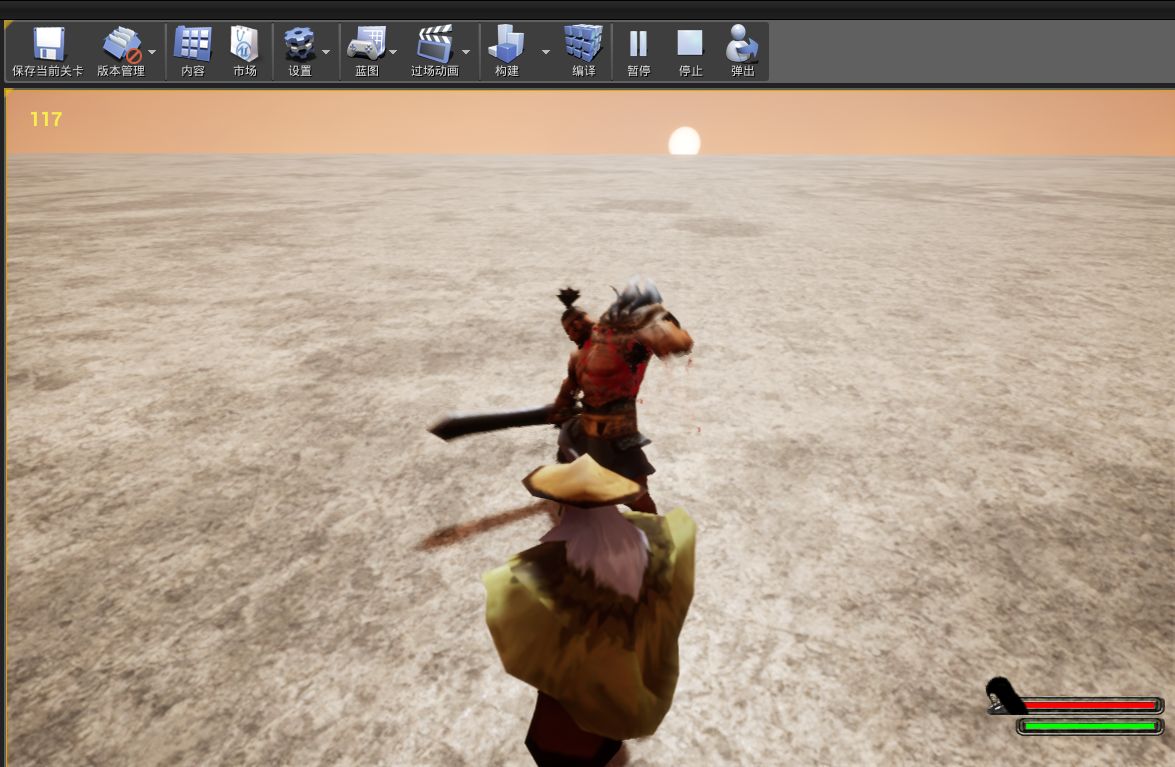
动作/射击游戏中,击中角色时常常伴随着血花效果,增强打击感的同时,也方便了玩家对命中与否的判断。
血液效果分两块,首先是受伤部位在受击瞬间产生血雾粒子,然后在身体、地面、墙面等处附加血迹贴图。
本文讨论的是第一块。
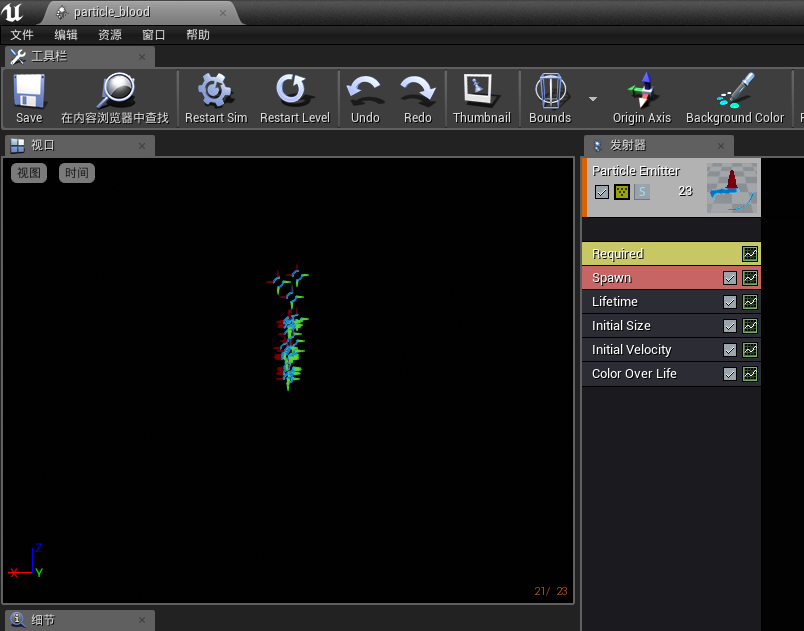
先在项目文件夹右键新建一个particlesystem,默认是长这样的:

可以看到是一坨红绿蓝的东西袅袅升起。
这坨东西其实就是由一个个尖尖的小粒子,通过一系列运动规律展现出来的,每个单元的外观由required→emitter中的材质决定

于是我们要把材质替换为血雾的基本单元。
因此我们要先制作一个M_Blood1材质。
通过百度图片搜索“血”,我挑选出了一张比较合适的图片作为贴图

通过ps中反相一系列处理得到了大致的alpha贴图

(由于我不是美工,效果有限还请见谅)
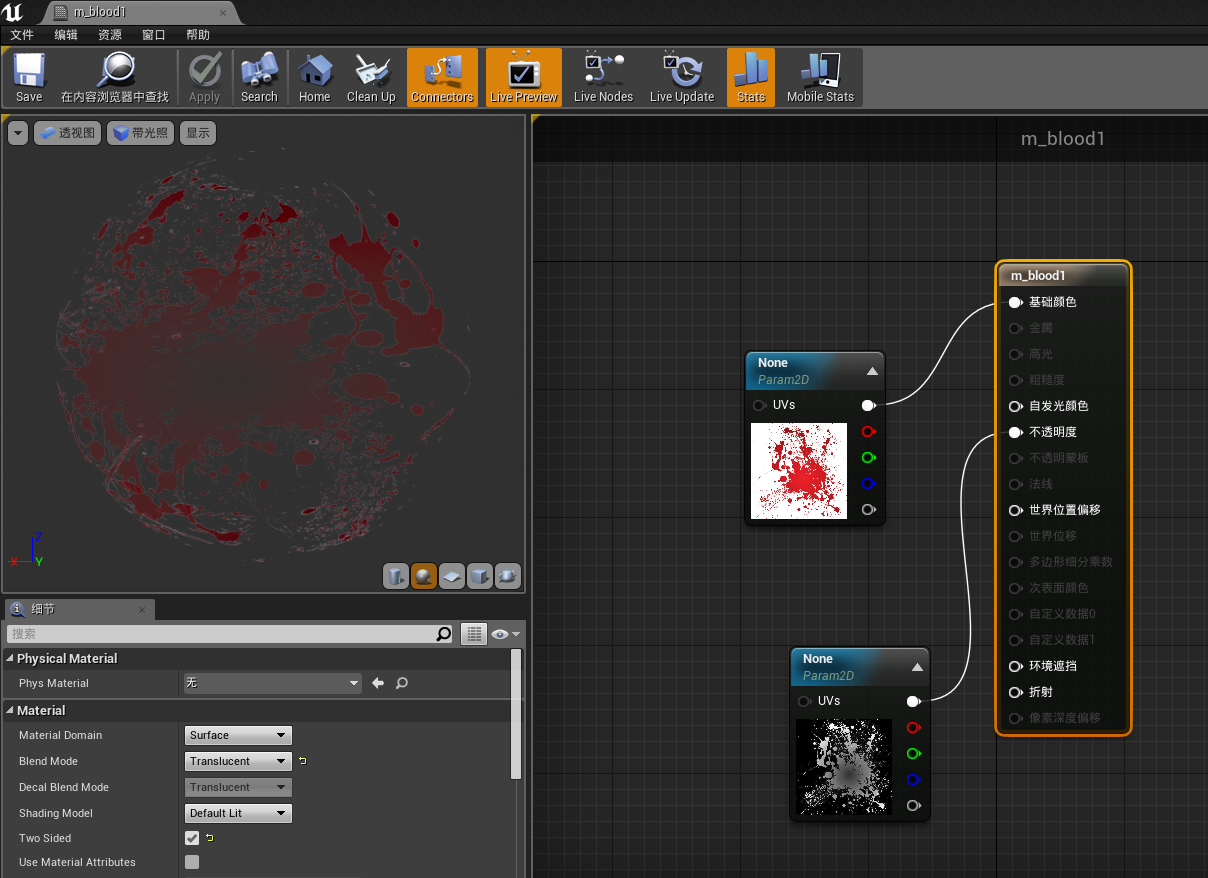
接下来就是材质连线了,只实现了基本的贴图显示

