当我们使用js时,经常会遇到事件传播流程的问题,下面我说一下我的观点。
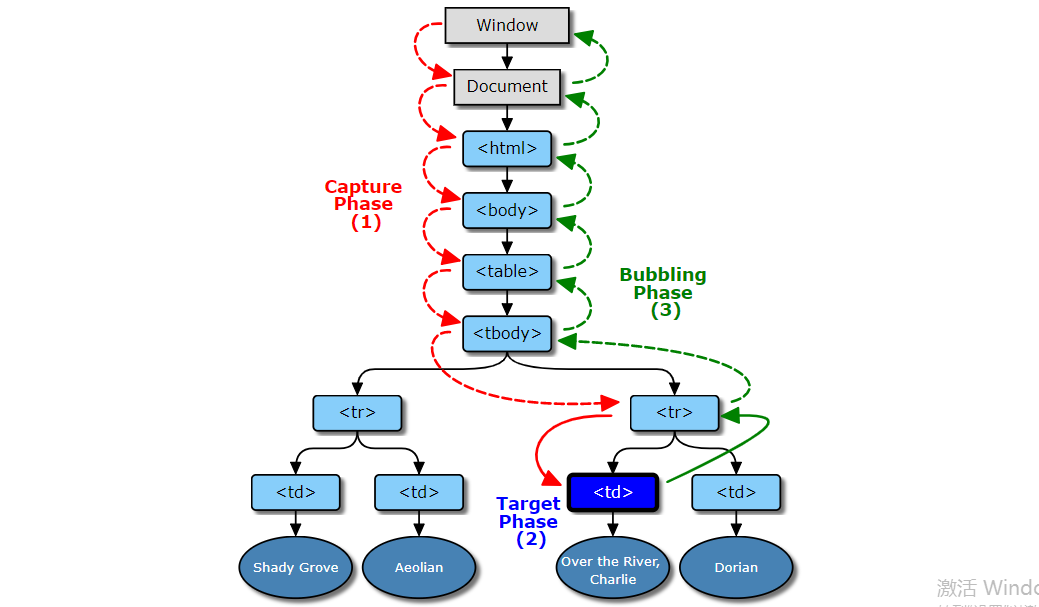
在js触发某个事件时会相应生成一个事件对象,而这个事件对象则会根据DOM事件流的方向进传递,而传递的顺序如下图所示:

事件对象会随着DOM事件流从Window依次向下,最终传递给事件目标。但是在这个过程开始之前,事件对象的传递路径需要先被确定下来。一旦确定了传播路径,事件对象就会经过一个或多个事件阶段。有三个事件阶段:捕获阶段,目标阶段和冒泡阶段。
这个传递路径是一个有序的列表,里面包含了传递到事件目标需要经过的节点。而传递路径反映了文档的树结构。列表里面的最后一项就是事件目标,列表里面先于它的项指向目标的祖先节点,它的上一项指向目标的父节点。
cancelBubble设置为true,冒泡阶段将会被跳过,或者stopPropagation()方法在传递之前就被调用的话,之后所有的阶段都会被跳过。
- 捕获阶段:事件对象从目标的祖先节点Window开始传播直至目标。
- 目标阶段:事件对象传递到事件目标。如果事件的type属性表明后面不会进行冒泡操作,那么事件到此就结束了。
- 冒泡阶段:事件对象以一个相反的方向进行传递,从目标开始,到Window对象结束。
事件捕获和事件冒泡属于两个相反的过程,这里可以有一个我感觉十分恰当的比喻,当你把一个可以漂浮在水面上的物品,使劲向水里砸下去,它会首先有一个下降的过程,这个过程就可以理解为从最顶层向事件发生的最具体元素(目标点)的捕获过程;之后由于浮力大于物体自身的重力,物体会在到达最低点( 最具体元素)之后漂浮到水面上,这个过程相对于事件捕获是一个回溯的过程,即事件冒泡。
某些事件可用于控制实现下一步可能采取的行为(或撤消实现已执行的操作)。此类别中的事件被认为是可取消的,要取消事件,请调用以下方法。
stiopPropagation()方法
stiopPropagation()方法的的官方解释为:终止事件在传播过程的捕获、目标处理或起泡阶段进一步传播。调用该方法后,该节点上处理该事件的处理程序将被调用,事件不再被分派到其他节点。
preventDefault()方法
以上就是js事件传播的流程和阻止方法,希望对您有帮助!
欢迎加关注啊!么么哒...
