一、实验内容
- Web前端HTML
- 能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML
- Web前端javascipt
- 理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则
- Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
- Web后端:编写PHP网页,连接数据库,进行用户认证
- 最简单的SQL注入,XSS攻击测试
- 功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面
二、基础知识
Web前端
- 基本知识
- 编程言语:html/css/javascript(js)
- 运行环境:浏览器
- 编程用途:在浏览器内部的动态,美观展示形式
- html
- 网页元素通常的格式为<标记名称 属性名称 = 值> 内容 </标记名称>
- Hello World定义了主体背景颜色为红色
- css
- 属性标签
- 中定义,或直接使用@import引用.css
- 表单form
- 一般形式:
<form name = "" method = "" action = "" >表单属性</form> - name:表单名称
- method
get:获得,静态;post:发送,动态,封装在数据包内进行传送,更加安全 - action:设置表单处理程序的网络路径和程序名,当用户提交表单时,服务器将执行action属性所设置的程序。即相对应的java程序
- 一般形式:
- 常用表单属性
- 一般形式
<input type = "" name = "" value = ""> - 单行文本框输入
<input type = "text" name = "" value = "" size = "" maxlength = ""> - 密码文本框输入
<input type = "password" name = "" > - 多行文本框输入
<textarea name = "" rows = "" cols = "">输入初始显示的内容</textarea> - button按钮输入
<input type = "button" value = "按钮上显示的的文字">
- 一般形式
Web后端
- 编程语言:PHP/JSP/.NET...
- 运行环境:应用服务器/中间件
- 编程用途:对前端提交的数据进行处理并返回相应的HTML网页内容
- Apache
- 启动
service apache2 start
- 启动
- PHP
- 安装
apt-get install php - 安装PHP-MySQL编程库
apt-get install php-mysql php-mysqli - 检查编程库
locate mysql.so/locate mysqli.so
- 安装
- GET/POST
- GET把参数包含在URL中,POST通过request body传递参数
- GET产生一个TCP数据包;POST产生两个TCP数据包;
- GET请求参数会被完整保留在浏览器历史记录里,而POST中的参数不会被保留。
- SQL注入
- 通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串达到欺骗服务器执行恶意的SQL命令,即利用现有应用程序,将(恶意的)SQL命令注入到后台数据库引擎执行的能力,可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句
- 输入的用户名
' or 1=1#中#相当于注释符,把后面的内容都注释掉,1=1是永真式,条件永远成立,和代码中select语句组合后变成select * from user_login where username='' or 1=1# ' and password='',不管密码是否输入正确,都能够成功登录
- XSS攻击
- 跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets,CSS)的缩写混淆,XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中,比如这些代码包括HTML代码和客户端脚本,攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy),这种类型的漏洞由于被黑客用来编写危害性更大的phishing攻击而变得广为人知。
数据库
- 编程语言:PHP/JSP/.NET相应的库,SQL语言
- 运行环境:数据库服务器
- 编程用途:基本的数据增、删、改、查
- MySQL
- 启动
/etc/init.d/mysql start - 重启
/etc/init.d/mysqld restart - 进入
mysql -u [用户名] -p - 修改密码
update user set password=PASSWORD("[新密码]") where user='[用户名]' - 查看现存的数据库
show databases; - 查看现存的表
show tables; - 建库
create database [库名]; - 建表并设置字段信息
create table [表名](username VARCHAR(n),password VARCHAR(n)); - 使用数据库
use [数据库名] - 插入数据
insert into [表名] values('[表用户名]','[表密码]'); - 退出
exit/quit
- 启动
三、实验任务
1.Web前端: HTML
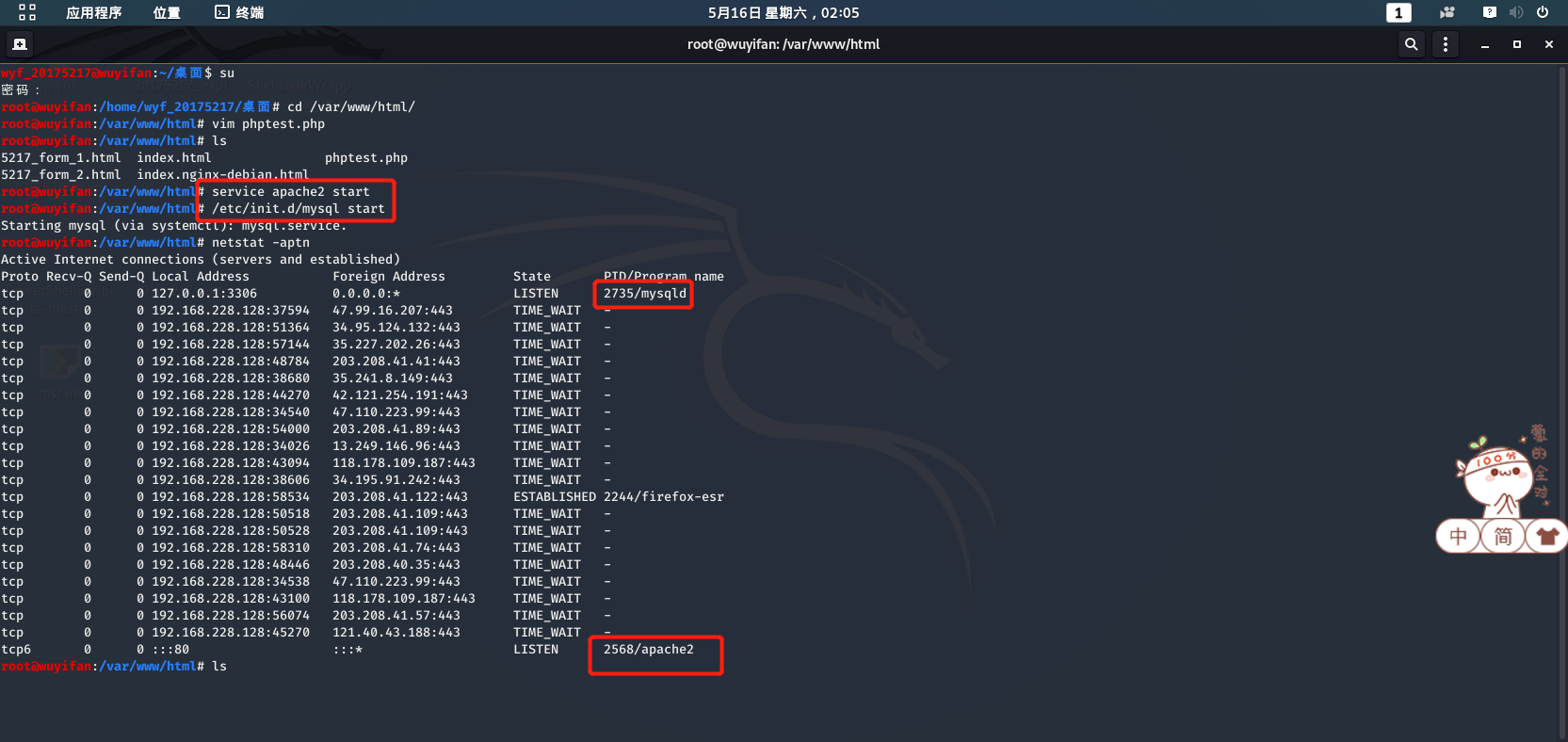
service apache2 start开启Apache服务

