BOM的核心对象是window对象,其他对象都是window对象的子对象
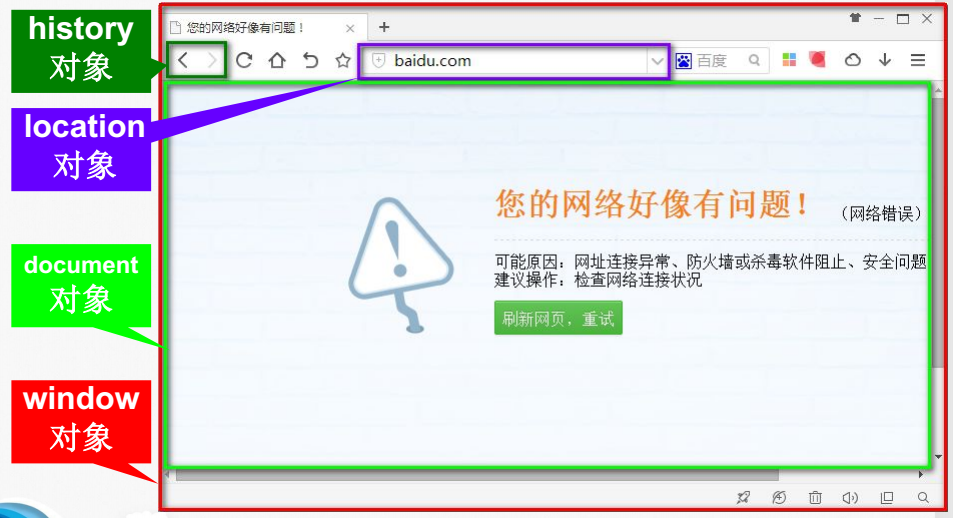
一、浏览器对象模型

二、window对象
属性
1.位置类型
(浏览器距离屏幕的距离)
// IE chrome
alert(window.screenLeft)
alert(window.screenTop)
// FF chrome
alert(window.screenX)
alert(window.screenY)
2.尺寸类型 (浏览器的文档尺寸)
alert(window.innerWidth) //(有兼容性)
alert(window.innerHeight)
alert(document.documentElement.clientWidth)
alert(document.documentElement.clientHeight)
3.分辨率(电脑屏幕的尺寸)
alert(window.screen.width)
alert(window.screen.height)
4.状态栏(IE浏览器最下面的一栏)
window.status=""
方法
1.对窗体的移动
window.moveBy(100,100) (只有IE可用,刷新每次移动100,100)
window.moveTo(100,100) (只有IE可用,移动到,刷新后都会移动到距离屏幕100,100处)
2.对窗口大小的改变
window.resizeBy(50,50) (只有IE可用,每次都减小50,50)
window.resizeTo(50,50) (只有IE可用,减小到50,50大)
3.滚动条
window.scrollBy() 相对于当前滚动条的位置移动的像素(前提有滚动条)
window.scrollTo() 相对于当前窗口的高度或宽度,移动到指定的像素
4.时间函数
setInterval(函数指针,指定的时间(毫秒)) 按照指定的周期不断执行函数
cleaInterval() 清除时间函数的进程
setTimeout(函数指针,指定的时间(毫秒)) 在指定的毫秒数后只执行一次函数
clearTimeout() 清除时间函数进程
5.其他方法
alert() 显示带有一段消息和一个确认按钮的警示框
confirm() 显示带有一段消息以及确认按钮和取消按钮的对话框
prompt() 显示可提示用户输入的对话框
close() 关闭浏览器窗口
open(url,name,feafurse,replace) 通过脚本打开新窗口
三、window子对象
1.history:包含用户访问过的URL,是window的子对象
history.length 返回历史记录的长度
history.back() 加载历史记录的上一个
history.forward() 加载历史记录的下一个
history.go(n) 0:刷新 1:加载历史记录的下一个 -1:加载历史记录的上一个
2.location :可直接操作地址栏
location.reload() 重新加载当前文档
location.assign() 加载新的文档,并在历史记录里留下记录
location.replace() 直接替换页面,不可回退(不保留历史记录)
http:800//www.baidu.com/s?ie=sdjbxcj/#box?sdad
——href 设置或返回完整的URL
——host 设置或返回主机名和当前URL的端口号
hostname 设置或返回当前url的主机名
port 设置或返回当前URL的端口号
——hash 设置或返回#开始的锚链接
——pathname 设置或返回当前URL的路径部分
——search设置或返回从?开始的URL(查询部分)
网络传输协议 https http
协议 file(本地文件传输) ftp(邮件传输协议)
——protocal设置或返回当前URL协议