blend mode选择translucent,两张贴图分别连到对应位置即可
然后将该材质设为粒子发射的材质
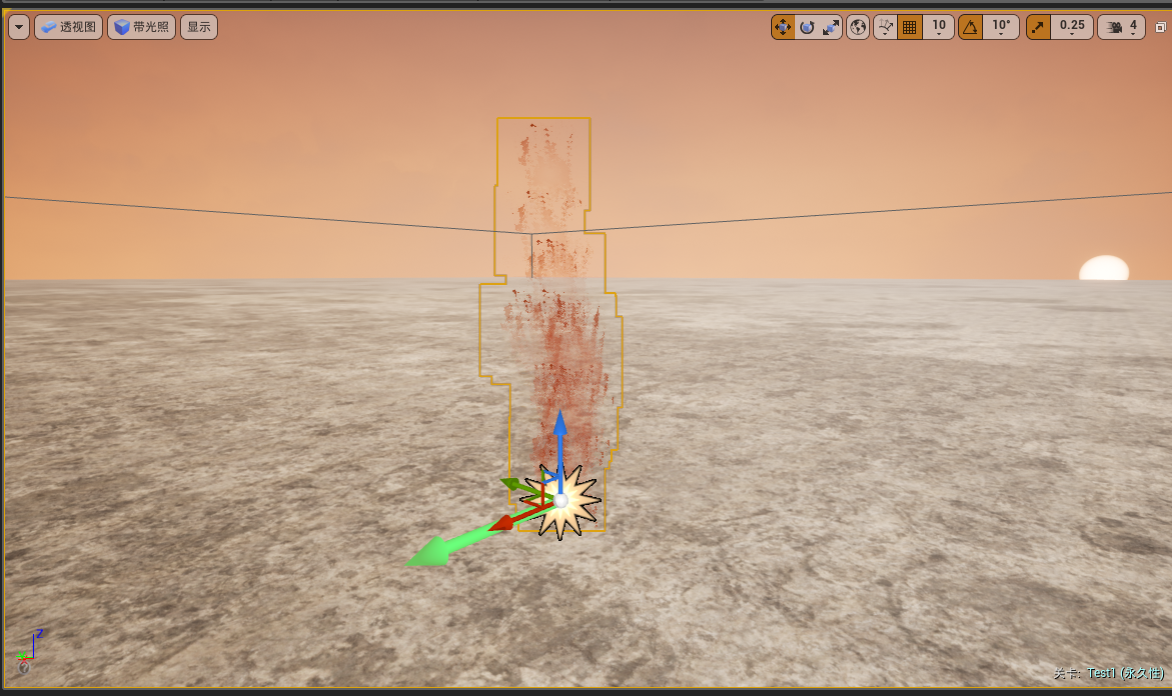
为了方便观察我们把它拖到场景中

