postman使用入门
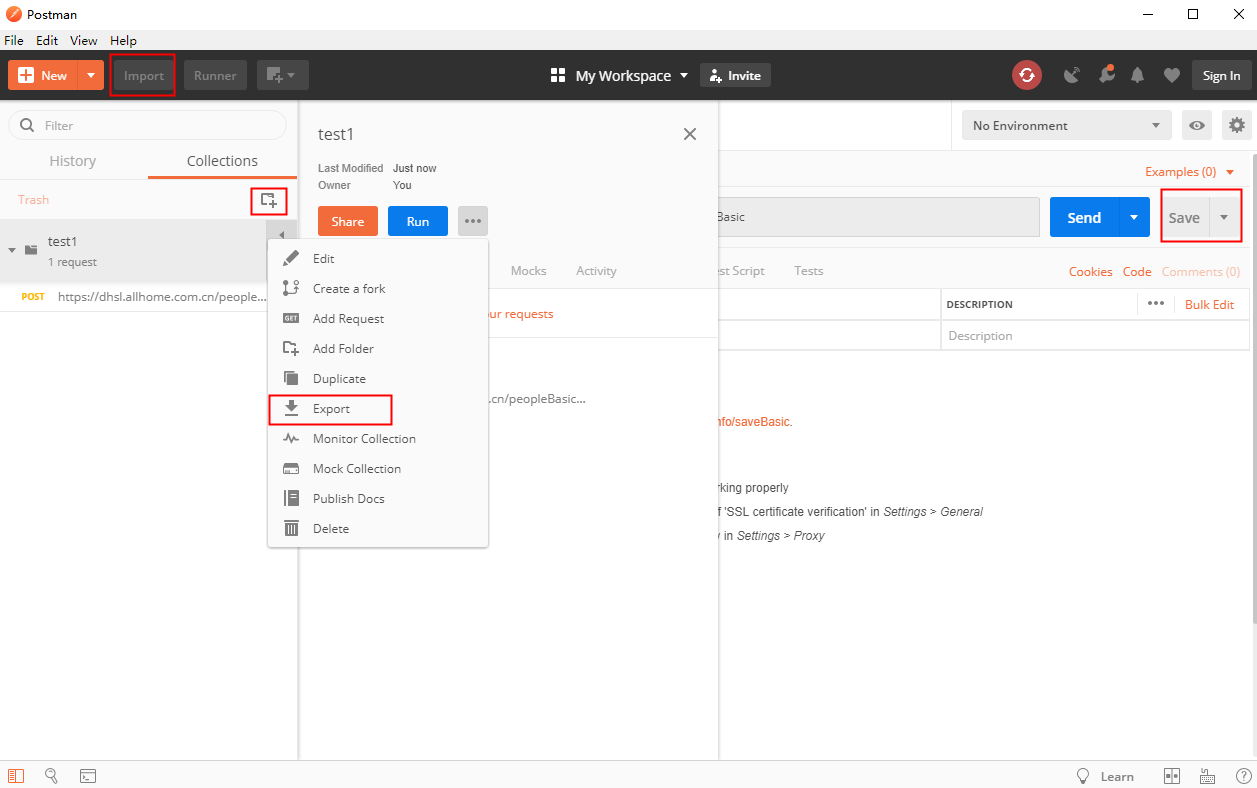
Postman 是一个很强大的 API调试、Http请求的工具,首次进入看到下面这个页面

重点看我标记出来的几个按钮,从上到下、从左至右的顺序依次是 导入、新建文件夹、保存请求、下载。
-
导入:用于导入你或团队保存的API请求文件,json格式。
-
新建文件夹:用于API请求分门别类,便于管理。
-
保存请求:保存你的API请求,返回值也能存储下来。
-
下载:下载你测试通过的API请求,团队共享,导入。json格式,可手动编辑的。

