>>>通用hack方法篇<<<
最近看到淘宝已经放弃IE8了,瞬间乐了,但是转瞬一想,自己还在苦逼的兼容着IE6,顿时心灰意冷,生无可恋啊!没有IE就没有伤害!在此衷心起到IE6/7/8早日被抛弃,还世界一片安宁!
言归正传,这次是想把自己整理的一些浏览器兼容方案post上来,希望可以帮到一些和我一样苦逼兼容着IE6的伙伴。
一些通用的hack方法
这边主要简单的讲述一些浏览器的hack方法,至于具体的兼容问题,后面再一一讲解。
CSS hack和filter原理
- 利用浏览器自身的bug来实现特定浏览器的样式
- 利用浏览器对CSS的完善度来实现,例如某些CSS规则或语法的支持程度,原理类似目前我们经常使用的 -wekit- 之类的属性;
IE条件注释
IE的条件注释仅仅针对IE浏览器,对其他浏览器无效;例如下面的语法:
<!-- [if IE]>
//你想要执行的代码
<![endif]-->
<!-- [if lt IE 8]>
//你想要执行的代码
<![endif]-->
<!-- [if ! IE 8]>
//你想要执行的代码
<![endif]-->

!important 关键字
!important 在css中是声明拥有最高优先级,也就是说,不管css的其他优先级,只要!important出现,他的优先级就最高!遨游1.6及更低版本、IE6及更低版本浏览器不能识别它。尽管这个!important 很实用,但是非到必要的时刻,不要使用它!
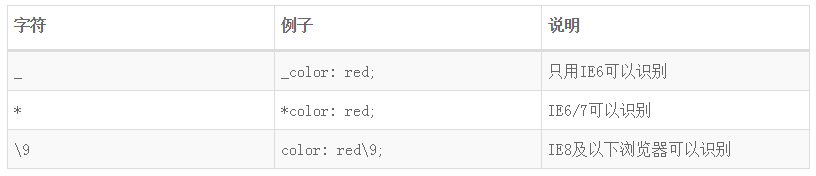
属性过滤器(较为常用的hack方法)
针对不同的IE浏览器,可以使用不同的字符来让特定的版本的IE浏览器进行样式控制。

至于一些的关于属性选择器的过滤的方法这边就不再介绍了,因为这些都没有必要了,我想不到还有哪些丧心病狂的项目会要求兼容到IE6以下或者更低的了!
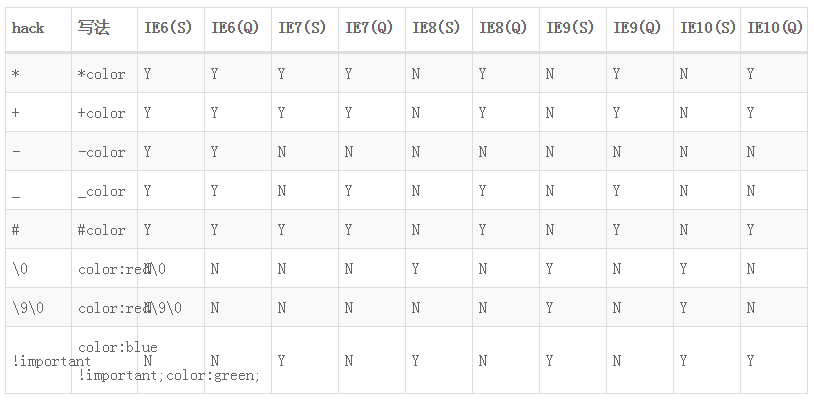
IE hack写法一览

