首先说一下为什么要进行web页面性能优化,在同样的网络环境下,两个同样能满足你的需求的网站,一个“Biu”的一下就加载出来了,一个卡--卡--卡--卡--卡--才出来,你会选择哪个?研究表明:用户最满意的打开网页时间是0-3秒,如果等待超过3秒,90%的用户会关闭这个网页,如果等待超过10秒,99%的用户会关闭这个网页。所以如何提高网页的加载速度就显得尤为重要。而网页的加载速度又和web页面性能优化息息相关,所以web页面性能优化也是势在必行的。
下面为大家仔细讲述一下网页加载时间主要花费在了哪里。大家先看一下一下性能黄金法则:网页加载时间只有10%~20%的最终用户响应时间花在了下载HTML文档上。其余的80%~90%时间花在了下载页面中的所有组件上,也就是花在了下载页面中的所有组件进行的HTTP请求上。所以如何减少HTTP请求,就成了web页面性能优化的重中之重;在这里隔壁老主来给大家介绍几种减少HTTP请求的方法。
1、减少网页中图片网址的个数。在一个网页中有五幅图片,点击每张图片都会进入一个链接,这样五张导航的图片在加载时会产生5个HTTP请求,如果将这五个图片合并到一张图片上,那么所有点击提交到同一个url,这样就只需要一个HTTP请求。这种将网页中的多个图片融合到一张图里面的方法被称为CSS Sprites直译过来就是CSS精灵。使用改技术能够减少网页中需要加载图片的总数量,从而优化web页面性能,提高网页加载速度。
2、使用字体图标。在可以大量使用字体图标的地方我们可以尽可能使用字体图标,字体图标可以减少很多图片的使用,从而减少HTTP请求,不仅如此,字体图标还可以通过CSS来设置颜色、大小等样式,何乐而不为。
3、合并脚本、和样式表。将多个样式表或者脚本文件合并到一个文件中,可以减少HTTP请求的数量从而优化web页面性能,提高网页加载速度。(但是合并所有文件对许多人尤其是编写模块化代码的人来说是不能忍的。因为合并所有的样式文件或者脚本文件可能会导致在一个页面加载时加载了多于自己所需要的样式或者脚本,对于只访问该网站一个(或几个)页面的人来说反而增加了下载量,所以大家应该自己权衡利弊。)
4、添加Expires头。页面的初次访问者会进行很多HTTP请求,但是通过使用一个长久的Expires头,可以使这些组件被缓存,下次访问的时候,就可以减少不必要的HTPP请求,从而提高加载速度。
Web服务器通过Expires头告诉客户端可以使用一个组件的当前副本,直到指定的时间为止。例如:
Expires: Fri, 18 Mar 2016 07:41:53 GMT
Expires缺点: 它要求服务器和客户端时钟严格同步;过期日期需要经常检查。
(PS:Expires存储的是一个用来控制缓存失效的日期。当浏览器看到响应中有一个Expires头时,它会和相应的组件一起保存到其缓存中,只要组件没有过期,浏览器就会使用缓存版本而不会进行任何的HTTP请求。Expires设置的日期格式必须为GMT(格林尼治标准时间))。
上面是一些通过减少HTTP请求来优化web页面性能的方法,下面老主再为大家介绍几种并非通过减少HTTP请求来优化web页面性能的方法。
