文件上传的话可以使用element组件,也可以使用第三方组件,我这里使用的是ImageCropper和PanThumb
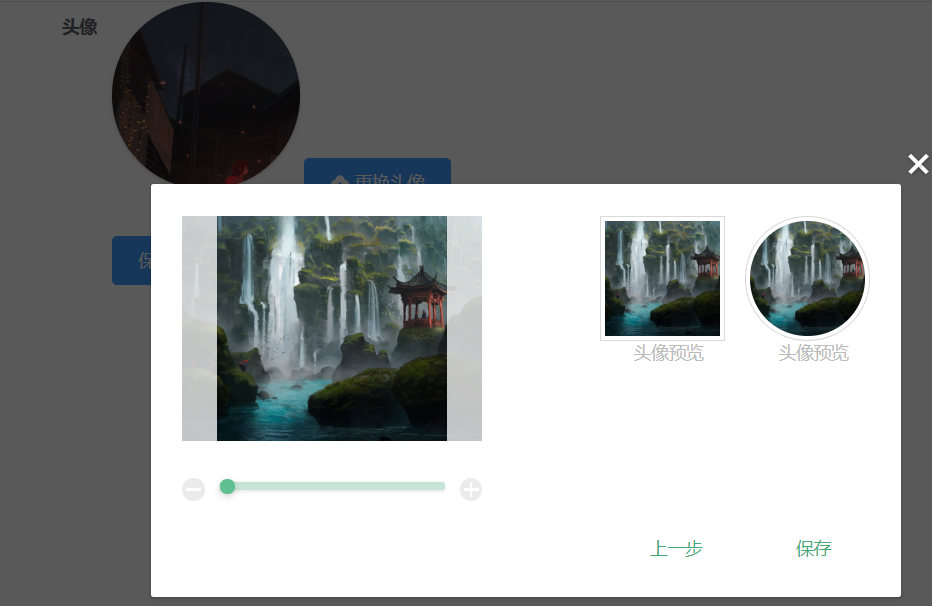
首先下载两个文件夹:链接:https://pan.baidu.com/s/1BsE0VjoTj2p1jRpzvgkFvg 提取码:628i ,然后把这个两个文件夹丢到vue的component目录下,使用之后是这个样子的,感觉还行:

vue的tamplate代码:
<template>
<div class=''>
<el-form label-width="120px">
<!-- 头像 -->
<el-form-item label="头像">
<!-- 头衔缩略图 -->
<pan-thumb :image="teacher.avatar" />
<!-- 文件上传按钮 -->
<el-button type="primary"
icon="el-icon-upload"
@click="imagecropperShow=true">更换头像
</el-button>
<!-- imagecropperKey每次都要加一,不然在第一次修改成功之后,后续的要修改这个头像
的话,只会显示上传成功,而不是可以继续上传 -->
<image-cropper v-show="imagecropperShow"
:width="300"
:height="300"
:key="imagecropperKey"
:url="uploadOSSUrl"
field="file"
@close="close"
@crop-upload-success="cropSuccess" />
</el-form-item>
<el-form-item>
<el-button :disabled="saveBtnDisabled"
type="primary"
@click="saveOrUpdate">保存</el-button>
</el-form-item>
</el-form>
</div>
</template>
script部分代码:
import ImageCropper from '@/components/ImageCropper' import PanThumb from '@/components/PanThumb' export default { // import引入的组件需要注入到对象中才能使用 components: { ImageCropper, PanThumb }, data () { // 这里存放数据 return { teacher: { name: '', avatar: '' }, saveBtnDisabled: false, // 保存按钮是否禁用 imagecropperShow: false, // 上传弹框组件是否显示 imagecropperKey: 0, //上传组件key值 uploadOSSUrl: process.env.BASE_API + '/eduoss/fileOss'//获取后台上传OSS的url,这里的BASE_API自己改成后端调用的地址 } }, // 方法集合 methods: { //关闭上传头像弹框 close () { this.imagecropperShow = false //关闭时让组件初始化 this.imagecropperKey = this.imagecropperKey + 1 }, //上传成功方法,这里会获取OSS中图片的url cropSuccess (data) { this.imagecropperShow = false this.teacher.avatar = data.url //上传时让组件初始化 this.imagecropperKey = this.imagecropperKey + 1 }, //添加和保存,根据是否有id判断是新增还是修改 saveOrUpdate () { //这里就是调用axios保存teacher对象中的数据,自己定义 } }
}