History
所有使用postman发送的request都会保存在这里。点击之后会在当前Tab打开。

Request
method
比较常见的有 GET、POST、PUT,还有一些不常见的比如 PATCH、DELETE等。
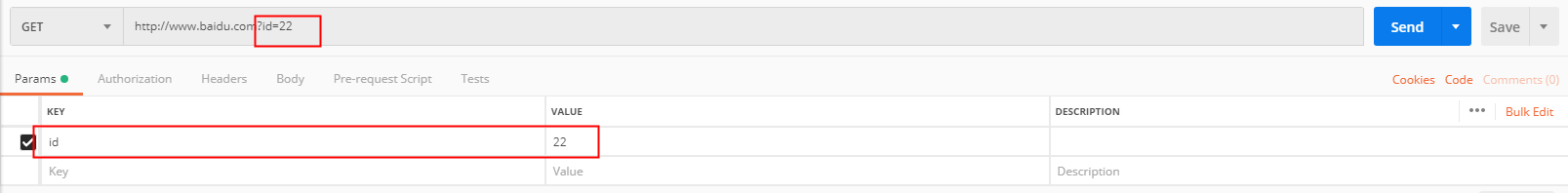
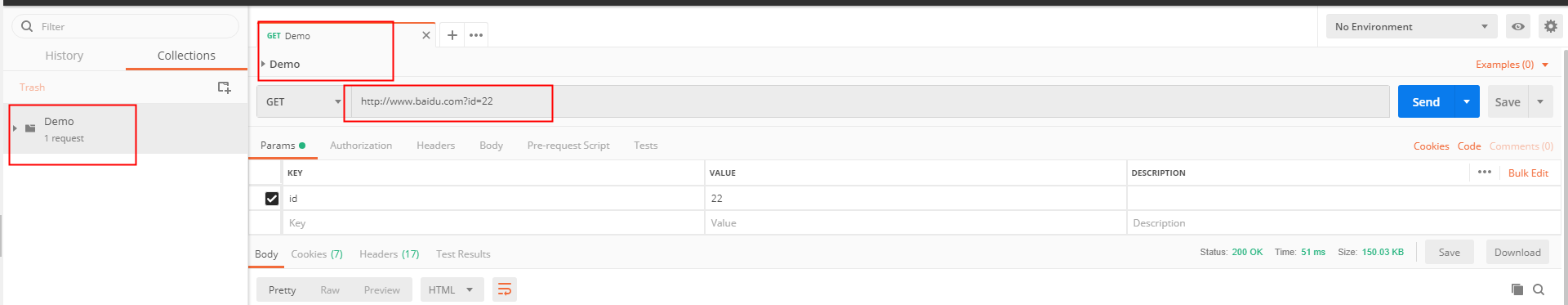
URL & Params
URL可以输入request的地址,Params是对应的URL的参数。在Params中输入参数,会自动同步到URL。同理,URL里面输入带有参数的地址,也会自动同步参数到Params。

Send
发送当前请求。”Send and Download“ 在发送请求之后,会自动下载该请求的response。

Save
可以直接保存request。也可以选择“Save as”。
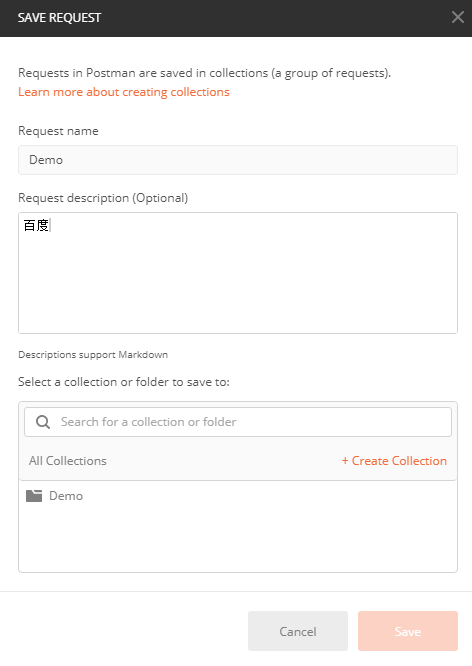
Save as 可以保存 请求的名字以及简单的描述。还可以决定要不要把请求保存到Collection里面去。