- 在浏览器中输入Kali的IP打开Apache的默认网页来验证是否开启,如下图所示可正常打开Apache介绍网页即为正常工作

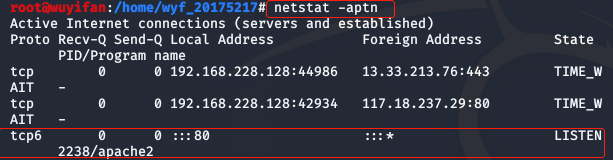
- 查看端口占用情况,可以使用指令
netstat -aptn

- 输入命令长度
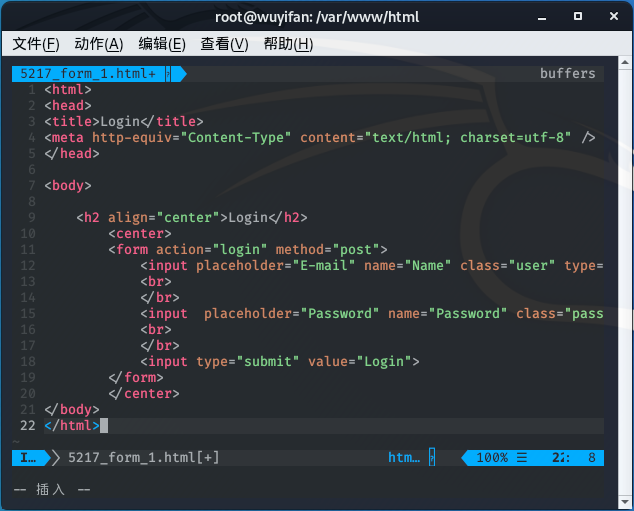
cd /var/www/html进入该目录,并vi 5217_form_1.html编写一个简单的含表单的网页

- 该HTML的网页代码如下:

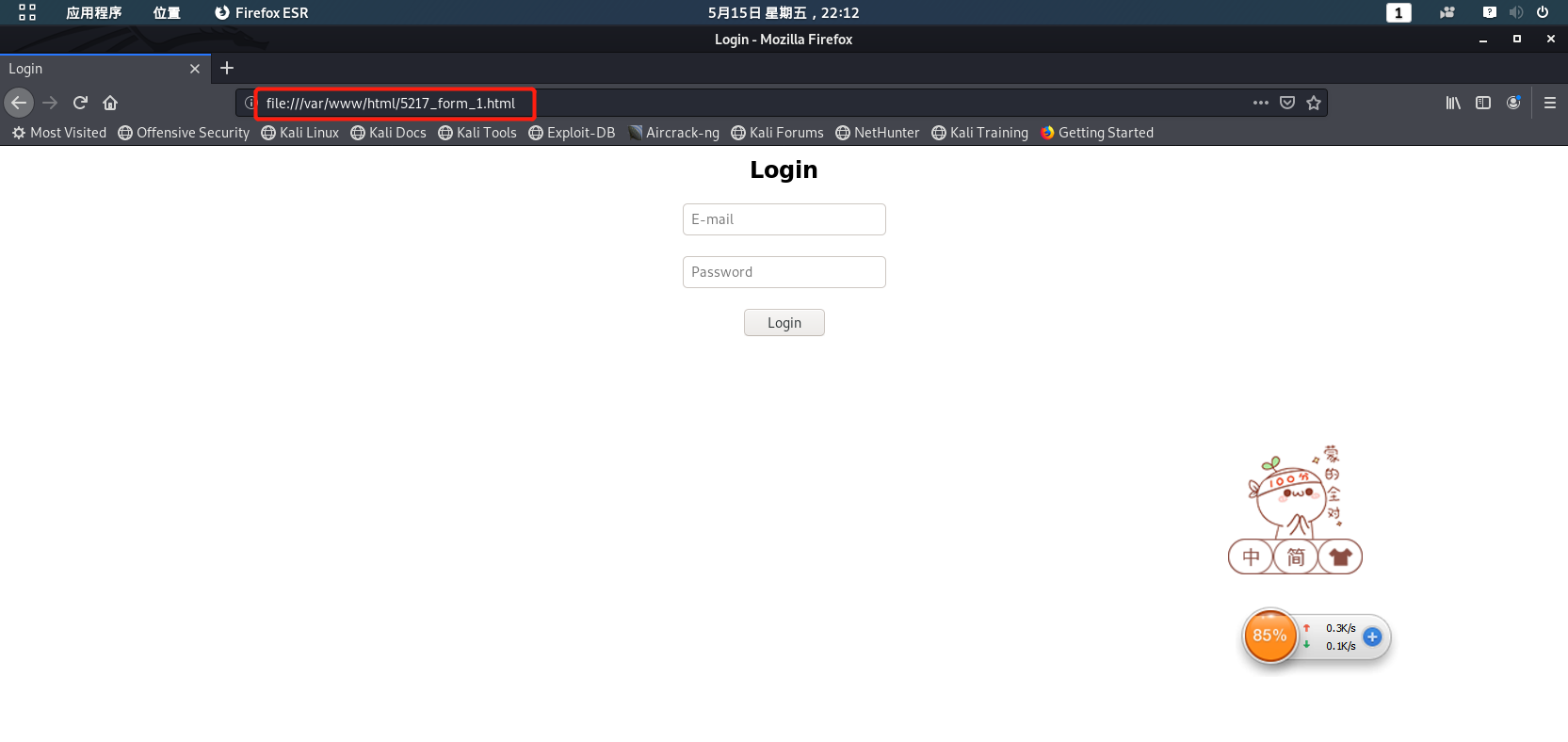
- 在浏览器中打开该网页
file:///var/www/html/5217_form_1.html

