在我们前端开发中,一般需要的数据是分条的如 [{},{},{},{}] ,这样的数据方便我们用length取值,尤其是在表格中。在控制台看的时候能轻易的看出1 2 3 4条,但有时候后台返回的数据不是我们需要的,我们该如何转化成我们需要的类型呢。
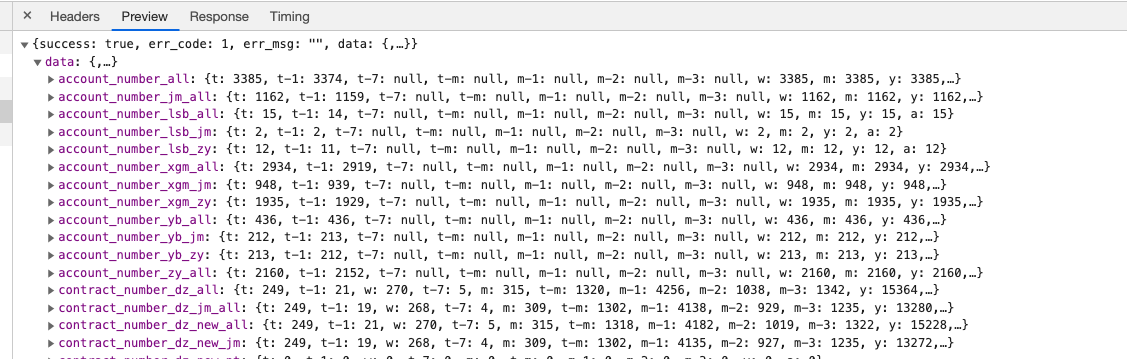
如下做事当后台返回如下数据时

很明显这种数据类型不是我们需要的,不可以直接拿来使用,那该怎么转换成我们需要的呢?如下所示:
export const clientList = (params, success, error) => { return ajax.fetchGet(api + '/api/order/aggregation', params).then(res => { let array = [] if(res.err_code==1){ for (let key in res.data) { res.data[key].name = handleValue(key); array.push(res.data[key]); } } success({ err_code: res.err_code, array: array }) }).catch(error) }
这是一个封装的调用后台接口的函数 clientList。api + '/api/order/aggregation'这一部分因为后台接口,最主要的是这一段
for (let key in res.data) { res.data[key].name = handleValue(key); array.push(res.data[key]); }
为没一个属性外面包一个key值,就可以了。再得到的数组如下

这样就方便我们使用了。