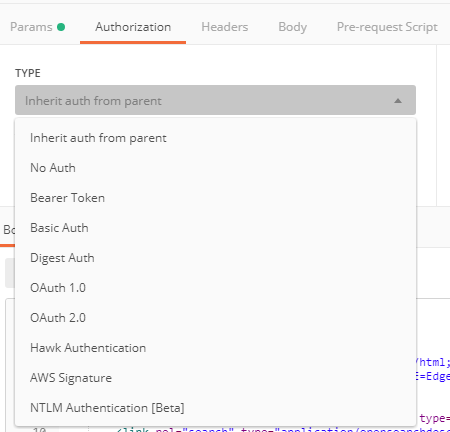
Authorization
如果访问的服务需要验证,这里可以设置验证方式+填写验证所需的信息,比如用户名密码。(目前我没使用过)

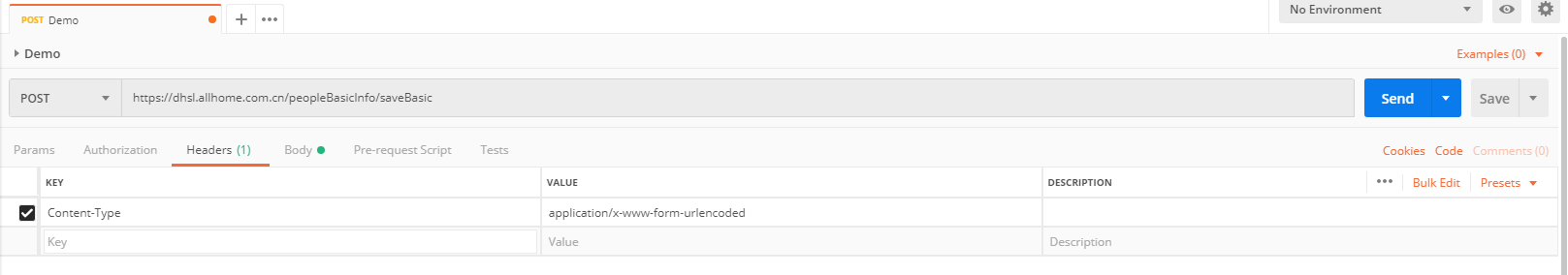
Headers
定义HTTP Header。

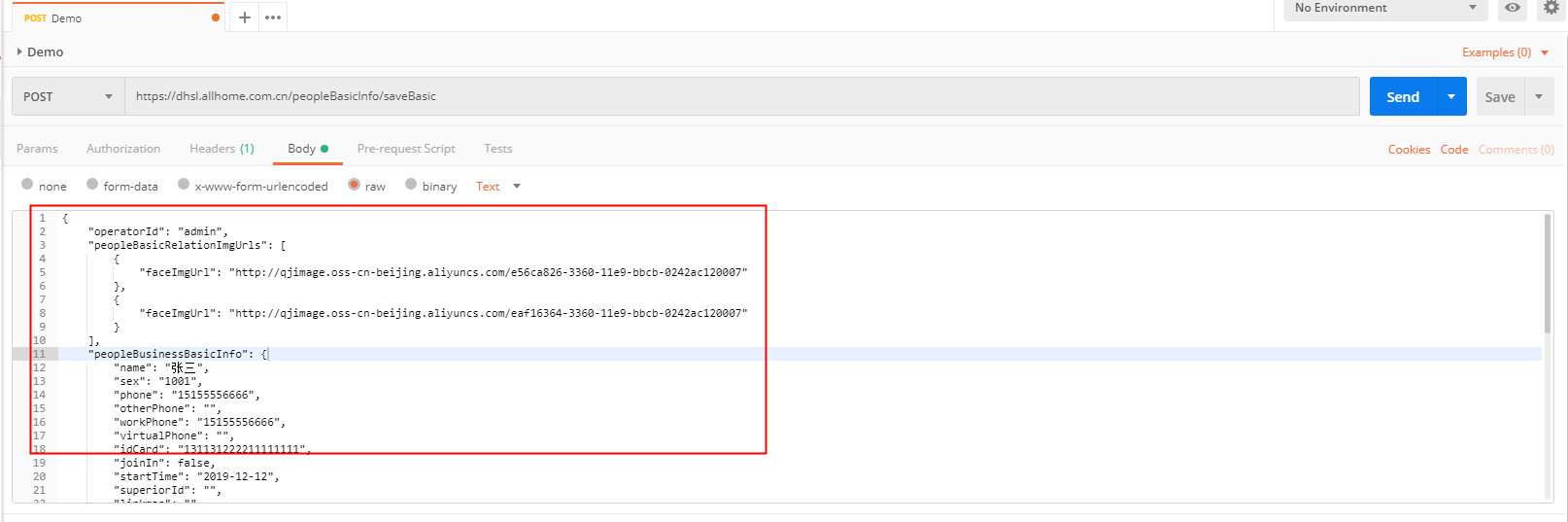
Body
设置请求的body。有四种方式进行设置: form-data、 urlencoded、raw 以及 binary。
GET是不可以设置Body的,POST请求可以。

