上一篇说了一下后端使用easyexcel处理excel然后进行入库的,这一篇我们就使用vue调用后端的接口吧!这里组件的话使用element的上传组件,下面有两种,我就用手动上传这种方式:

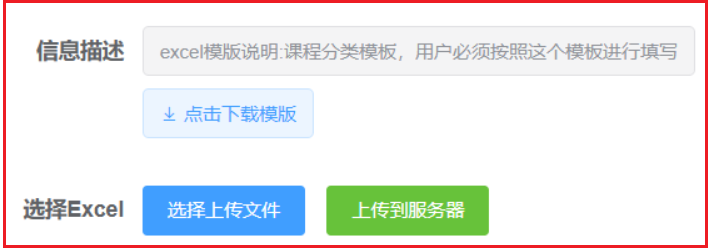
最后的画面如图所示:

1.templage代码:
<template>
<div class='app-container'>
<el-form label-width="120px">
<el-form-item label="信息描述">
<el-tag type="info">excel模版说明:课程分类模板,用户必须按照这个模板进行填写</el-tag>
<br>
<el-tag>
<i class="el-icon-download" />
<!-- 这里的话可以把这个模板放到阿里的OSS中 -->
<a :href="downloadUrl">点击下载模版</a>
</el-tag>
</el-form-item>
<el-form-item label="选择Excel">
<el-upload ref="upload"
:auto-upload="false"
:on-success="fileUploadSuccess"
:on-error="fileUploadError"
:disabled="importBtnDisabled"
:limit="1"
:action="formSubmitFileUrl"
name="file"
accept="application/vnd.ms-excel">
<el-button slot="trigger"
size="small"
type="primary">选择上传文件</el-button>
<el-button :loading="loading"
style="margin-left: 10px;"
size="small"
type="success"
@click="submitUpload">上传到服务器</el-button>
</el-upload>
</el-form-item>
</el-form>
</div>
</template>
2.script代码:
export default { data () { // 这里存放数据 return { importBtnDisabled: false, // 按钮是否禁用, loading: false, downloadUrl: "/static/test.xlsx",//excel模板文件,可以放到OSS中,也可以就放到vue项目中的static目录中,提供给用户下载 formSubmitFileUrl: process.env.BASE_API + "/edu/subject/addSubject"//调用后端解析excel的接口 } }, methods: { //上传到服务器,这里是vue中提交表单的写法this.$refs.upload.submit() submitUpload () { this.importBtnDisabled = true this.loading = true this.$refs.upload.submit() }, //上传成功 fileUploadSuccess () { this.loading = false this.$message({ type: 'success', message: '添加课程分类成功' }) //导入成功之后跳转到课程列表界面 // this.$router.push({ path: '/edu/subject/list' }) }, //上传失败 fileUploadError () { this.loading = false this.$message({ type: 'error', message: '导入文件失败' }) } } }