依稀有点血雾的样子了,不过炊烟袅袅升起肯定不对
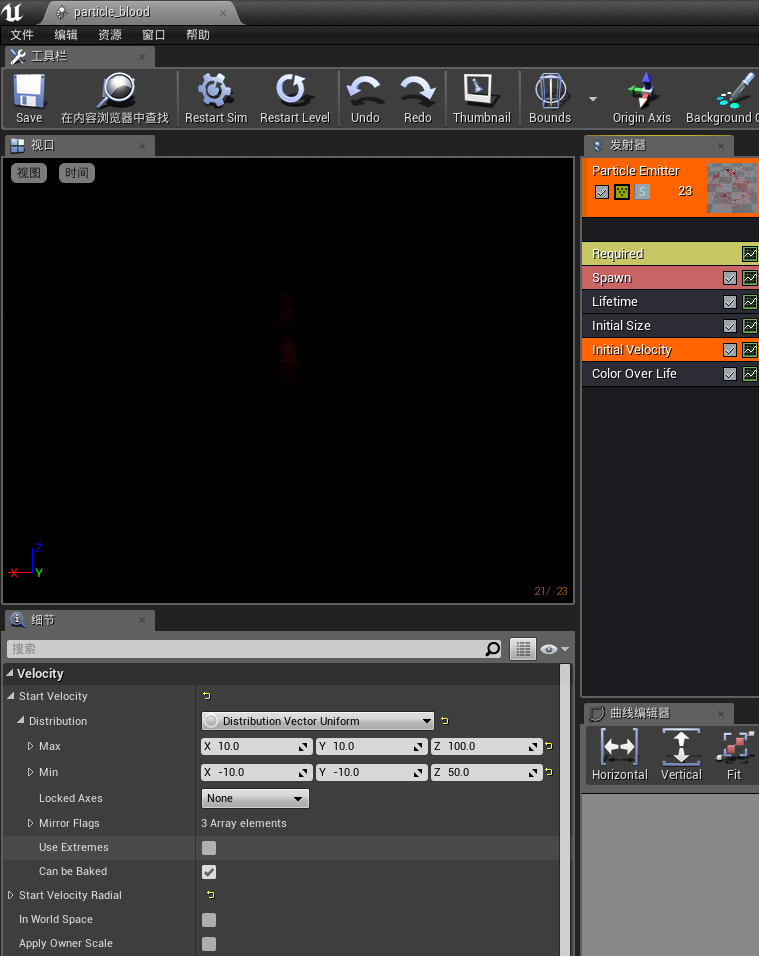
于是我们需要调整initial velocity

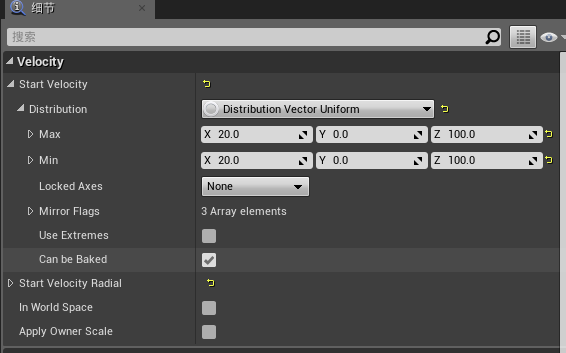
我是这么设置的

向自身x轴方向恒定速度喷出,并且有个向上的初速度
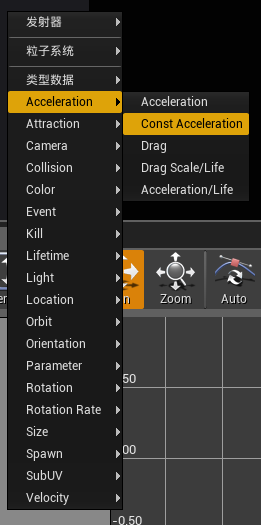
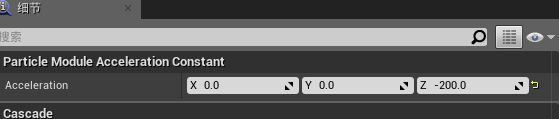
然后还会有向下的加速度(右键添加const acceleration)