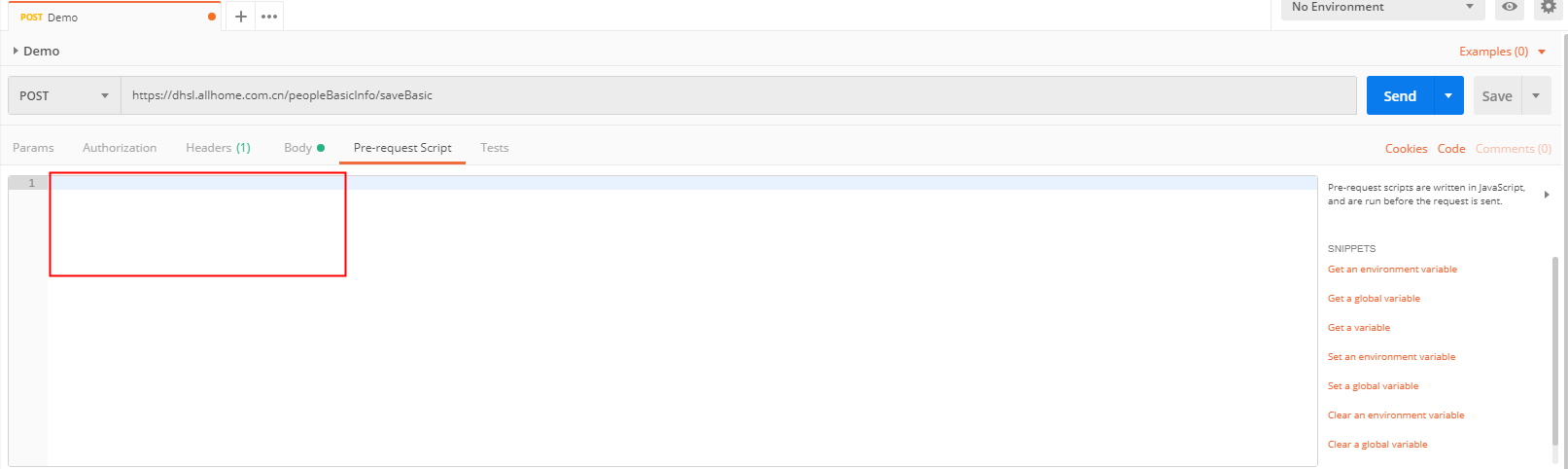
Pre-request Script
请求前需要执行的脚本可以放置在这里。主要进行一些环境以及全局变量的设置。

