参考文档:https://mp.weixin.qq.com/debug/wxadoc/dev/index.html
1 创建项目
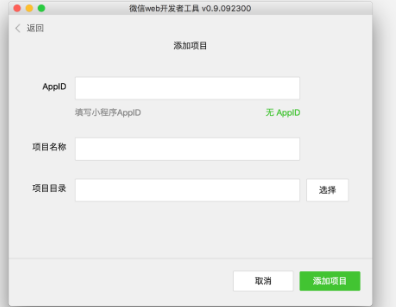
开发者工具安装完成后,打开并使用微信扫码登录。选择创建“项目”,填入上文获取到的 AppID ,(无appid直接选择)设置一个本地项目的名称(非小程序名称),比如“我的第一个项目”,并选择一个本地的文件夹作为代码存储的目录,点击“新建项目”就可以了。
为方便初学者了解微信小程序的基本代码结构,在创建过程中,如果选择的本地文件夹是个空文件夹,开发者工具会提示,是否需要创建一个 quick start 项目。选择“是”,开发者工具会帮助我们在开发目录里生成一个简单的 demo。

2 创建页面
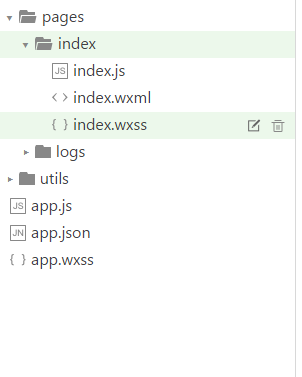
目录结构

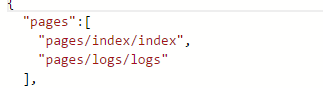
我们有两个页面,index 页面和 logs 页面,即欢迎页和小程序启动日志的展示页,他们都在 pages 目录下。微信小程序中的每一个页面的【路径+页面名】都需要写在 app.json 的 pages 中,且 pages 中的第一个页面是小程序的首页。
utils:入口文件


3 逻辑层
代码结构
index.wxml是xml格式,用于界面布局,类似于html,很多标签直接使用的就是html标签;
<view class="warp">
<view class="title">aaaaaaa</view>
<view class="cTime">2016-10-25 14:28</view>
<view class="img"><image src="../../images/1.png"
class="in-img" background-size="cover" model="scaleToFill"></image></view>
<view class="content">驻马店位于河南中南部北接漯河南临信阳地处淮河上游的丘陵平原地区,
,因历史上南来北往的信使,官宦在此驻驿歇马而得名,驻马店承东启西,贯南通北,素有豫州之腹地,
天下之最中的美称.
</view>
<view class="close" bindtap="closepage"> 返回 </view>
</view>
<view class="title">aaaaaaa</view>
<view class="cTime">2016-10-25 14:28</view>
<view class="img"><image src="../../images/1.png"
class="in-img" background-size="cover" model="scaleToFill"></image></view>
<view class="content">驻马店位于河南中南部北接漯河南临信阳地处淮河上游的丘陵平原地区,
,因历史上南来北往的信使,官宦在此驻驿歇马而得名,驻马店承东启西,贯南通北,素有豫州之腹地,
天下之最中的美称.
</view>
<view class="close" bindtap="closepage"> 返回 </view>
</view>
view标签相当于div;
index.wxss是css样式定义,语法与css是一样的;
/**app.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}
index.js是js文件,定义了事件处理过程(是小程序的脚本代码。我们可以在这个文件中监听并处理小程序的生命周期函数、声明全局变量。)。将界面布局与处理代码分离,看起来比较干净简单。
//app.js
App({
onLaunch: function () {
//调用API从本地缓存中获取数据
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo:function(cb){
var that = this;
if(this.globalData.userInfo){
typeof cb == "function" && cb(this.globalData.userInfo)
}else{
//调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo;
typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
});
}
},
globalData:{
userInfo:null
}
})
App({
onLaunch: function () {
//调用API从本地缓存中获取数据
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo:function(cb){
var that = this;
if(this.globalData.userInfo){
typeof cb == "function" && cb(this.globalData.userInfo)
}else{
//调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo;
typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
});
}
},
globalData:{
userInfo:null
}
})
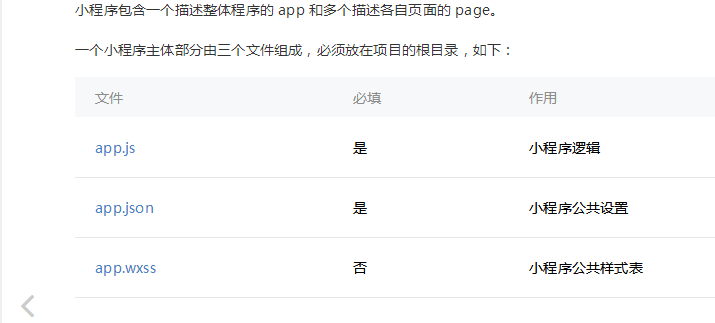
app.json 是对整个小程序的全局配置。我们可以在这个文件中配置小程序是由哪些页面组成,配置小程序的窗口背景色,配置导航条样式,配置默认标题。注意该文件不可添加任何注释。
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}
注册页面

每个页面必须在此处注册,不然无法编译
做个小页面

1,建一个新页面
建.wxml文件
<view class="about">
<view class="about-wei">
<view class="about-img"><image src="" class="in-img" background-size="cover" model="scaleToFill"></image></view>
<view class="about-title">千峰科技有限公司</view>
</view>
<view class="about-content">驻马店位于河南中南部北接漯河南临信阳地处淮河上游</view>
<view class="about-addr">
<view class="about-tab">联系方式</view>
<view>地址:</view>
<view>联系电话:</view>
<view>商务合作:</view>
</view>
</view>
<view class="about-wei">
<view class="about-img"><image src="" class="in-img" background-size="cover" model="scaleToFill"></image></view>
<view class="about-title">千峰科技有限公司</view>
</view>
<view class="about-content">驻马店位于河南中南部北接漯河南临信阳地处淮河上游</view>
<view class="about-addr">
<view class="about-tab">联系方式</view>
<view>地址:</view>
<view>联系电话:</view>
<view>商务合作:</view>
</view>
</view>
建.js(必须有)
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello',
userInfo: {}
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
}
})
var app = getApp()
Page({
data: {
motto: 'Hello',
userInfo: {}
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
}
})
样式控制.wxss
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}
.usermotto {
margin-top: 200px;
}
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}
.usermotto {
margin-top: 200px;
}
关于样式:
尺寸单位
- rpx(responsive pixel): 可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。

rem(root em): 规定屏幕宽度为20rem;1rem = (750/20)rpx
外部样式引入:
使用语句可以导入外联样式表,后跟需要导入的外联样式表的相对路径,用表示语句结束。
示例代码:
/** common.wxss **/
.small-p {
padding:5px;
}
.small-p {
padding:5px;
}
/** app.wxss **/
@import "common.wxss";
.middle-p {
padding:15px;
}
@import "common.wxss";
.middle-p {
padding:15px;
}
内联样式:
- style:静态的样式统一写到 class 中。style 接收动态的样式,在运行时会进行解析,请尽量避免将静态的样式写进 style 中,以免影响渲染速度。
<view style="color:red;" />
注意:小程序里面对于代码规范很严格,空标记必须有结束标记,结束时分号等必须写完整,不然报错
全局样式与局部样式
定义在 app.wxss 中的样式为全局样式,作用于每一个页面。在 page 的 wxss 文件中定义的样式为局部样式,只作用在对应的页面,并会覆盖 app.wxss 中相同的选择器。