action:参数指定了后台服务器处理这个表单的脚本,或者简单理解为点击提交后显示的页面
method:参数如果是GET,后面的输入值会显示在URL中提交;如果是POST则封装到数据中提交
onsubmit:是一个事件,提交时触发。
2.Web前端: JavaScript
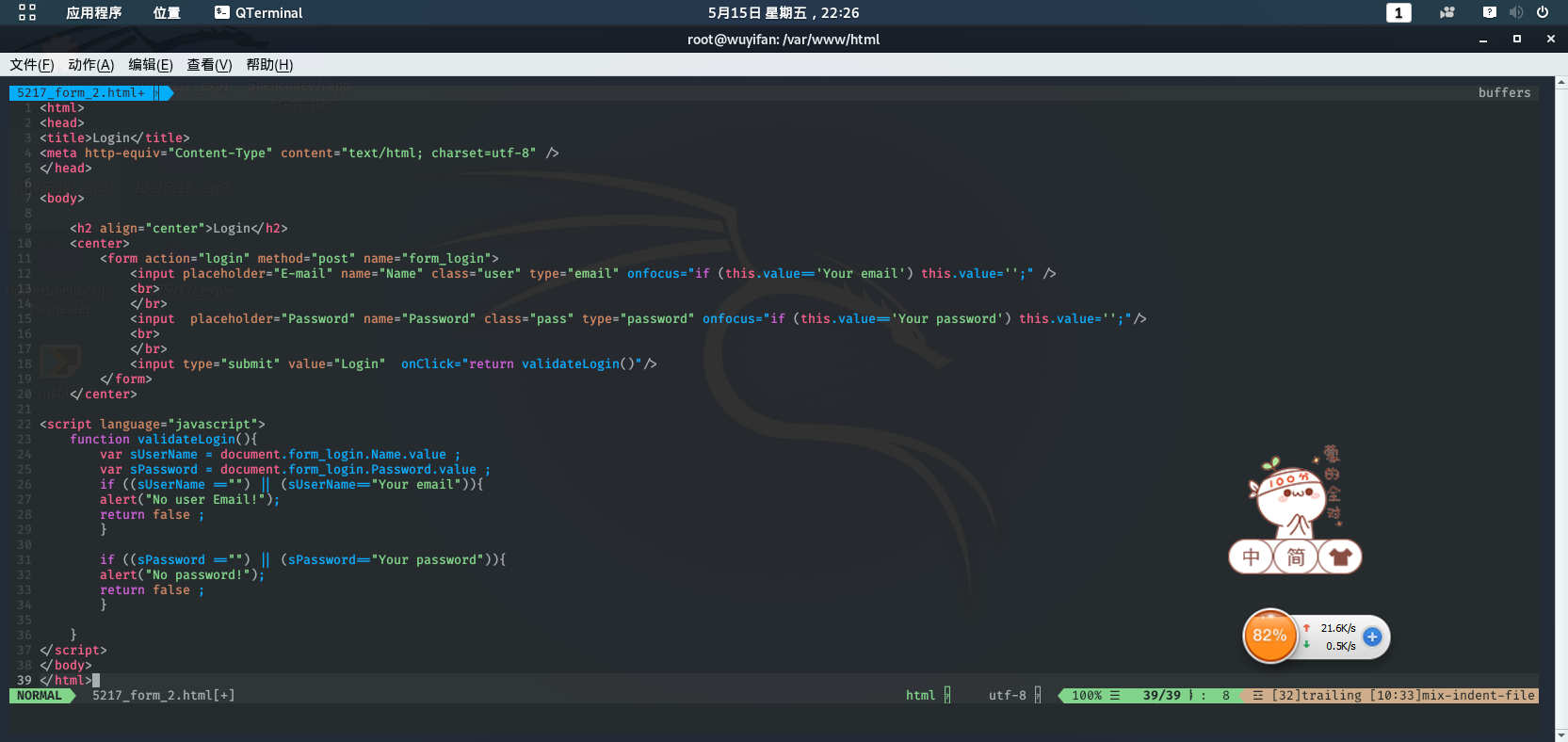
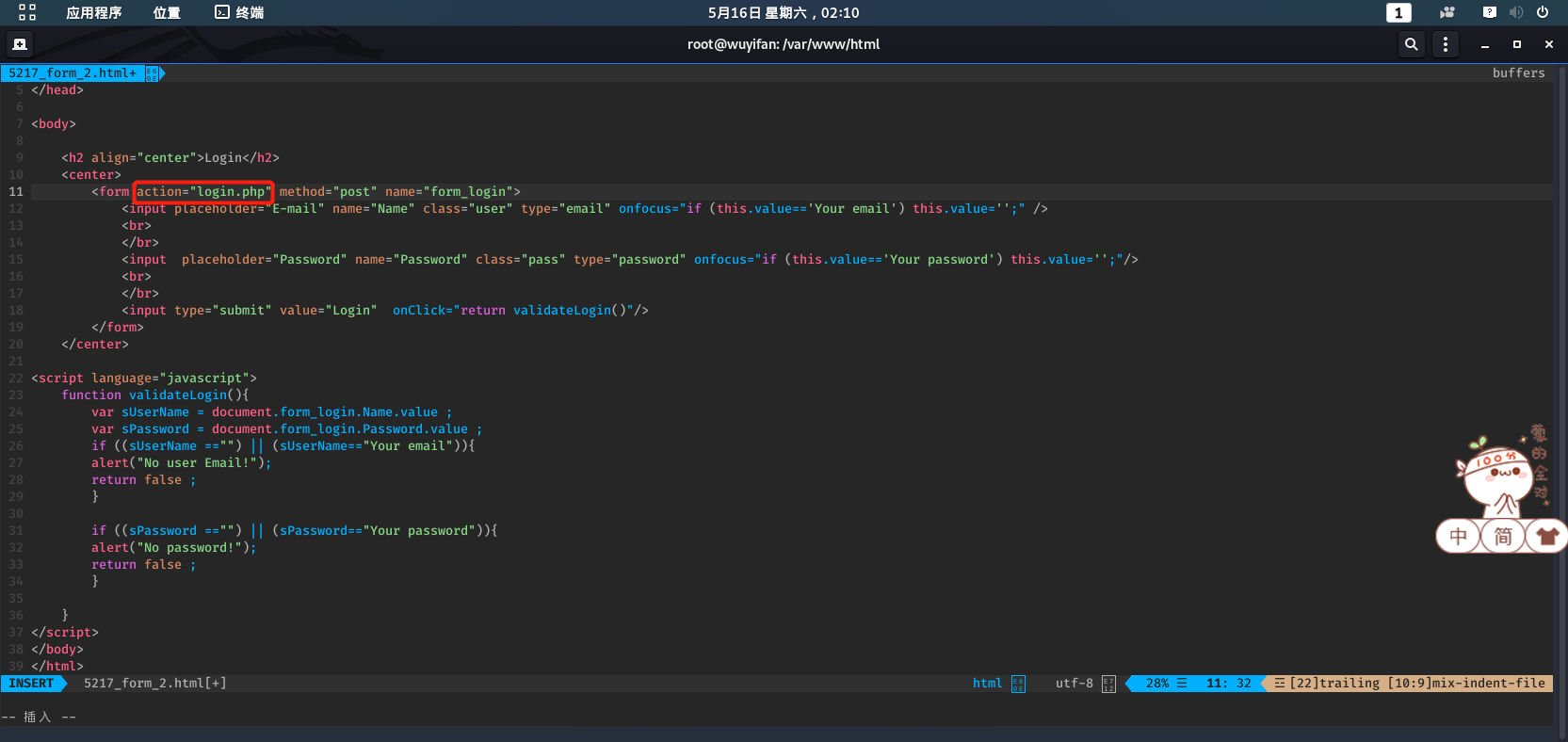
- 在原有
5217_form_1.html基础上,可以添加一段JavaScript代码,以完成对用户是否填写邮箱和密码的判断。修改后的5217_form_2.html如下所示:

- 进入登录页面
file:///var/www/html/5217_form_2.html - 若没有填写用户名和密码则报错


3.Web后端: MySQL基础
正常安装、启动MySQL、修改密码
- 启动mysql:输入命令
/etc/init.d/mysql start

- 使用root用户登录mysql:
mysql -u root -p,默认密码是password,输入后回车即可成功登录

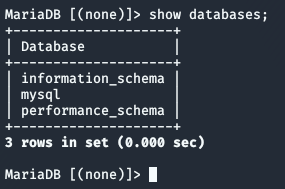
- 使用命令
show databases;(注意需要后面加;)查看数据库

- 输入
use mysql;使用名为mysql的这一数据库,该数据库表存储的为mysql的配置数据

- 输入
update user set password=PASSWORD("20175217") where user='root';更改用户root的密码为20175217

- 输入
select user, password, host from user;查看当前用户信息

- 输入
flush privileges;更新权限

- 退出
exit,再使用新密码登录试试:mysql -u root -p

建库、创建用户、建表
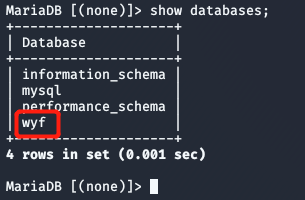
- 使用命令
create database wyf;新建一个名为wyf的数据库

- 使用命令
show databases;,就可以看到这个新建的数据库了

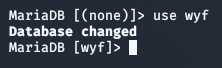
- 使用命令
use 数据库名称;使用我们创建的数据库

- 使用命令
create table user_login (useremail VARCHAR(20),password VARCHAR(20));创建一个名为user_login的表,表中有类型为VARCHAR(20)的两个字段useremail和password

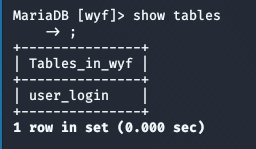
- 使用命令
show tables;查看表信息,可以看到我们刚刚创建的表格user_login

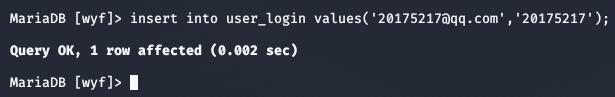
- 使用命令
insert into user_login values('20175217@qq.com','20175217');向表中useremail和password插入数据,即设置登录的email为20175217@qq.com,登录密码为20175217

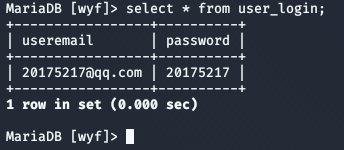
- 使用命令
select * from user_login;查询表user_login中的所有数据

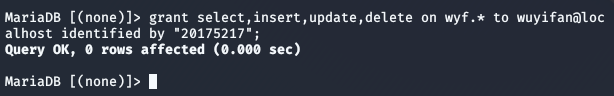
grant select,insert,update,delete on wyf.* to wuyifan@localhost identified by "20175217";将对某数据库的所有表的select,insert,update,delete权限授予当前主机localhost登录的用户wuyifan,登录密码是20175217

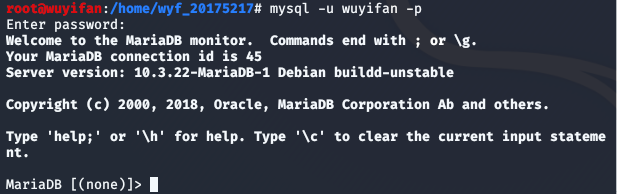
- 增加新用户后,
exit退出,然后使用新的用户名和密码进行登录,登录成功说明成功增加新用户

4.Web后端:编写PHP网页,连接数据库,进行用户认证
- 使用命令
sudo apt-get install php安装最新版PHP

- 编写一个简单的PHP脚本
phptest.php,测试一下
<?php
echo ($_GET["a"]);
include($_GET["a"]);
echo "This is my php test page!<br>";
?>
- 在浏览器网址栏中输入
localhost:80/phptest.php?a=/etc/passwd,可看到/etc/passwd文件的内容

