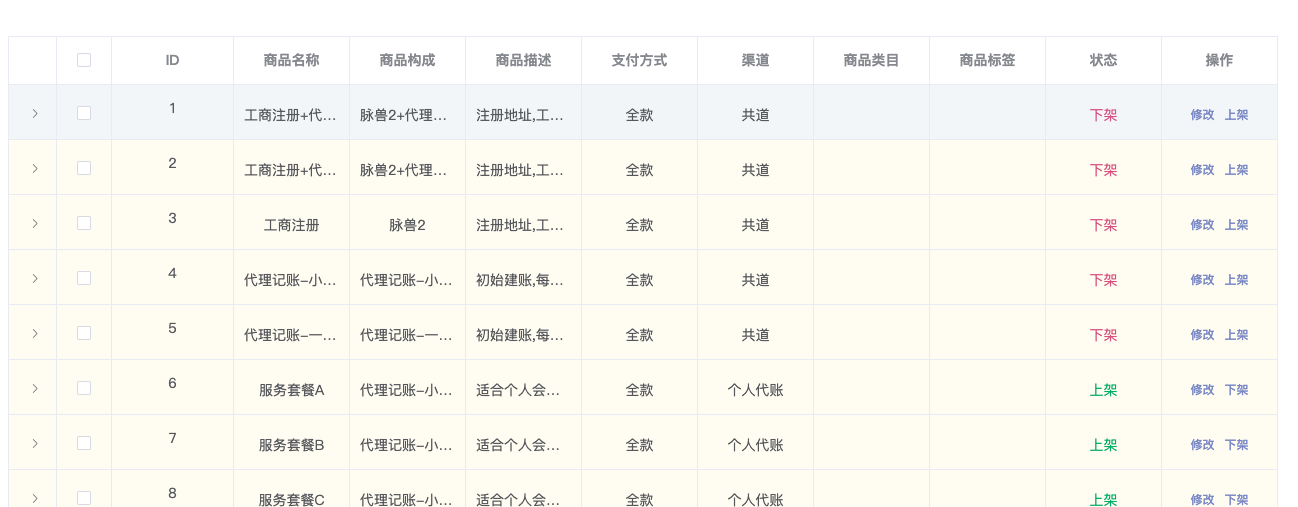
element-ui中有详细的各种表格及表格方法。也有表格展开出现二级的样式,但是却没有表格嵌套二级表格的方案,于是就自己写了一个,样式图如下:

展开后如下

这就是一个普通的二级表格嵌套,用的是el-table中的type="expand";
HTML代码如下:
<div class="service-center"> <el-table border :data="tableData" @expand-change="expandChange" v-loading="loading" style=" 100%" > <el-table-column type="expand"> <template slot-scope="scope"> <el-table :data="scope.row.children" style=" calc(100% - 47px)" class="two-list"> <el-table-column type="selection" width="55"></el-table-column> <el-table-column prop="city_name" label="城市"></el-table-column> <el-table-column prop="price" label="成本价"></el-table-column> <el-table-column prop="sale_price" label="售出价"></el-table-column> <el-table-column prop="discount_price" label="折扣价"></el-table-column> <el-table-column prop="product_online_time" label="上架时间"></el-table-column> <el-table-column prop="product_off_time" label="下架时间"></el-table-column> <el-table-column></el-table-column> <el-table-column></el-table-column> <el-table-column prop="cat_id" label="状态"> <template slot-scope="scope"> <span v-if="scope.row.is_online ==1"> <span style="color:#00B46D">上架</span> </span> <span v-else> <span style="color:#D75C89">下架</span> </span> </template> </el-table-column> <el-table-column prop="cat_id" label="新增"> <template slot-scope="scope"> <el-button size="mini" @click="handleEdit(scope.$index, scope.row)">修改</el-button> <el-button @click="lowershelf(scope.row)" type="text" size="small" v-if="scope.row.is_online ==1" >下架</el-button> <el-button @click="upshelf(scope.row)" type="text" size="small" v-else>上架</el-button> </template> </el-table-column> </el-table> <div class="newpushcity"> <span> <el-cascader :options="optionsZone" :props="propsArea" placeholder="请选择注册地区" v-model="seartharea" class="threearea" @change="changearea" ></el-cascader> </span> <span> <el-input v-model="search" placeholder="请输入成本价"></el-input> </span> <span> <el-input v-model="search" placeholder="请输入售出价"></el-input> </span> <span> <el-input v-model="search" placeholder="请输入折扣价"></el-input> </span> <span> <el-date-picker v-model="updata" type="date" placeholder="选择上架时间"></el-date-picker> </span> <span> <el-date-picker v-model="lowdata" type="date" placeholder="选择下架时间"></el-date-picker> </span> <span>保存</span> </div> </template> </el-table-column> <el-table-column type="selection" width="55"></el-table-column> <el-table-column prop="product_id" label="ID"></el-table-column> <el-table-column label="商品名称" prop="name"></el-table-column> <el-table-column label="商品构成" prop="name"> <template slot-scope="scope"> <span v-if="scope.row.sku.length==1"> <span>{{scope.row.sku[0].sku_name}}</span> </span> <span