环境搭建好了之后我们就可以照惯例运行第一个helloworld程序了。
(ps:这里钉几个资料吧
官网开发指导:http://help.eclipse.org/indigo/index.jsp?topic=/org.eclipse.rap.help/help/html/intro.html
SWT控件开发:http://www.cnblogs.com/wangjiyuan/category/516655.html
.......
)
1、创建项目
推荐两种运行简单rap程序的方式:
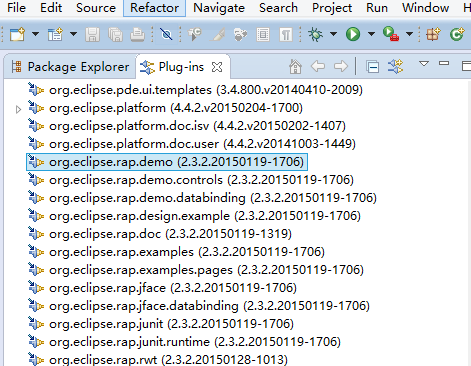
一、通过导入RAP demo运行插件包中提供的rap程序

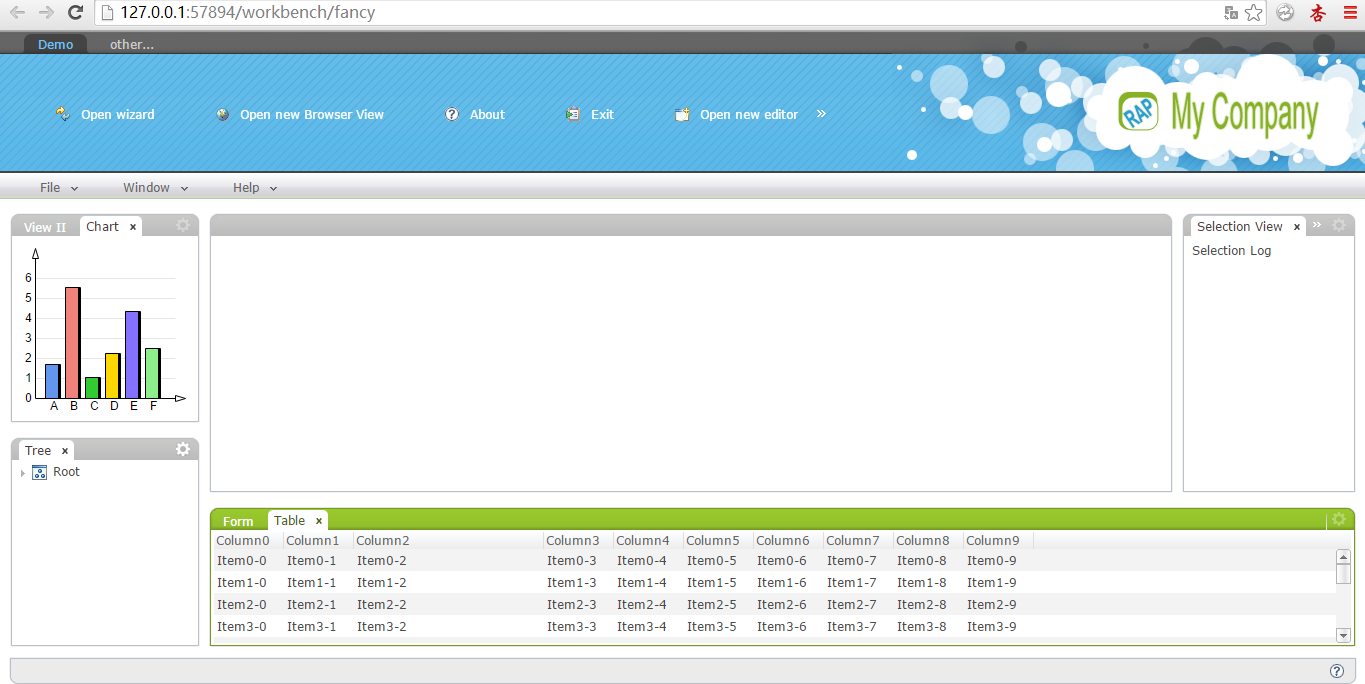
运行效果

二、创建基本的HELLO WORLD rap程序
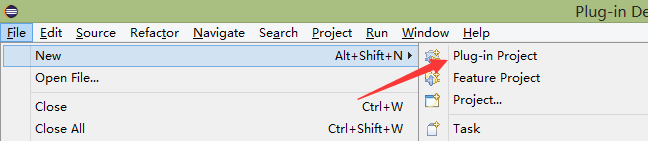
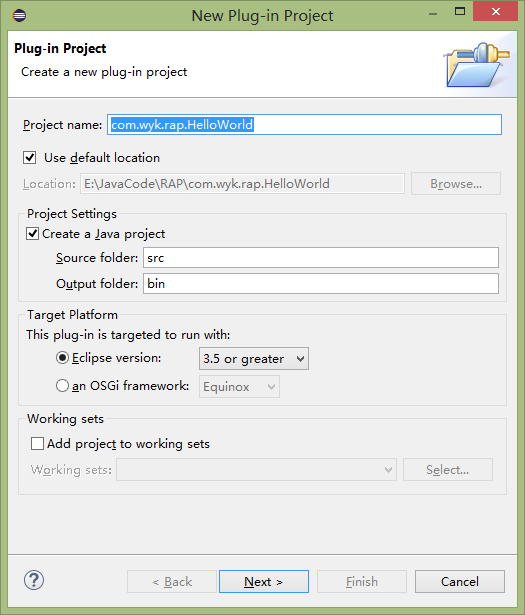
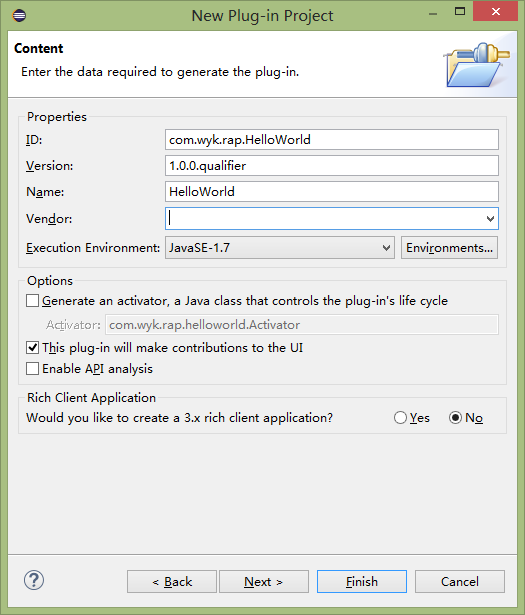
file->new->plug-in project