Tests
这里写测试用例,进行一些判断等等。
下面新建了两个测试用例,名字分别是”Status code is 200“ 、”Status code name has string“。
“responseCode.code === 200” 返回 True 或者 False,进而判断 ”Status code is 200“ 这个用例是Pass还是Fail。
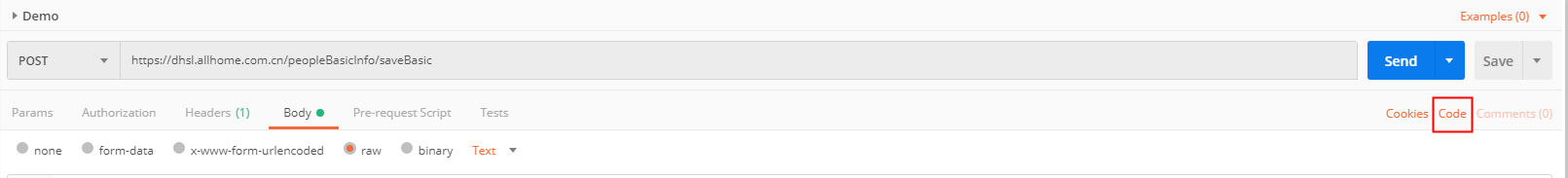
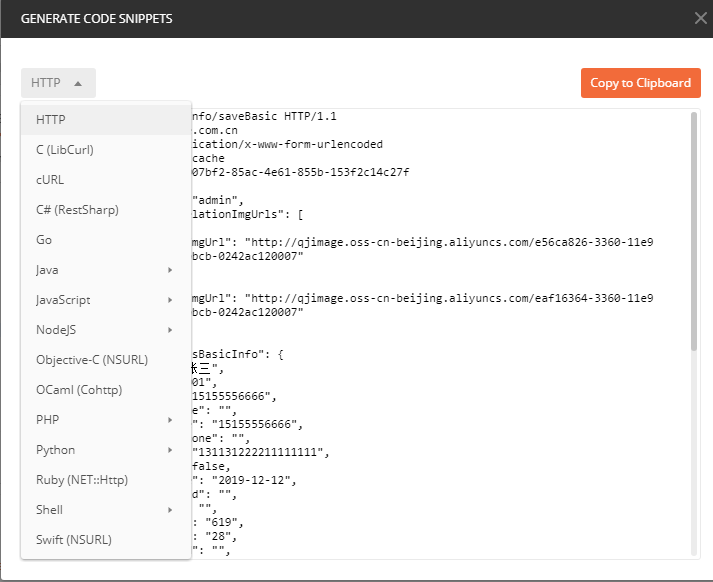
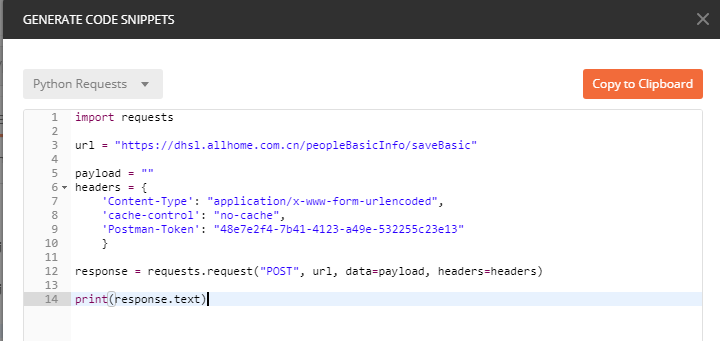
Code
这里可以将request转化为各种语言的代码。比如python、java、shell、HTTP等。



Response
Body
这里可以查看返回的应答的body部分。
有三种查看方式: Pretty、 Raw、Preview。
Pretty会根据选择的类型对Body进行高亮显示,同时可以选择要不要自动换行,方便阅读。
Raw不会进行任何高亮显示。
Preview显示的是Body部分的预览效果。

Cookies
展示浏览器的cookies。
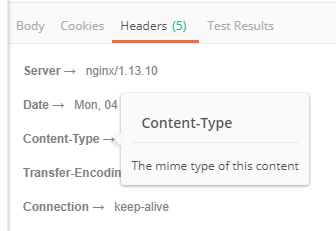
Headers
以key-value对的方式展示返回的header部分。鼠标停留在key上,会显示该key的说明。