加速度过大过小都不好,我设为-200

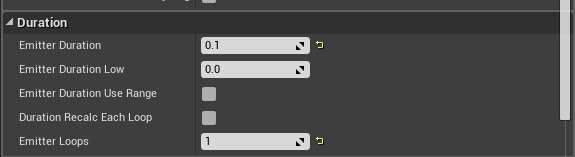
然后我修改了required→duration中的发射持续时间以及循环数(1表示不循环只喷一轮duration)

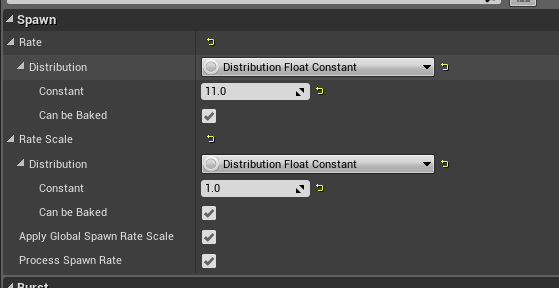
当然spawn中的发射速度也可以自行调整

下面就是如何在角色受击时显示粒子特效的问题了,倘若直接使用anim notify,无法让粒子恰好处于受击位置(伤口处),因此我们新建一个C++类MyParticleActor
MyParticleActor.h文件
#pragma once #include "GameFramework/Actor.h" #include "MyParticleActor.generated.h" UCLASS() class SANSHAOYESWORD_API AMyParticleActor : public AActor { GENERATED_BODY() public: // Sets default values for this actor's properties AMyParticleActor(); protected: // Called when the game starts or when spawned virtual void BeginPlay() override; UPROPERTY(VisibleAnywhere, BlueprintReadOnly, Category = MyParticle, meta = (AllowPrivateAccess = "true")) UParticleSystemComponent* particle = NULL; public: // Called every frame virtual void Tick(float DeltaTime) override; };
MyParticleActor.cpp在构造函数中创建particle组件
AMyParticleActor::AMyParticleActor() { // Set this actor to call Tick() every frame. You can turn this off to improve performance if you don't need it. PrimaryActorTick.bCanEverTick = true; particle=CreateDefaultSubobject<UParticleSystemComponent>(TEXT("particle")); particle->SetupAttachment(RootComponent); }
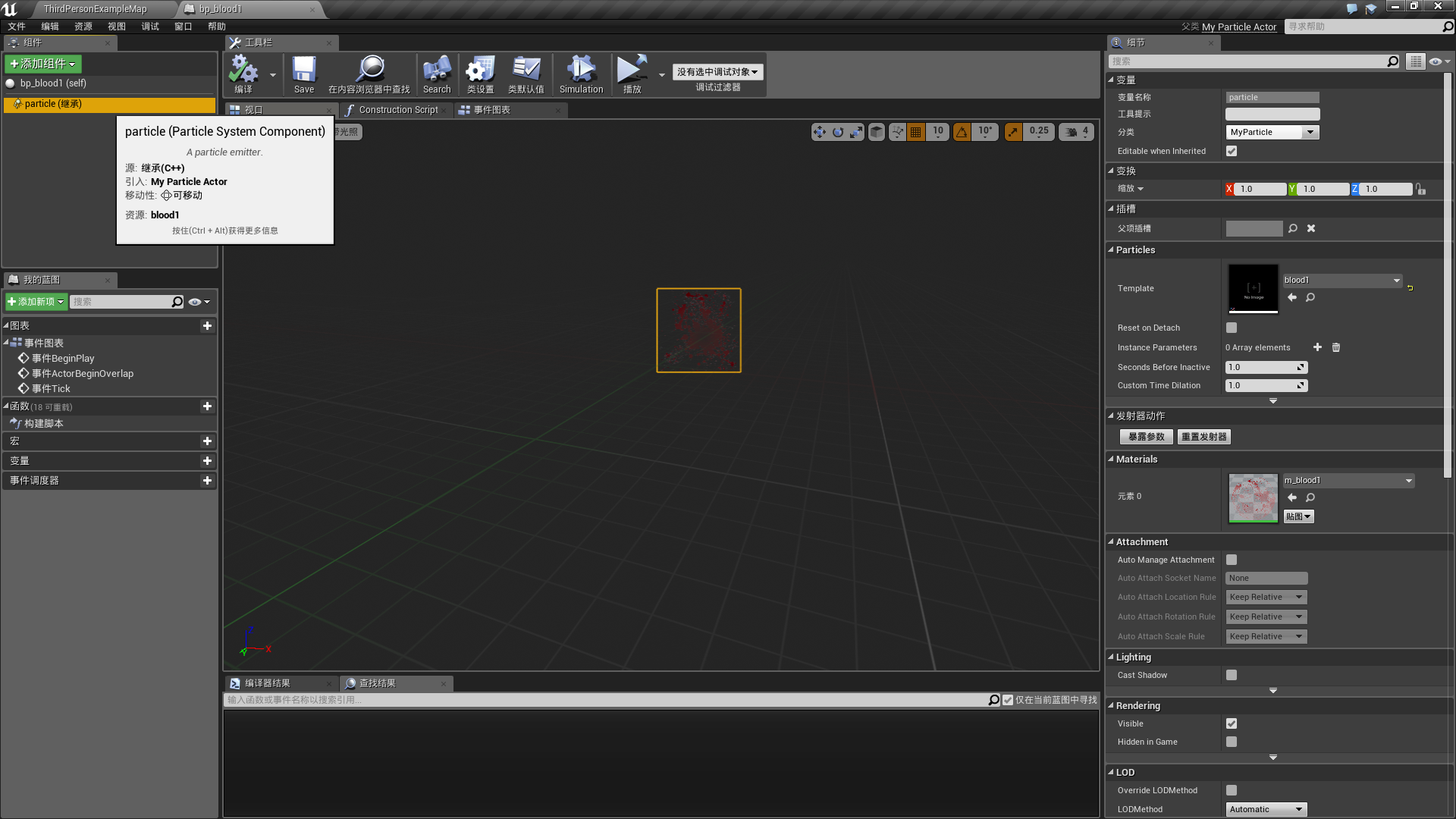
然后进入编辑器,创建继承MyParticleActor的蓝图bp_blood1