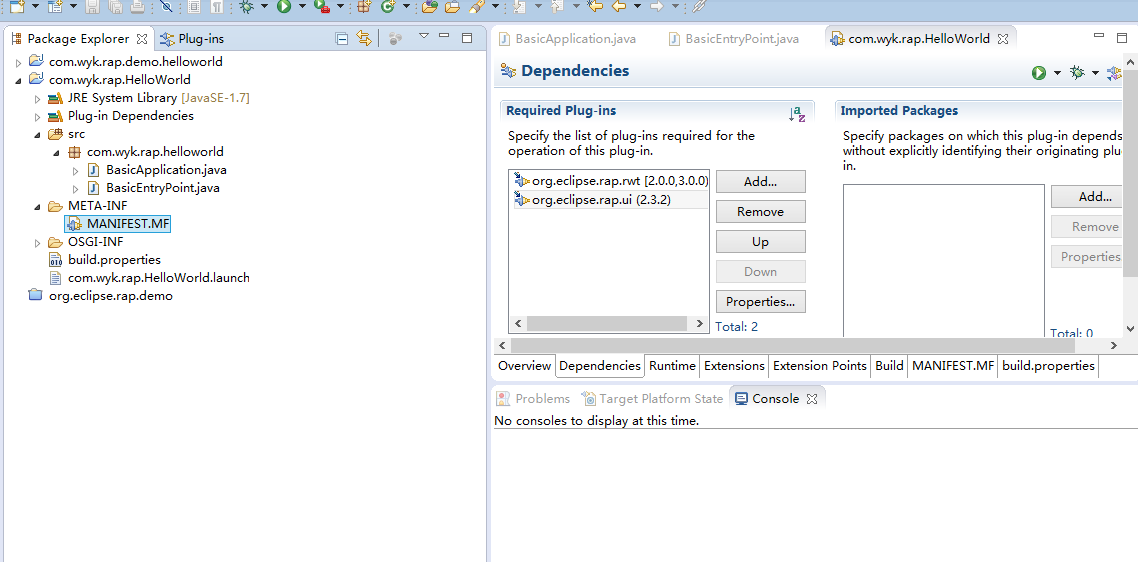
创建项目之后,需要添加羡慕依赖,项目中找到MANIFEST.MF栓剂,选择dependency,添加org.eclipse.rap.ui添加到项目中

代码:添加如下两个类
public class BasicApplication implements ApplicationConfiguration {
public void configure(Application application) {
Map<String, String> properties = new HashMap<String, String>();
properties.put(WebClient.PAGE_TITLE, "Hello RAP");
application.addEntryPoint("/hello", BasicEntryPoint.class, properties);
}
}
/*###############################################################################*/
public class BasicEntryPoint extends AbstractEntryPoint {
@Override
protected void createContents(Composite parent) {
parent.setLayout(new GridLayout(2, false));
Button checkbox = new Button(parent, SWT.CHECK);
checkbox.setText("Hello");
Button button = new Button(parent, SWT.PUSH);
button.setText("World");
}
}
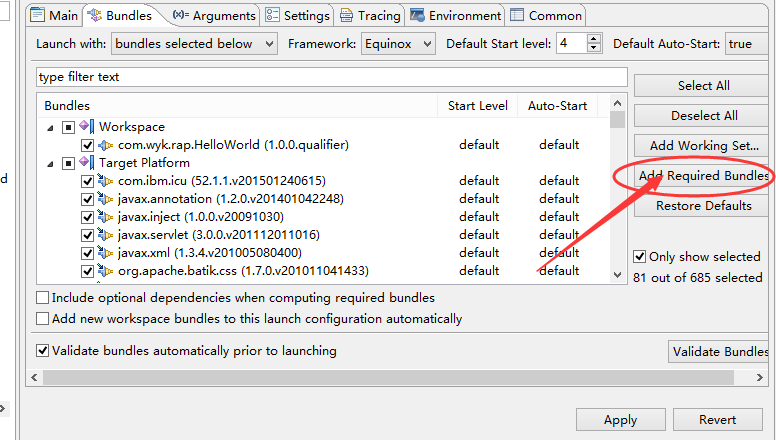
当然最后莫忘记配置运行时的参数