- 将表单
5217_form_2.html中的action设为login.php,表单中数据将被送入login.php进行处理

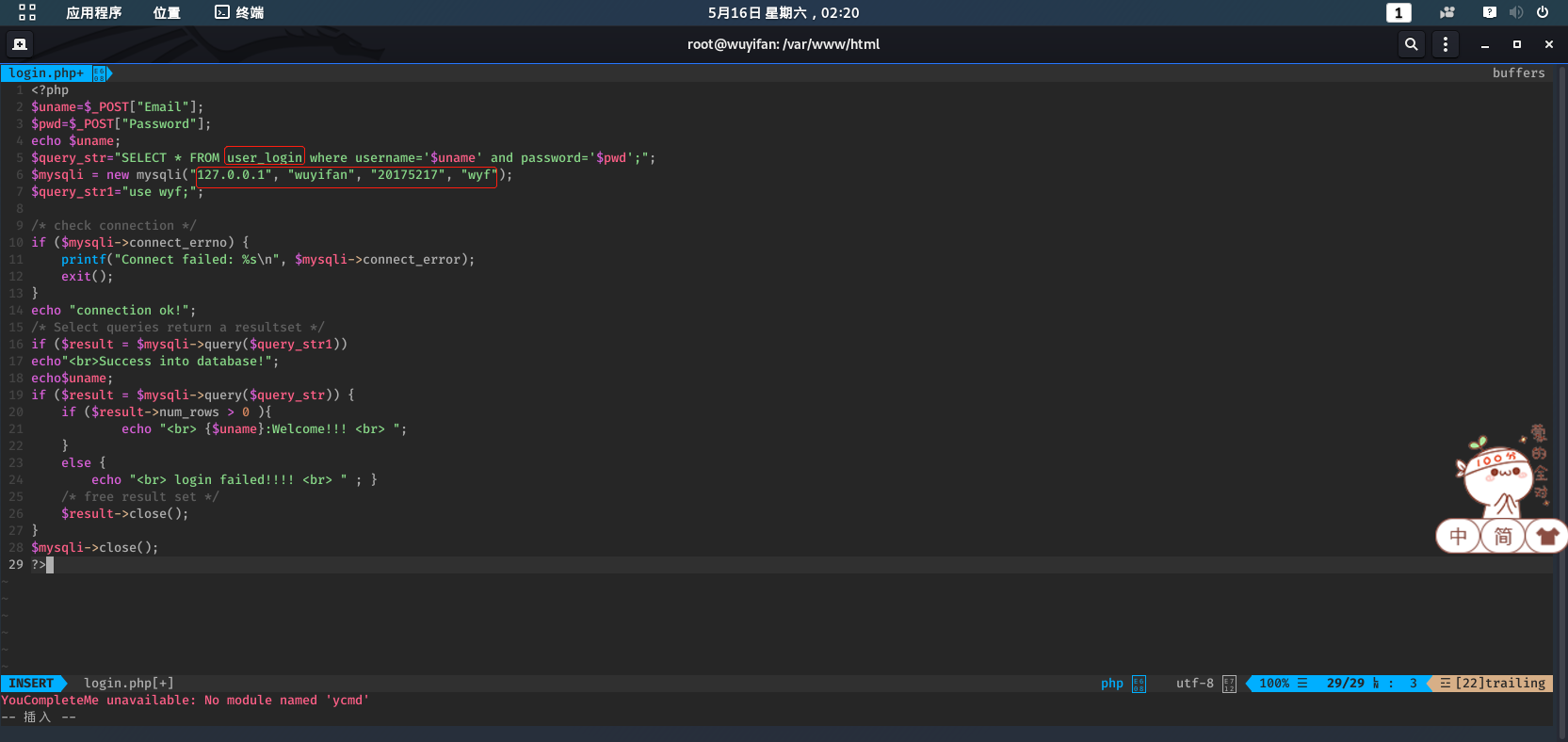
- 编写后台
/var/www/html/login.php,尝试获取表单数据,该php的参数是从前面5217_form_2.html提交的表单获取的数据