v-if="scope.row.sku.length==2"> <span>{{scope.row.sku[0].sku_name}}+{{scope.row.sku[1].sku_name}}</span> </span> </template> </el-table-column> <el-table-column label="商品描述" prop="spu_desc"></el-table-column> <el-table-column label="支付方式" prop="pay_type"> <template slot-scope="scope"> <span v-if="scope.row.pay_type==1"> <span>全款</span> </span> <span v-if="scope.row.pay_type==2"> <span>预付款支付</span> </span> <span v-else> <span></span> </span> </template> </el-table-column> <el-table-column label="渠道" prop="from_type"> <template slot-scope="scope"> <span v-if="scope.row.from_type ==1"> <span>共道</span> </span> <span v-if="scope.row.from_type ==2"> <span>个人代账</span> </span> <span v-if="scope.row.from_type ==3"> <span>电商园区</span> </span> <span v-if="scope.row.from_type ==4"> <span>钉钉</span> </span> <span v-if="scope.row.from_type ==5"> <span>app</span> </span> <span v-if="scope.row.from_type ==6"> <span>官网</span> </span> <span v-if="scope.row.from_type ==7"> <span>阿里云</span> </span> <span v-if="scope.row.from_type ==8"> <span>阿里云市场</span> </span> <span v-else> <span></span> </span> </template> </el-table-column> <el-table-column label="商品类目" prop="product_type"> <template slot-scope="scope"> <span v-if="scope.row.product_type==1"> <span>代账</span> </span> <span v-if="scope.row.product_type==2"> <span>工商</span> </span> <span v-if="scope.row.product_type==3"> <span>套餐</span> </span> <span v-if="scope.row.product_type==4"> <span>其他</span> </span> <span v-else> <span></span> </span> </template> </el-table-column> <el-table-column label="商品标签" prop="product_sign"></el-table-column> <el-table-column label="状态" prop="is_online"> <template slot-scope="scope"> <span v-if="scope.row.is_online ==1"> <span style="color:#00B46D">上架</span> </span> <span v-else> <span style="color:#D75C89">下架</span> </span> </template> </el-table-column> <el-table-column label="操作" prop="pay"> <template slot-scope="scope"> <el-button @click="handleClick(scope.row)" type="text" size="small">修改</el-button> <el-button @click="lowershelf(scope.row)" type="text" size="small" v-if="scope.row.is_online ==1" >下架</el-button> <el-button @click="upshelf(scope.row)" type="text" size="small" v-else>上架</el-button> </template> </el-table-column> </el-table> </div>
即在
<el-table
border
:data="tableData"
@expand-change="expandChange"
v-loading="loading"
style=" 100%"
>
的下一行插入
<el-table-column type="expand"></el-table-column>。将子表格的要求样式写在其中。而子表格的取值是随上一级的数据一起传的,这样是同步加载,会造成数据量较大。但是写的时候回简单一些,也可以用异步加载的方法。在展开一级表格的时候执行一个函数,调取后台数据后将后台数据放在上一级数据的children中,或者为上一级加一个children属性,将数据放入其中。上面的代码就是用这种方法。
js与之相对应,就不再发一遍了,根据自己的具体要求来写就行了。有需要源码的可以在评论区@我。
希望能对你有帮助。