1、启用gzip压缩。从HTTP1.1开始,Web客户端可以通过HTTP请求中的Accept-Encoding头来表示对压缩的支持 Accept-Encoding: gzip,deflate 如果Web服务器看到请求中有这个头,就会使用客户端列出来的方法中的一种来进行压缩。从服务端优化来说,通过对服务端做压缩配置可以大大减小文本文件的体积,从而使加载文本的速度成倍的加快。目前比较通用的压缩方法是启用gzip压缩。它会把浏览器请求的页面,以及页面中引用的静态资源以压缩包的形式发送到客户端,然后在客户端完成解压和拼装。
2、将样式表放在头部。首先说明一下,将样式表放在头部对于实际页面加载的时间并不能造成太大影响,但是这会减少页面首屏出现的时间,使页面内容逐步呈现,改善用户体验,防止出现“白屏”。将样式表放在文档底部会阻止浏览器中的内容逐步出现。为了避免当样式变化时重绘页面元素,浏览器会阻塞内容逐步呈现,造成“白屏”。
3、将脚本放在底部。脚本放在底部对于实际页面加载的时间并不能造成太大影响,但是这会减少页面首屏出现的时间,使页面内容逐步呈现。
js的下载和执行会阻塞Dom树的构建(严谨地说是中断了Dom树的更新),所以script标签放在首屏范围内的HTML代码段里会截断首屏的内容。
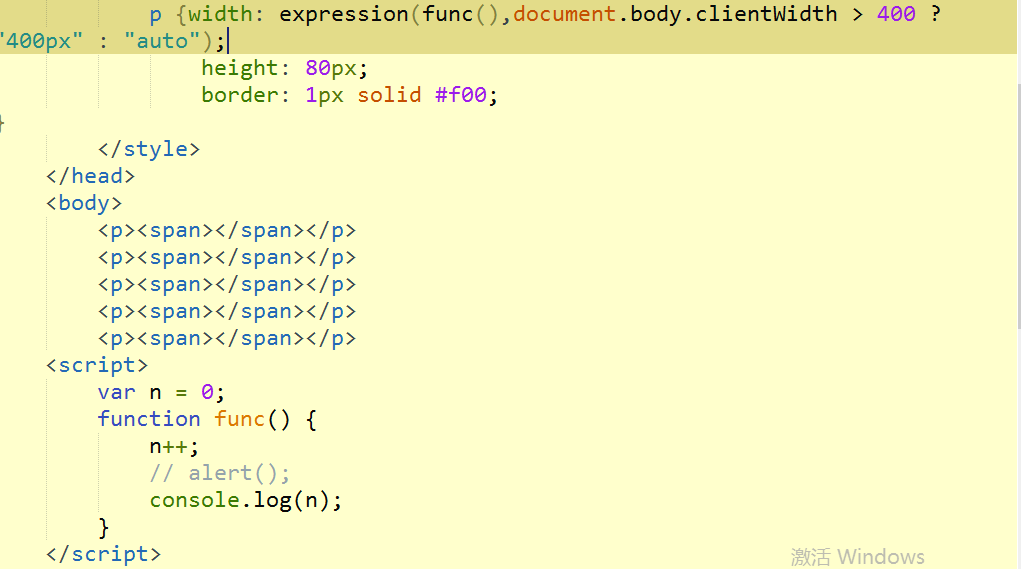
4、避免CSS表达式。CSS表达式是动态设置CSS属性的一种强大并且危险的方式,它受到了IE5以及之后版本、IE8之前版本的支持。
css表达式如下所示。

鼠标移动了几次,函数的运行次数轻而易举的达到了几千次,危险性显而易见。所以我们要尽量避免CSS表达式的使用。
5、使用外部的JavaScript和CSS。内联脚本或者样式可以减少HTTP请求,按理来说可以提高页面加载的速度。然而在实际情况中,当脚本或者样式是从外部引入的文件,浏览器就有可能缓存它们,从而在以后加载的时候能够直接使用缓存,而HTML文档的大小减小,从而提高加载速度。每个用户产生的页面浏览量越少,内联脚本和样式的论据越强势。譬如一个用户每个月只访问你的网站一两次,那么这种情况下内联将会更好。而如果该用户能够产生很多页面浏览量,那么缓存的样式和脚本将会极大减少下载的时间,提交页面加载速度。如果你的网站不同的页面之间使用的组件大致相同,那么使用外部文件可以提高这些组件的重用率。
6、精简JavaScript和css。精简就是从代码中移除不必要的字符以减少文件大小,降低加载的时间。代码精简的时候会移除不必要的空白字符(空格,换行、制表符),这样整个文件的大小就变小了。CSS的精简带来的节省一般来说是小于JavaScript精简的,因为CSS中注释和空白相对较少。除了移除空白、注释之外,CSS可以通过优化来获得更多的节省。合并相同的类;移除不使用的类。
7、删除重复脚本。在团队开发一个项目时,由于不同开发者之间都可能会向页面中添加页面或组件,因此可能相同的脚本会被添加多次。重复的脚本会造成不必要的HTTP请求(如果没有缓存该脚本的话),并且执行多余的JavaScript浪费时间,还有可能造成错误。形成良好的脚本组织。重复脚本有可能出现在不同的脚本包含同一段脚本的情况,有些是必要的,但有些却不是必要的,所以需要对脚本进行一个良好的组织。
上面就是一写web页面性能优化的方法,希望对你有帮助。有不同意见的欢迎补充说明。
楼下欢迎就坐呦!