同样是mock模拟数据,用到vue项目中有相应的组件--mocker-api
利用脚手架搭建一个项目:vue init webpack yourProjectName
脚手架搭建的项目有很多的配置的要点,还有向webpack4的升级(最近说webpack5即将要发布了,里面的配置选项有很多和webpack4大相径庭,如果有兴趣的可以参考我的这篇文章https://www.cnblogs.com/wyliunan/p/10238717.html,这篇文章讲的是webpack3向webpack4迁移遇到的具体问题和相应的解决办法,对于一个webpack3的项目迁移时的具体操作大有裨益)
这篇文章我们主要介绍的是在vue-webapck项目中的mock的使用和操作
用脚手架搭建的项目目录大致如下:

main.js是主要的js文件,我们在main.js中引入以下代码:
import axios from 'axios' Vue.prototype.$axios = axios
相当于将axios注册到全局,在其他的地方用this.$axios引用。
如上图目录我们新建一个文件夹mock,在里面存放mock.js文件,内容如下:
const proxy = { 'GET /api/user': { id: 1, username: 'kenny', sex: 6 }, 'GET /api/user/list': [ { id: 1, username: 'kenny', sex: 6 }, { id: 2, username: 'kenny', sex: 6 } ], 'POST /api/login/account': (req, res) => { const { password, username } = req.body if (password === '888888' && username === 'admin') { return res.send({ status: 'ok', code: 0, token: 'sdfsdfsdfdsf', data: { id: 1, username: 'kenny', sex: 6 } }) } else { return res.send({ status: 'error', code: 403 }) } }, 'DELETE /api/user/:id': (req, res) => { console.log('---->', req.body) console.log('---->', req.params.id) res.send({ status: 'ok', message: '删除成功!' }) } } module.exports = proxy
以上代码exports了一个接口对象。用法如上图。
我们只在开发环境mock数据就够了,所以在开发配置的webpack.dev.conf.js中加入代码:
const apiMocker = require('mocker-api')
在devServer中添加before方法
before (app) { apiMocker(app, path.resolve('./mock/mock.js')) }
现在,完成了对于mock的配置,然后我们可以在具体的vue文件里面使用mock.js的接口了。
例如在HelloWorld.vue中:
this.$axios.get("/api/user").then(res => { console.log(res.data); this.msg = res.data.username; });
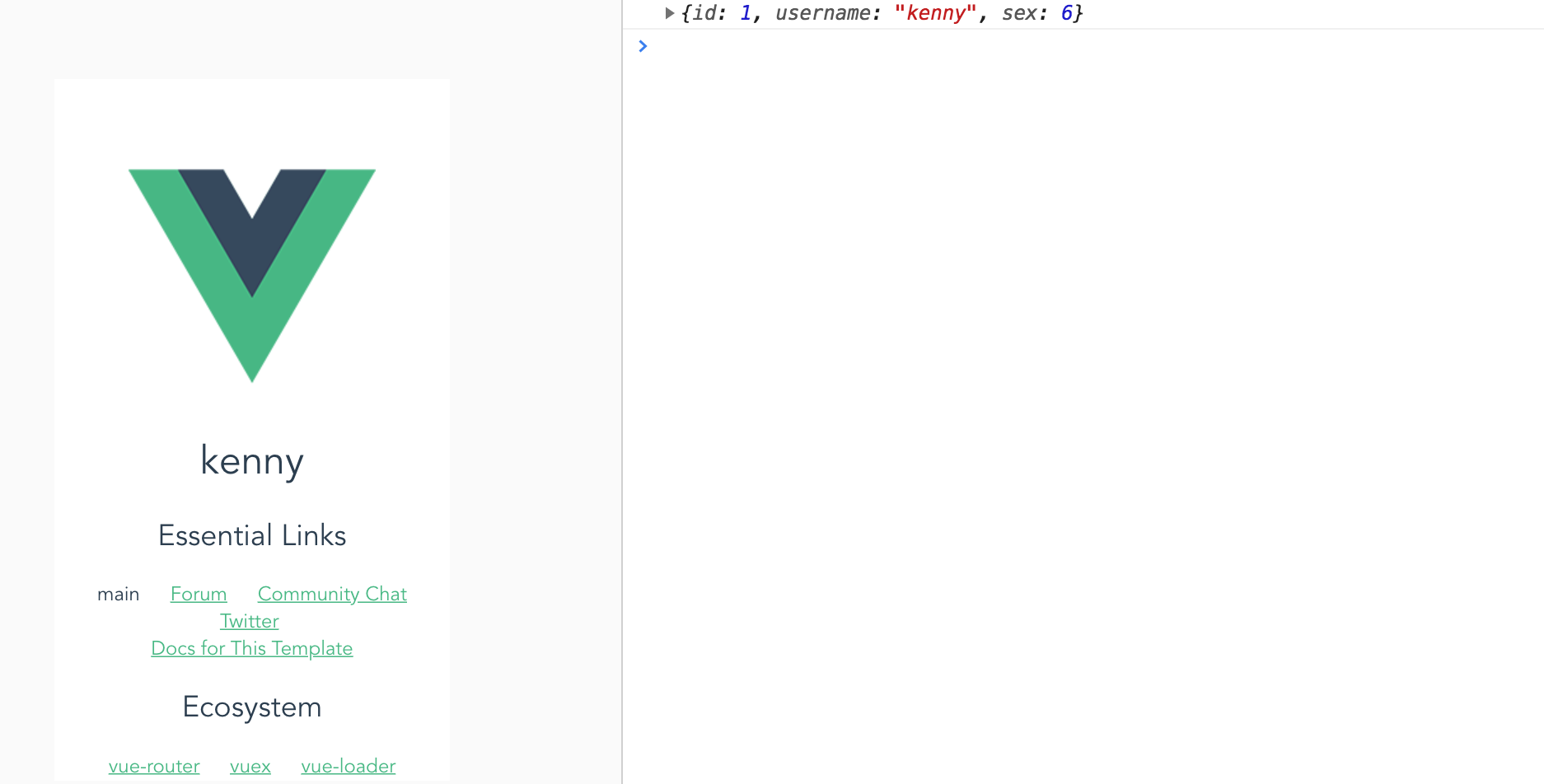
效果如图:

当然mock.js中的数据依然可以用mock的语法进行编写。