- 在浏览器输入
192.168.228.128/5217_form_2.html访问自己的登录界面,输入登录的账号与密码

login.php将查询数据库wyf中表格user_login中的数据,并与此时输入的进行对比,如果相同,通过身份认证,不同则登录失败

- 数据对比相同,连接成功,登录成功

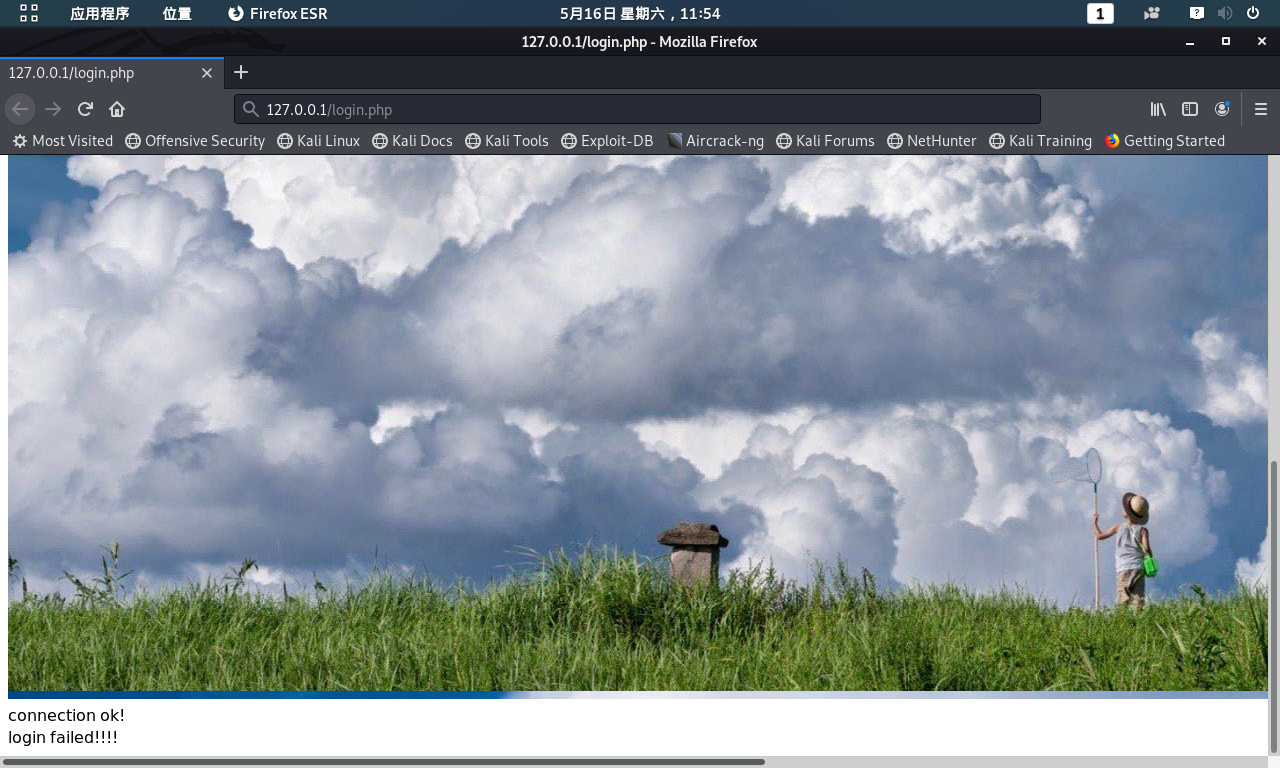
- 如果随便输入错误的密码,也会显示登陆失败的提示

5.最简单的SQL注入,XSS攻击测试
SQL注入
- 由于之前的实验登录的账号需要为
email类型,表单中无法输入非email格式的数据通过,所以修改5217_form_2.html中的用户登录账号为text类型