TestsResults
展示测试结果。
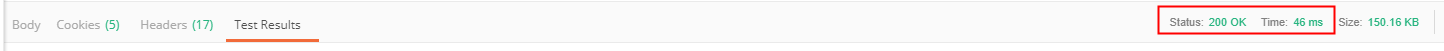
Status
展示返回的状态。鼠标方式在状态上,比如“200 OK”上,会显示该状态对应的说明。

Collections
介绍
个人感觉一个Collection就像是一个测试Project。然后Collection里面可以放置文件夹,也可以直接放置request,放置文件夹就像一个 testsuite。 文件夹里面可以放置多个request,一个request可以写1个或者多个test。
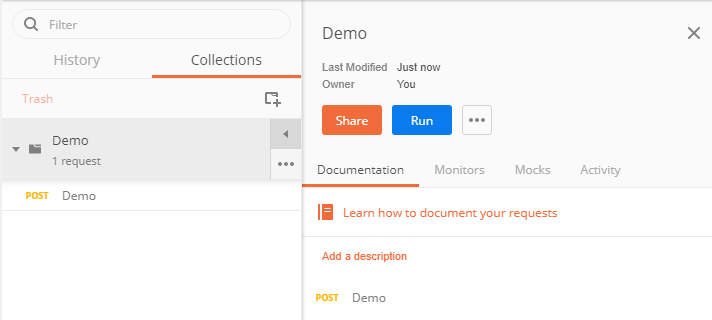
Share Collection
Collection可以share给组员,也可以download为JSON文件然后发送给组员进行导入使用。

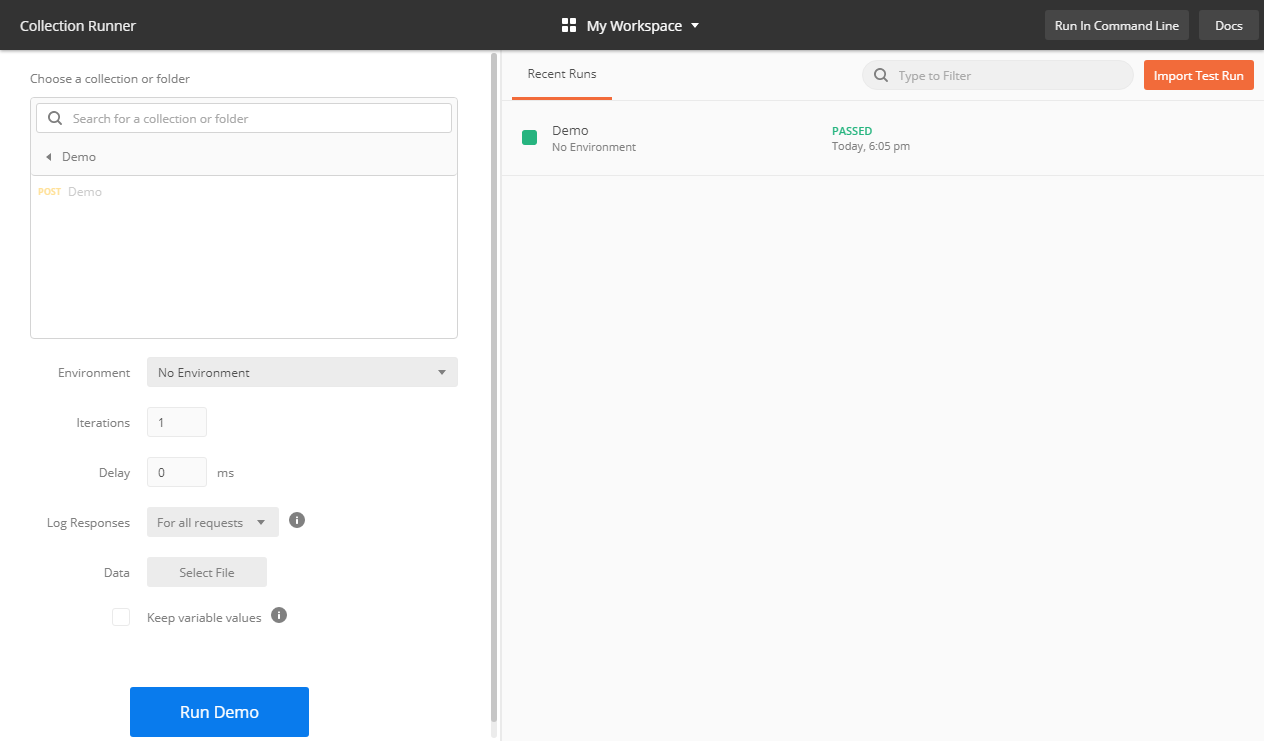
Run Collection
Collection可以直接run。
Environment:选择跑该Collection的 Environment。
Iteration: 设置该轮测试跑几轮。
Delay: 。。。。。。。
Date: 可以选择加载一个 CSV/JSON的数据文件

