Web基础
终于来到Web应用安全这一领域了。基础为王,要想入门Web安全领域,对基本的Web开发的基础知识一定要了解。
Web开发一般来说是分前端、后端的。当然现在很火的一个概念——全栈工程师,可以认为是对前后端都有涉猎的全才。
0x0 环境搭建
环境的搭建不是重点,这里就轻描淡写地说一下。有问题可以利用搜索引擎查找解决方案。
0x01 apache的安装
这次实验我用的是ubuntu 18.04,在这上面安装Apache非常简单。
sudo apt-get install apache2
安装apache2后,输入下面的命令打开apache服务
/etc/init.d/apache2 start
然后在浏览器里输入localhost查看测试页面

关闭apache服务用/etc/init.d/apache2 stop即可
0x02 mysql的安装与使用
mysql的安装也非常简单sudo apt-get install mysql-server
然后开启服务/etc/init.d/mysql start
接着进入mysql,输入sudo mysql -u root -p 默认password依然是root

然后我们建立一个新的数据库web_db,输入create database web_db

在web_db数据库中,建立一个名为users的表
use web_db;
create table users(
username varchar(256),
password varchar(20)
);

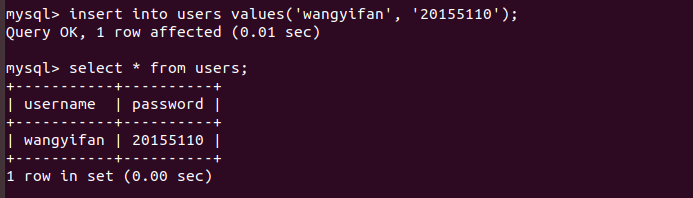
然后我们向users表中插入一条数据
insert into users values('wangyifan', '20155110');

至此,我们的准备工作已经做好了。
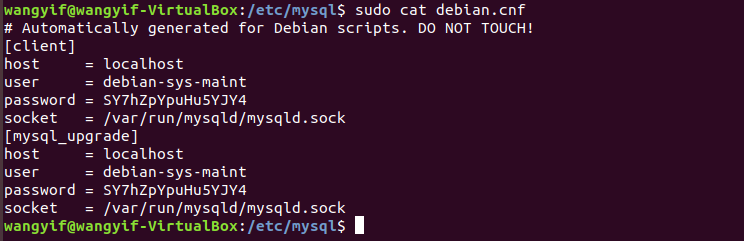
由于权限问题,我们还有另一个用户账号可以登录mysql。
查看/etc/mysql/debian.cnf中的内容

用户名debian-sys-maint,口令SY7hZpYpuHu5YJY4也可以访问数据库。
关于SQL语句和关系型数据库的话题,需要以后慢慢了解。
0x03 PHP的安装与配置
我们直接上PHP的官网php.net找解决方案吧。

这里我就不重复搬运了。别忘了php的mysql模块的安装
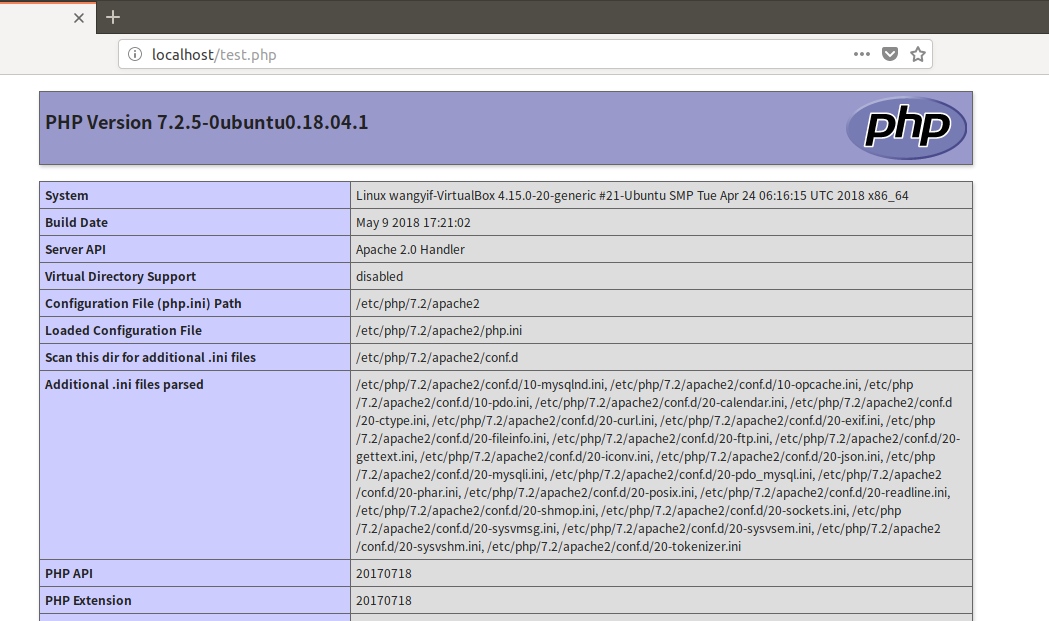
在/var/www/html下创建一个测试用的test.php
<?php
phpinfo()
?>
在浏览器中访问这个PHP文件,我们就可以查看PHP的配置情况