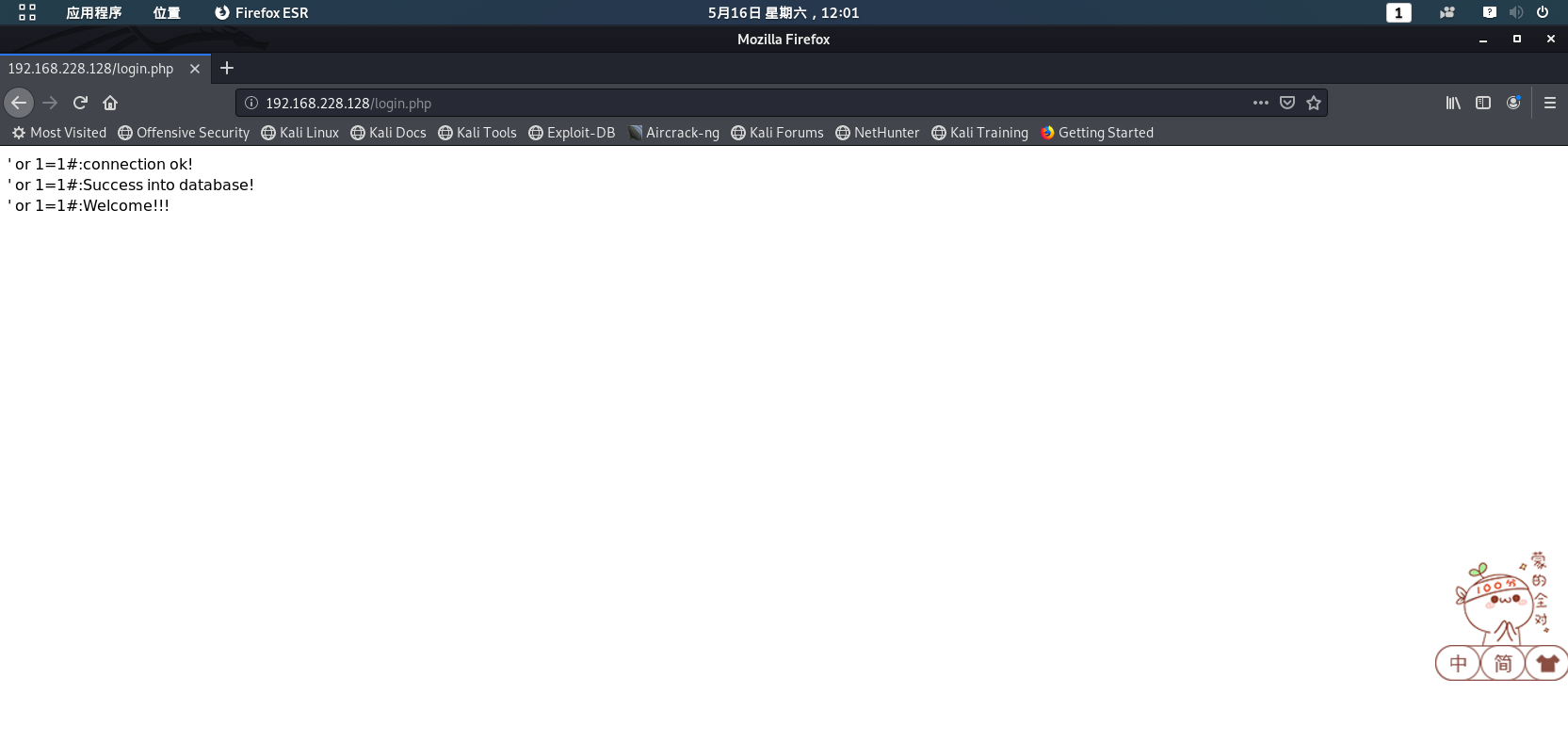
- 在用户名输入框输入
' or 1=1#,密码任意输入,可登陆成功


原理:
- 输入的用户名和我们的代码中select语句组合起来变成了
select * from user_login where username='' or 1=1#' and password='',#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件永远成立,所以不管密码是否输入正确,都能够成功登陆
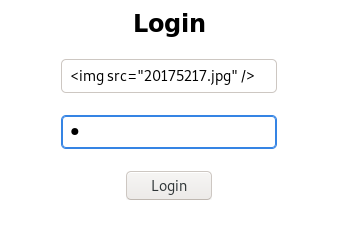
XSS攻击
- 将一张图片放在
/var/www/html目录下,在用户名输入框输入<img src="20175217.jpg" />,密码随意,就可以读取图片了


四、基础问题回答
1.什么是表单
- 表单在网页中主要负责数据采集功能。表单的英文名称为form ,用于在网页中为浏览者提供一个输入各种信息的界面,以便Web应用程序和Web数据库获取这些信息。大多数网站的网页设计都需要使用表单元素,例如通过表单来完成用户注册信息的输入或者商品订购信息的输入等
- 一个表单有三个基本组成部分:
- 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法
- 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等
- 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作
- 通过
get或者post方法都可以获得表单的数据,两者主要区别在于以下几方面:
Get
- get方法将数据打包放置在环境变量QUERY_STRING中作为URL整体的一部分传递给服务器
- URL改变,在URL里显示表单参数的name/value值
- 只适合有少量参数的表单,因为URL长度有字符限制,不能无限长
- 涉及安全性的信息,比如用户密码,不能用get,因为会在URL上显示,不安全
Post
- post方法分离地传递数据给服务器表单处理程序,不需要设置QUERY_STRING环境变量,因此POST有更好的安全性
- URL不改变,不在URL里显示表单数据
- 表单提交的信息没有长度限制,因为这些数据从来也不分配到一个变量里
- 涉及安全性的信息,如用户密码,应采用 post 方式
2.浏览器可以解析运行什么语言
- 浏览器最基本的语言是html,也就是说浏览器只看得懂html、css、javascript(js)、xml等,其他的服务器端动态脚本,比如php、jsp等,解析工作是在服务器完成的
3.WebServer支持哪些动态语言
- WebServer支持的动态语言主要是ASP,PHP,JAVASCRIPT,JAVA,CGI等计算机脚本语言编写出来的执行灵活的互联网网页程序
ASP
- ASP是一种服务器端脚本编写环境,可以用来创建和运行动态网页或Web应用程序。ASP网页可以包含超文本标记语言标记、普通文本、脚本命令以及COM组件等。利用ASP可以向网页中添加交互式内容(如在线表单),也可以创建使用HTML网页作为用户界面的web应用程序
PHP
- PHP是将程序嵌入到超文本标记语言文档中去执行,执行效率比完全生成HTML标记的CGI要高许多;PHP还可以执行编译后代码,编译可以达到加密和优化代码运行,使代码运行更快。PHP具有非常强大的功能,所有的CGI的功能PHP都能实现,而且支持几乎所有流行的数据库以及操作系统。最重要的是PHP可以用C、C++进行程序的扩展
JAVA SCRIPT
- HTML 只能提供一种静态的信息资源,缺少动态客户端与服务器端的交互。JAVA SCRIPT,使信息和用户之间不仅只是一种显示和浏览的关系,而且实现了实时地、动态的、可交互的表达方式
- JAVASCRIPT是一种脚本语言,它采用小程序段的方式实现编程。它的基本结构形式与ActionScript十分类似,但她并不需要编译,而是在程序运行过程中被逐行的解释
五、实验中遇到的问题
问题1:在创建数据库时出现错误

解决1:发现是自己少打了个;,加上就好了

问题2:在测试PHP时,无法登入网页

解决2:使用PHP需要开启Apache和MySQL,我当时没有开,开启后就好了

六、实验心得体会
这次实验做的是实现前端、后台和数据库的连接与数据传输,通过参考课代表和学姐的博客完成。因为之前学过一点web,所以理解起来不算困难,但实践起来还是遇到了一些小问题,而且对PHP代码不是很熟悉,操作起来也遇到了一些问题。通过本次实验,我掌握了前端、后台和数据库的基本操作方法和一些简单的攻击方法,加深了我对web安全知识的理解。在今后的学习中我会继续努力,学习更多知识。