经常要用到统计数据这个功能,要直观的显示出来,最好还是用图表。自己弄也麻烦,所以用了Github上的一个非常著名的开源图标库:MpChart。
使用前去网上找它俩的jar包,然后导入就行。资源比较好找,分别是mpchartlib.jar和nineoldandroids-xxx.jar。
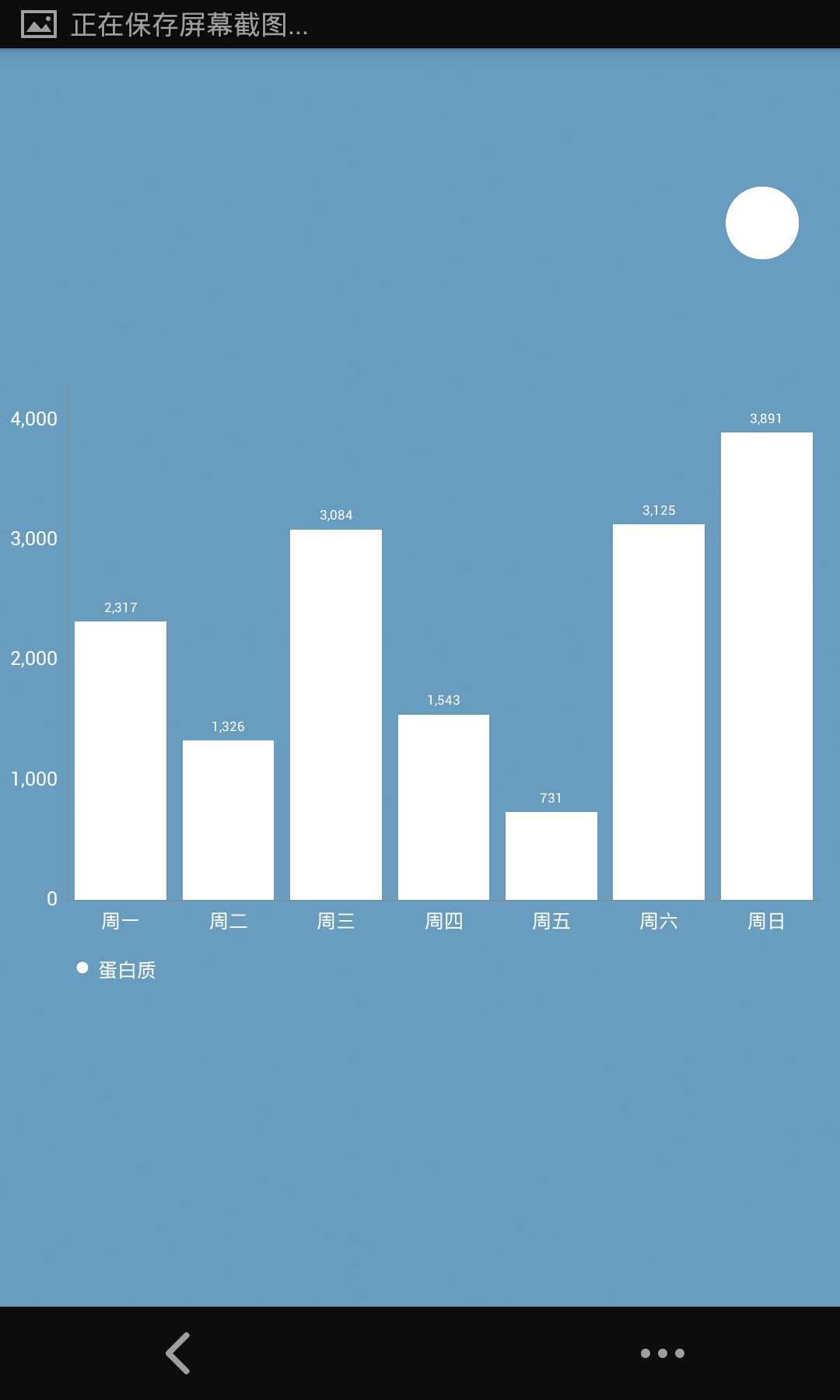
效果图:

布局文件:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:background="@drawable/data_back" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <com.github.mikephil.charting.charts.BarChart android:id="@+id/spread_bar_chart" android:layout_width="match_parent" android:layout_height="320dp" android:layout_centerVertical="true" android:layout_alignParentLeft="true" android:layout_alignParentStart="true" /> </RelativeLayout>
主要是在布局里面,加入BarChart这个控件,其它的属性与基本控件一样设置。
MainActivity:
public class MainActivity extends AppCompatActivity { //图表的实例 private BarChart mBarChart; //图表的数据实例 private BarData mBarData; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //获得该控件 mBarChart = (BarChart) findViewById(R.id.spread_bar_chart); //设置数据 mBarData = getBarData(7, 4000.0f); //显示控件 showBarChart(mBarChart, mBarData); } private void showBarChart(BarChart barChart, BarData barData) { barChart.setDrawBorders(false); ////是否在折线图上添加边框 barChart.setDescription("");// 数据描述 // 如果没有数据的时候,会显示这个,类似ListView的EmptyView barChart.setNoDataTextDescription("You need to provide data for the chart."); barChart.setDrawGridBackground(false); // 是否显示表格颜色 barChart.setGridBackgroundColor(Color.WHITE & 0x00000000); // 表格的的颜色,在这里是是给颜色设置一个透明度 barChart.setTouchEnabled(true); // 设置是否可以触摸 barChart.setDragEnabled(true);// 是否可以拖拽 barChart.setScaleEnabled(true);// 是否可以缩放 barChart.setPinchZoom(false);// //barChart.setBackgroundColor(Color.BLUE);// 设置整个背景 barChart.setDrawBarShadow(false);//把条形的颜色去掉 barChart.getAxisRight().setEnabled(false);//右边Y轴不显示 barChart.getAxisLeft().setTextColor(Color.WHITE);//左边Y轴白字 barChart.getAxisLeft().setDrawGridLines(false);//阴影去掉 barChart.getAxisRight().setDrawGridLines(false);//阴影去掉 barChart.getXAxis().setDrawGridLines(false); //barChart.setDrawBarShadow(true); barChart.setData(barData); // 