至此,我们完成了PHP的配置。
0x1 Web前端基础知识概述
Web开发方面的知识上手很快,但是随着技术的不断进步,源源不断的新框架、新技术、新思想、新实践的出现,更让人眼花缭乱。
即便是Web前端也发生了翻天覆地的变化,早年掌握html,css,JavaScript熟悉dreamweaver就能吃遍天。
而现在,前端的工程化实践越来越凸显,各大框架层出不穷……
node.js的出现使得一大批JavaScript前端工程师又标榜自己是“全栈工程师”……
当然了,我们暂时不需要了解最新的技术,但一定要掌握一些基础。
0x11 HTML和DOM(文档对象模型)
通俗的来说,HTML文档就是网页,它由众多的标签组成,标签内还有各种属性。
我们应该了解
- URL的组成
- HTTP协议
- 文档对象模型(DOM)
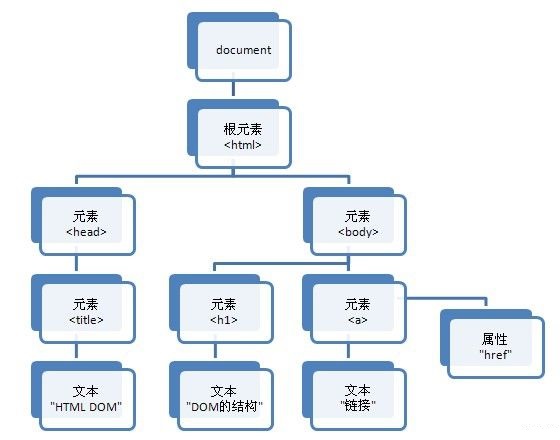
这里着重介绍一下DOM这个东西。HTML文档从某种程度上说,就是一棵DOM树。
没错,DOM是一个树型结构,就像下图这样。