将template设为我们刚才制作的血雾粒子即可
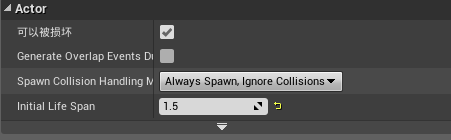
还需要对这个actor的life span进行设置,我设置的是1.5秒

最后我们进入receivedamage函数,也就是处理角色受击的代码,插入下列生成血雾粒子代码
//扣完血马上进行流血效果 if (particleactor_blood) { FActorSpawnParameters SpawnParams; AMyParticleActor* newblood_particleactor = GetWorld()->SpawnActor<AMyParticleActor>( particleactor_blood, hitlocation,//产生于受击位置 vct2sp((attacker->GetActorLocation()-hitlocation)).Rotation() //hitlocation和attacker的中心连线的水平分量作为particle发射方向 , SpawnParams);// newblood_particleactor->AttachRootComponentTo(GetMesh(),FName(*hitbonename), EAttachLocation::KeepWorldPosition,true);// } else { throw std::exception("流血粒子物体缺失!!!!"); }
当然在此之前要让Character类暴露给蓝图一个particleactor_blood
//用于受击时流血效果的 UPROPERTY(EditAnywhere, BlueprintReadOnly, Category = MyParticle, meta = (AllowPrivateAccess = "true")) UClass* particleactor_blood = NULL;
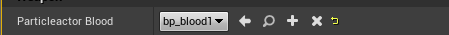
最后在Character蓝图中将particleactor_blood设为我们刚才制作好的bp_blood1就大功告成了

大致效果(截图看的不太明显其实明显有喷出来的动态过程):