设置数据 Legend mLegend = barChart.getLegend(); // 设置比例图标示 mLegend.setForm(Legend.LegendForm.CIRCLE);// 样式 mLegend.setFormSize(6f);// 字体 mLegend.setTextColor(Color.WHITE);// 颜色 // X轴设定 XAxis xAxis = barChart.getXAxis(); xAxis.setPosition(XAxis.XAxisPosition.BOTTOM);//把x轴放到底部 xAxis.setTextColor(Color.WHITE); barChart.animateX(2500); // 立即执行的动画,x轴 } private BarData getBarData(int count, float range) { ArrayList<String> xValues = new ArrayList<String>(); /* for (int i = 0; i < count; i++) { xValues.add("第" + (i + 1) + "季度");//x轴 String的数组 } */ //x轴的数据 xValues.add("周一"); xValues.add("周二"); xValues.add("周三"); xValues.add("周四"); xValues.add("周五"); xValues.add("周六"); xValues.add("周日"); ArrayList<BarEntry> yValues = new ArrayList<BarEntry>(); //Y轴的数据 for (int i = 0; i < 7; i++) { float value = (float) (Math.random() * range/*100以内的随机数*/) + 3; yValues.add(new BarEntry(value, i)); } // y轴的数据集合 BarDataSet barDataSet = new BarDataSet(yValues, "卡路里"); //barDataSet.setColor(Color.rgb(114, 188, 223)); barDataSet.setColor(Color.rgb(255, 255, 255)); //barDataSet.setBarShadowColor(Color.RED); //barDataSet.setBarSpacePercent(800); barDataSet.setValueTextColor(Color.WHITE); ArrayList<BarDataSet> barDataSets = new ArrayList<BarDataSet>(); barDataSets.add(barDataSet); // add the datasets BarData barData = new BarData(xValues, barDataSets); return barData; } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.menu_main, menu); return true; } @Override public boolean onOptionsItemSelected(MenuItem item) { // Handle action bar item clicks here. The action bar will // automatically handle clicks on the Home/Up button, so long // as you specify a parent activity in AndroidManifest.xml. int id = item.getItemId(); //noinspection SimplifiableIfStatement if (id == R.id.action_settings) { return true; } return super.onOptionsItemSelected(item); } }
虽然我的示例图效果一般,但是可以自己设计,也可以用折线图,圆盘等等的图表,这里只介绍最基本的用法,请大家自行探索。