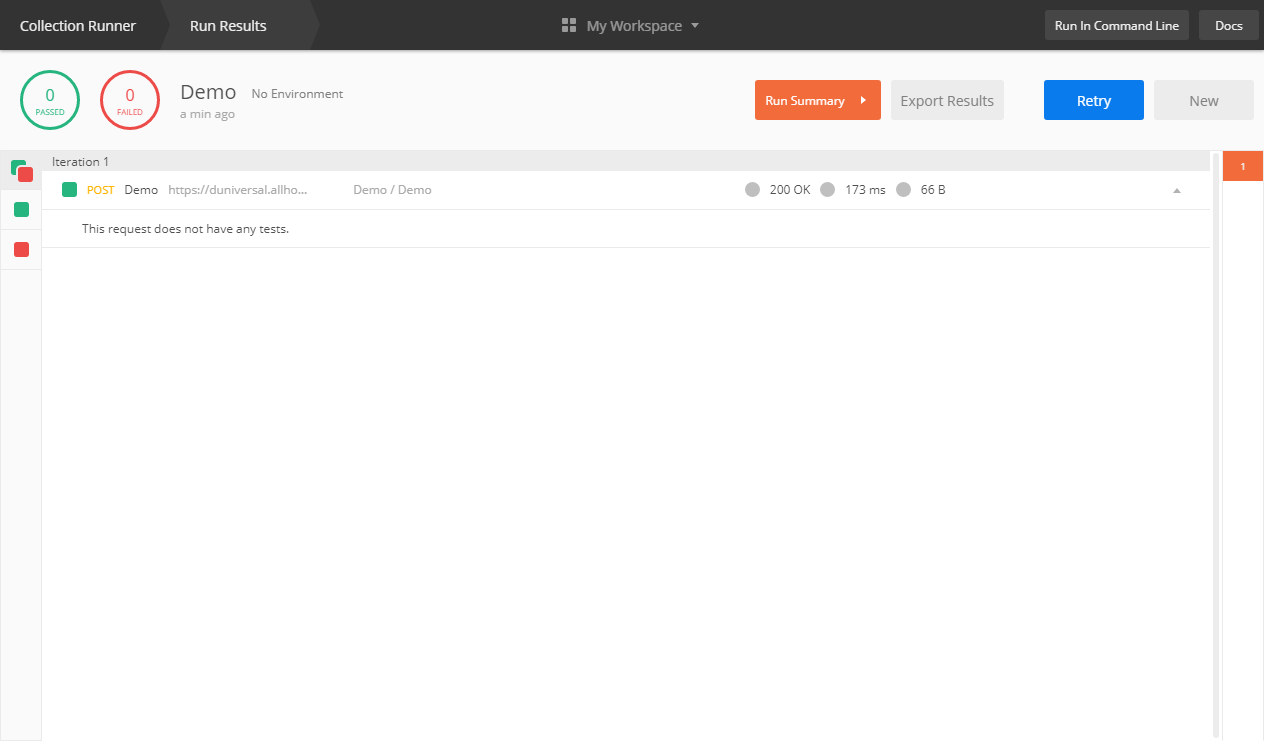
Run Results
点击“Run Demo”就可以开始跑Collection啦。
实时结果会在 Run Results里面显示出来。