Less是一门CSS预处理语言,它扩展了CSS语言,增加了变量、Mixin、函数等特性,使CSS更易维护和拓展.(less可以运行在node或浏览器端)
首先:安装+配置环境
在node.js中通过它的js包管理器(npm),进行下载 执行命令----->
npm install -g less ,也可以吧他
$ npm install -g less
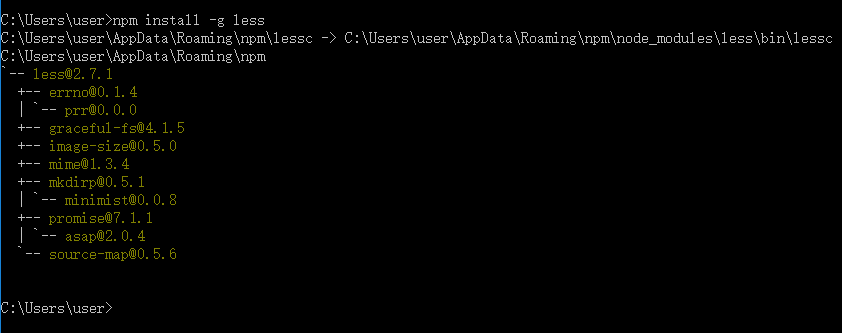
,如图

下载完成后,你就可以在你安装的Node.js的子文件加中的node_modules中找到less,代表你安装完成。
既然安装完成了,那么接下来就是less的编辑与压缩了,
通过二部曲进行编辑压缩---》
1.在项目的子文件夹中创建一个.less文本,并从node中选中要操作的less文本生成CSS:
输入node命令:lessc style.less ----->选择编译的less文件 需要输入路径,根目录(C:Usersuserstyle.less')
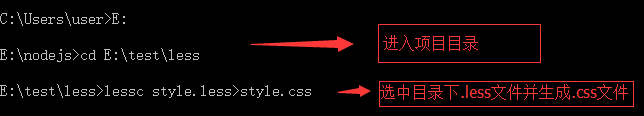
如图,例:我在E盘的根目录下创建一个项目,名为test,test下创建less文件夹并在目录下创建less文本(可以往其中填部分内容做测试),从node中切换到该文件。
图1,less内容中填写的内容:
@color: #E4393C; #header { color: @color; } nav{ nav color: @color; }
图2,切换到style.less文件并转化成style.css

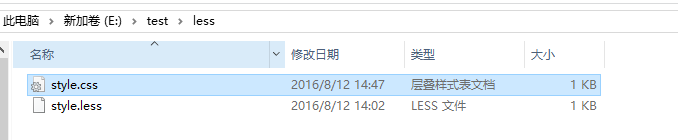
图3,生成.css文件:

图4,less文件中内容
#header { color: #E4393C; } nav { color: #E4393C; }
2.继续选中该文件,并根据指令压缩为.min格式
指令------》lessc style.css -x
#header{color:#E4393C;}nav{color:E4393c;}