在初始化vue init webpack <工程名>时,有一步是询问是否安装vue-router,选择yes,如果没有安装的话,后面需要自己安装。然后在目录中可以看到有个文件夹叫router:

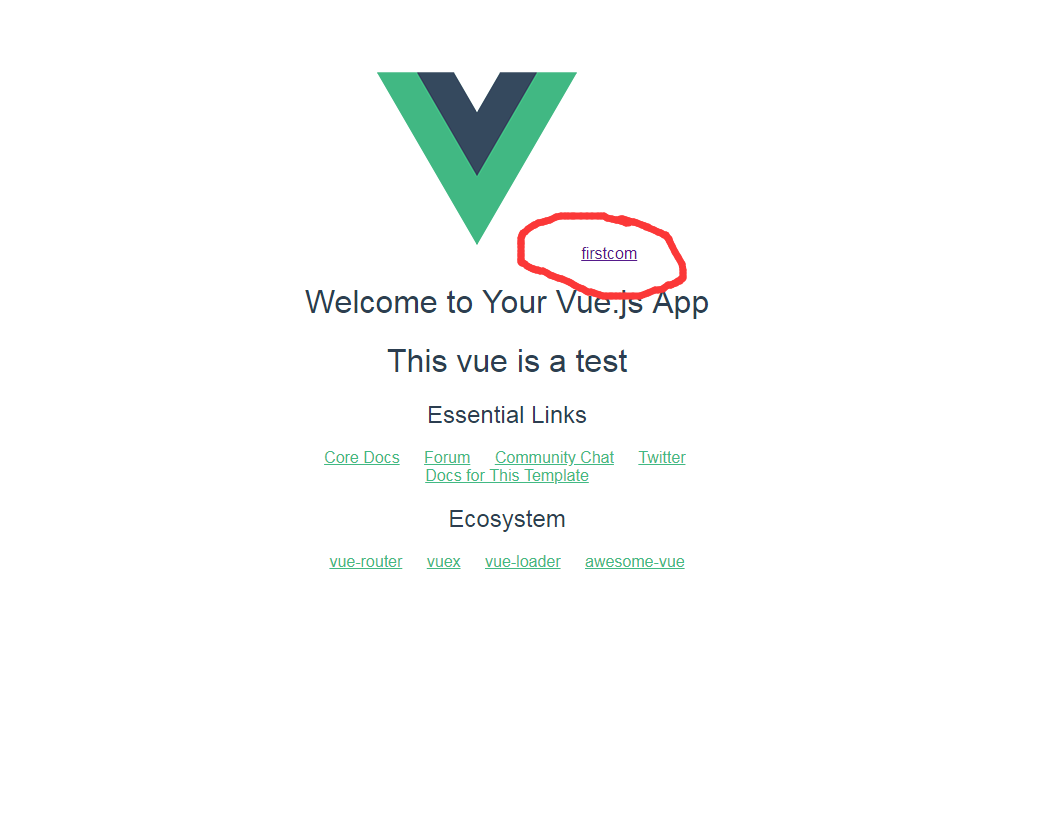
首先在components里有多个VUE页面,这里假设有两个:HelloWorld和firstcom。我们刚开始进去的时候显示HelloWorld界面:

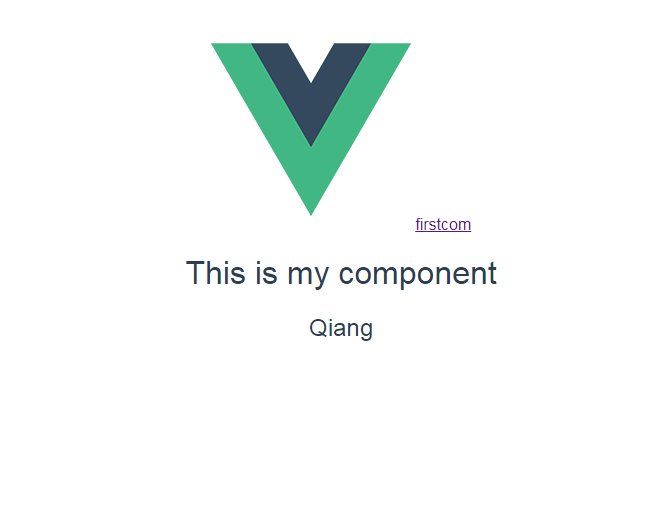
点击其中的firstcom按钮,即跳转到下一个界面:

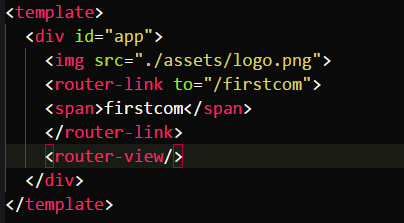
这里使用初始化的APP作为主页面:

其中的<router-link to="你想跳转的组件名称">标签将按钮默认渲染成一个a标签模式,点击就会跳转页面,但不是全部页面都会变,跳转后的内容只是被渲染在<router-view/>这里。所以看上面两个页面中,VUE的logo同时存在。
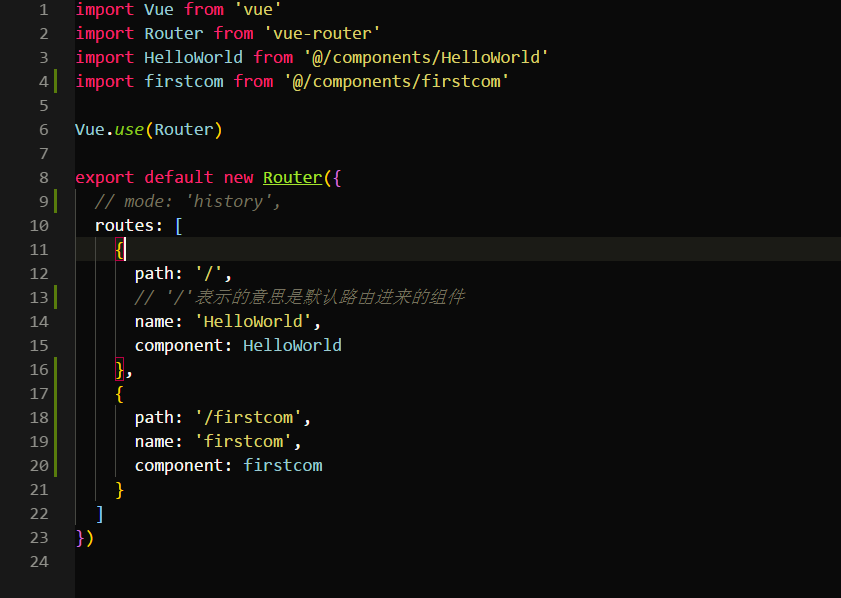
JS的配置: 打开router目录下的index.js文件,将firstcom组件用import导入,再在routes中注册(还是声明?刚开始学,还分不清楚)组件:

这样一个超简单的路由跳转就出来了!Router中的mode:history表示加载的方式,如果加上这句话,那么路由跳转后的链接中没有“#”号,便于浏览器搜索,也比较好看!path:'/'表示路由默认的组件,每次进去都会默认进入到这儿。
特别注意:path与name的顺序不能反!!!就是path必须放在最前面,否则就是空白一片!