>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
>>>CSS兼容方案篇<<<
上一篇文章介绍了一些常用hack方法,这次来讲一些之前遇到过或者尝试过的一些CSS兼容问题与解决问题,这些是自己的一些收集整理,肯定不可能大而全,只是一些比较常见的问题,等我整理下,下次来写篇JS的兼容问题。
另外,如果你是一位幸运的朋友(不用兼容低版本IE),那么你也没有必要看这篇文章了。
a标签CSS顺序
很多新人在写a标签的样式,会疑惑为什么写的样式没有效果,其实只是写的样式被覆盖了,正确的a标签顺序应该:
- link
- visited
- hover
- active
24位的png图片
IE6不支持透明咋办?使用png透明图片呗,但是需要注意的是24位的PNG图片在IE6是不支持的,解决方案有两种:
- 使用8位的PNG图片
- 为IE6准备一套特殊的图片
透明度
- opacity: 0.8; //通用
- filter: alpha(opacity=80); //IE
- filter:progid:DXImageTransform.Microsoft.Alpha(style=0,opacity=80); //IE6的写法
如果你不需要兼容IE6,那么你可以甩掉那又臭又长的裹脚布了,反正我是记不住IE6的透明度写法,别怀疑,刚网上找的.
IE6双边距
行内属性设置了块级属性(display: block;)后,会产生双倍边距。
解决方案是在添加一个 display: inline; 或者 display: table;
双倍margin
浮动元素设置了margin在IE6下会产生双倍margin。
只要给浮动元素设置 display: inline;就可以了。或者说使用IE6的hack:_margin;
min-height的兼容写法
.divBox{
min-height:200px;
height:auto !important;
height:200px;
overflow:visible;
}
IE6最小宽度(反正我没实践过?!)
.divBox{
min-600px;
_ expression(document.body.clientWidth < 600? "600px":"auto");
}
盒模型差异
IE盒模型:margin 、 content(包含border、padding)
W3C盒模型: margin 、border、 padding、 content
CSS3中的box-sizing的属性就是为了这两种模式,border-box(IE盒明星)和content-box(W3C)
img标签-图片存在边距
使用 vertical-align 属性可以清楚这种边距
顺便说下a标签同样会存在边距,具体的解决方法可以看看去除inline-block元素间间距的N种方法;
IE6 高度无法小于10px
- 添加overflow的属性
- 设置font-size的属性为高度的大小
双倍float
.divBox{
float:left;
100px;
margin:0 0 0 100px; //这种情况之下IE会产生200px的距离
display:inline; //使浮动忽略
}
ul列表边距属性不统一
- IE下 ul的边距是使用margin
- firefox下ul的边距是使用padding
重置CSS基本样式, 统一使用margin或者padding
IE6下select元素显示bug
select元素在IE6下是以窗口的形式展现的,所以在你需要弹出一个提示框(modal)的时候,你会发现select在modal的上面,无论你设置多大z-index都无效。解决的方法也很简单,利用一个透明的iframe盖住select就可以了
<div class=””wrapper>
<!--[if IE 6]>
<iframe style="position:absolute;top:0;left:0;100%;height:100px;
z-index:-1;filter:alpha(opacity=0);opacity=0;border-style:none;">
</iframe>
<![endif]-->
// TODO;
</div>
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
js兼容方案篇
js兼容性方案如期而至,虽然现在有了前端框架和各种库已经帮我们解决了各种兼容问题,或是现代浏览器已经不需要考虑这些繁琐的兼容性,但是我们还是有必要了解下这些兼容问题,毕竟有些时候我们还是需要原生JavaScript来实现我们的功能,或是需要兼容至万恶的IE6(例如苦逼的我)。
以下的所说的浏览器都是特指低版本浏览器,毕竟现代浏览器已经很少有兼容性问题了
document.formName.item()
document.formName.item(”itemName”);
//IE支持
document.formName.elements["elementName"];
//均支持
获取属性
根据很多的人的反馈来看,无论是常规的获取自定义属性,或是jq的attr()在不同的环境下都是存在着些许兼容性问题,所以为了保险起见,最好是使用原生的getAttribute()来获取属性;
ID
在IE下,我们是可以通过document.idName来获取元素,但是Firefox是不允许的。
而且Firefox中我们使用与html对象ID相同的变量名,所以,获取元素最好使用document.getElementById(”idName”) 代替 document.idName,避免不必要的bug
input.type
IE下不允许修改input的类型,Firefox可以修改。尽量避免修改input的类型。
setattribute
object.setAttribute("class","style");
//在IE8、Chrome、火狐、Opera10中都能设置成功;但是在IE7下无法设置。
object.setAttribute("className","className");
//只有IE7能设置成功,但是其他浏览器均无法设置。
统一使用 object.className=”content”
style与cssText
object.setAttribute("style","100px; height:200px");
//在IE8、Chrome、火狐、Opera10中都能设置成功;但是在IE7下无法设置。
object.setAttribute("cssText","100px; height:200px");
//所有浏览器均不支持。
object.style.cssText="100px; height:200px";
//统一使用如上方法
indexof()
IE8以下不兼容indexof()方法, 添加indexof的原型方法即可;
if (!Array.prototype.indexOf){
Array.prototype.indexOf = function(elt){
var len = this.length >>> 0;
var from = Number(arguments[1]) || 0;
from = (from < 0)? Math.ceil(from): Math.floor(from);
if (from < 0){
from += len;
}
for (; from < len; from++){
if (from in this && this[from] === elt){
return from;
}
}
return -1;
};
}
event.srcElement
IE下,even不存在target属性
srcObj = event.srcElement ? event.srcElement : event.target;
父节点parentElement
ele.parentElement
//firebox不支持
ele.parentNode
//通用
table使用innerHtml
在IE中使用innerHtml和appendChild无效,解决方法是将内容插入到tbody中
var row = document.createElement("tr");
var cell = document.createElement("td");
var cell_text = document.createTextNode("插入的内容");
cell.appendChild(cell_text);
row.appendChild(cell);
document.getElementsByTagName("tbody")[0].appendChild(row);
移除节点
removeNode();
//firebox不支持
removeChild();
//通用,取上一层父节点再移除子节点
坐标
var page = {};
page.x = event.x ? event.x : event.pageX;
page.y = event.y ? event.y:event.pageY;
//event的x,y在IE中支持,pageX和pageY在Firefox中支持
事件监听
function addEvent(elem, eventName, handler) {
if (elem.attachEvent) {
elem.attachEvent("on" + eventName,function(){
handler.call(elem)}); //此处使用回调函数call(),让this指向elem
} else if (elem.addEventListener) {
elem.addEventListener(eventName, handler, false);
}
}
function removeEvent(elem, eventName, handler) {
if (elem.detachEvent) {
elem.detachEvent("on" + eventName,function(){
handler.call(elem)}); //此处使用回调函数call(),让this指向elem
} else if (elem.removeEventListener) {
elem.removeEventListener(eventName, handler, false);
}
}
//IE提供了attachEvent和detachEvent两个接口,而Firefox提供的是addEventListener和removeEventListener。
键盘事件 keyCode
function getKeyCode(e){
//兼容IE和Firefox获得keyBoardEvent对象
e = e ? e : (window.event ? window.event : "")
//兼容IE和Firefox获得keyBoardEvent对象的键值
return e.keyCode ? e.keyCode : e.which;
}
//IE:e.keyCode
//fireFox: e.which
————————————————————————————————————————
暂且有如下总结。希望共同学习、共同成长