
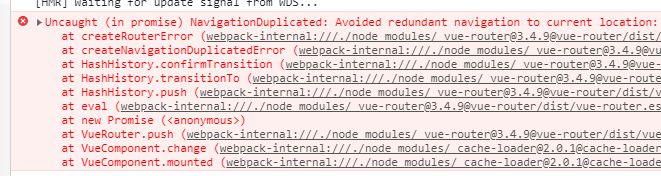
vue项目中,点击左侧菜单栏中的项,重复点击时会报错,解决这个问题,首先找到项目中管理路由的文件,一般是router/index.js,有的直接就是router.js。
然后看vue-router的引入名称,
情况一:
1 import VueRouter from 'vue-router' 2 3 Vue.use(VueRouter) 4 5 // 解决ElementUI导航栏中的vue-router在3.0版本以上重复点菜单报错问题 6 const originalPush = VueRouter.prototype.push 7 VueRouter.prototype.push = function push(location) { 8 return originalPush.call(this, location).catch(err => err) 9 }
情况二:
import Router from 'vue-router'; Vue.use(Router); // 解决ElementUI导航栏中的vue-router在3.0版本以上重复点菜单报错问题 const originalPush = Router.prototype.push Router.prototype.push = function push(location) { return originalPush.call(this, location).catch(err => err)
如果达不到解决效果,可以将 Replace 也做相同处理。(即将 Push 改为 Replace)
原文地址:解决NavigationDuplicated: Avoided redundant navigation to current location: 问题_suixinMLF的博客-CSDN博客