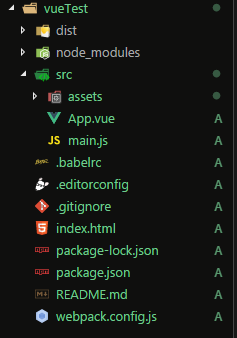
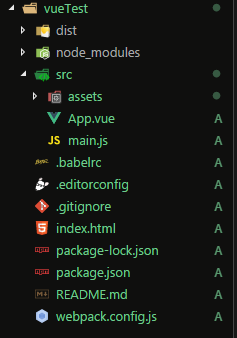
VUE初始化时,可以用vue init webpack-simple或者vue init webpack。前者是简易版的工程,后者是标准的初始化。工程创建成功后,打开发现两个的目录结构有很大不同。simple版本:

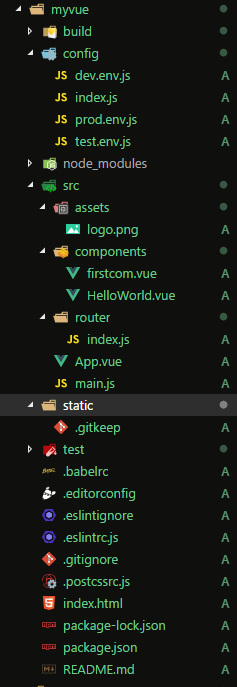
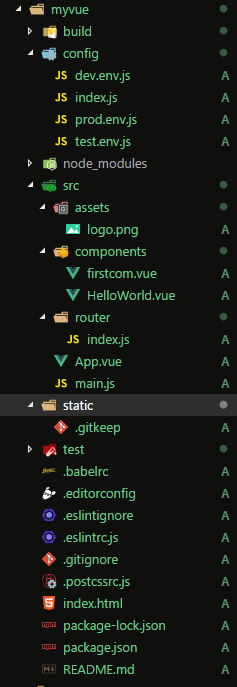
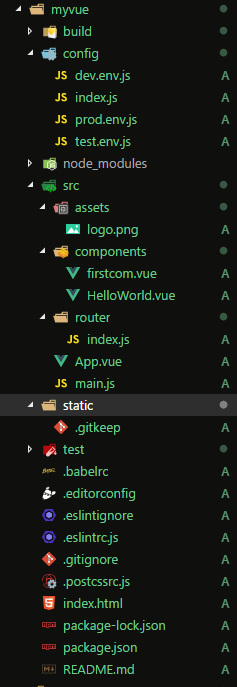
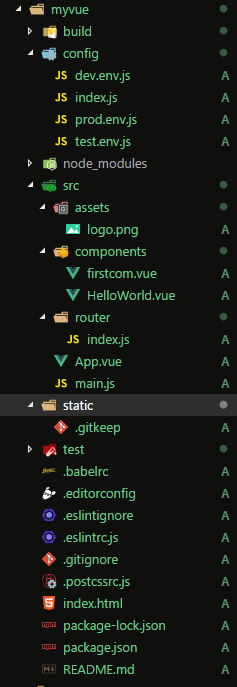
标准版本:

标准版里有build、config等文件,可以更全面地配置相关内容。
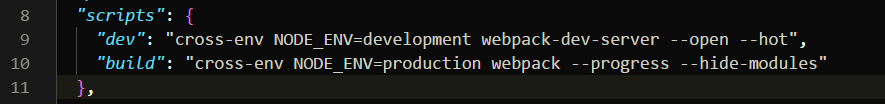
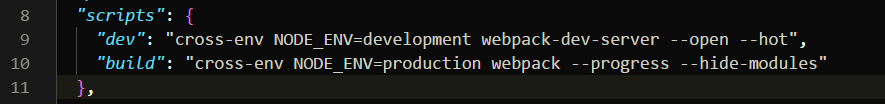
运行命令时也有区别,如npm run dev,simple版:

标准版:

由此可见,小型项目用simple版就好,其他的用标准版更好
VUE初始化时,可以用vue init webpack-simple或者vue init webpack。前者是简易版的工程,后者是标准的初始化。工程创建成功后,打开发现两个的目录结构有很大不同。simple版本:

标准版本:

标准版里有build、config等文件,可以更全面地配置相关内容。
运行命令时也有区别,如npm run dev,simple版:

标准版:

由此可见,小型项目用simple版就好,其他的用标准版更好