每个节点都是一个对象,拥有方法和属性。
JavaScript可以访问和更新这个DOM树(而不是HTML源代码)
针对DOM树的任何修改都会反映到浏览器中。
HTML中有一个臭名昭著的标签就是iframe,早期的网页挂马用的就是iframe标签。
0x12 Web时代的shellcode——JavaScript
JavaScript是被《Web前端黑客技术揭秘》的作者称为“跨站之魂”的强大语言。
JavaScript几乎可以控制前端的一切操作,还能获取隐私信息。有了XSS漏洞,通过注入JavaScript攻击者就可以进行一系列操作。
对于JavaScript,我们至少应该知道:
- DOM树的操作
- 同源策略
- AJAX技术
- cookie安全
限于篇幅,我们这里只介绍 同源策略,它是浏览器最核心也最基本的安全功能。
Web是构建在同源策略基础之上的,AJAX就是严格遵守同源策略的,cookie的共享也严格限制在同一父域中。
我们着重讨论什么是同域。同域就是两个站点用同协议、同域名、同端口。
我们给出一个例子,判断下面的站点是否与http://www.example.com同域。
| 站点 | 是否同域 | 原因 |
|---|---|---|
| https://www.example.com | 不同域 | 协议不同(http与https) |
| http://test.example.com | 不同域 | 域名不同(子域名test和www) |
| http://example.com | 不同域 | 域名不同(顶级域和www子域) |
| http://www.example.com:8080 | 不同域 | 端口不同(8080端口和80端口) |
| http://www.example.com/a/ | 同域 | 同协议,同域名,同端口,只是多了个目录 |
通常所说的两个站点同域,就是指它们同源。
AJAX是非常常用的技术,可以让数据在后台进行异步传输,比如对网页局部数据的更新,不用刷新整个网页。AJAX同时也是黑客“杀人无形”的利器。我们有时间应该熟悉一下这个技术。
0x13 为啥不谈CSS
CSS是层叠样式表,用来控制网页的呈现样式,比如颜色、字体、大小、高宽、布局等等。
作为网络对抗这门课来说,通过CSS的灵活应用做伪装来钓鱼是个不错的选择。
不过让一个黑客搞美工?这……有点不太现实。
0x2 自己编写一个简单的网站
接下来,我们自己简单地写一个网站,只完成最基本的登录功能即可。
我们之前创建了web_db这个数据库,在web_db中添加了users表,并插入了一条数据。
登录的用户名为wangyifan,口令为20155110。
0x21 用HTML写登录表单
首先我们编写前端的登录页面,非常简单。
我们编写一个名叫login.html的登录表单
<html>
<head>
<title>Welcome</title>
</head>
<body>
<h1>Welcome!</h1>
<form method="POST" action="login.php">
<label>
Name:
<input type="text" id="username" name="username" />
</label>
<br />
<label>
Password:
<input type="password" id="password" name="password" />
</label>
<br />
<div id="feedback"></div>
<br />
<input type="submit" value="login" />
</form>
<script src="event.js"></script>
</body>
</html>
核心部分就是form表单,input标签的name属性是后台php接收参数时要用到的。
<input type="password">是密码框,尽管在屏幕上被隐藏了口令,但不代表传输过程中是安全的。
我们特地留下了id属性,和div标签,这是为了后面的JavaScript用getElementById操作DOM元素和处理事件用的。
0x22 用JavaScript处理事件
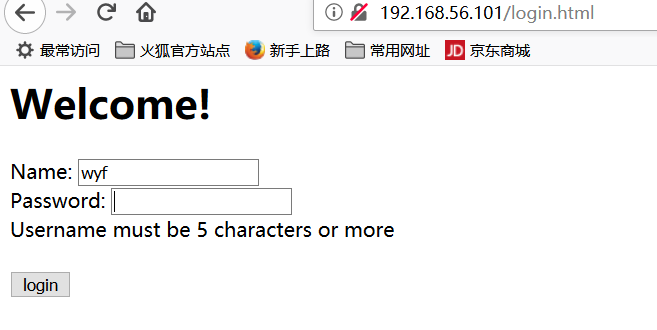
我们编写event.js处理事件。当焦点离开用户名输入框时,如果用户输入的字符少于5个,我们在页面反馈信息,提示用户名不应该少于5个字符。
function checkUsername() {
var elMsg = document.getElementById('feedback');
if (this.value.length < 5) {
elMsg.textContent = 'Username must be 5 characters or more';
} else {
elMsg.textContent = '';
}
}
var elUsername = document.getElementById('username');
elUsername.onblur = checkUsername;
JavaScript处理事件的方法有三种:HTML事件处理属性、DOM事件处理、事件监听器。
我们这里用到的是第二种——DOM事件处理。(我到一个大牛朋友嘲笑我不会JQuery……其实我对JavaScript也一窍不通)
详细的一些JavaScript处理DOM的技巧,可以看一下《JavaScript DOM编程艺术》
0x23 用PHP编写后台逻辑
我们用PHP处理前端提交的表单。依葫芦画瓢,照搬学长的代码。
下面是login.php
<?php
$username=$_POST["username"];
$password=$_POST["password"];
$query_str="SELECT * FROM users where username='$username' and password='$password';";
$mysqli = new mysqli("127.0.0.1", "debian-sys-maint", "SY7hZpYpuHu5YJY4", "web_db");
if ($mysqli->connect_errno) {
printf("Connect failed: %s
", $mysqli->connect_error);
exit();
}
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br><h3>Hello, $username</h3> <br> ";
}
else {
echo "<br><h3> login failed!!!! </h3><br> " ; }
$result->close();
}
$mysqli->close();
?>
虽然我对PHP一窍不通,但是这段代码的逻辑很容易从字面上理解的。
和Java的JDBC相比,php连接数据库还是挺方便的。
这里故意用字符串拼接的方式构成$query_str查询语句,方便后面的SQL注入。
如果用参数化语句的话,就能大大提高对SQL注入的免疫力。
0x24 最终效果
别笑,虽然这个网站挺简陋的,但能把原理了解清楚就行。

首先,看一下JavaScript事件处理的效果

然后,我们输入正确的用户名,口令

登录成功了。

输入一个错误的用户名或者口令,提示登录失败。

0x3 初步体验XSS和SQL注入
接着,我们就先体验一下SQL注入和XSS吧。
造成这些漏洞的最本质的原因——数据和指令的混淆。
被污染的数据流被注入到指令的执行之中,就会产生上面两个漏洞。
前者是数据变成SQL语句的一部,后者是数据变为可执行的JavaScript脚本。
这次实验先不给出XSS和SQL注入的详细介绍,只是先体验一下。
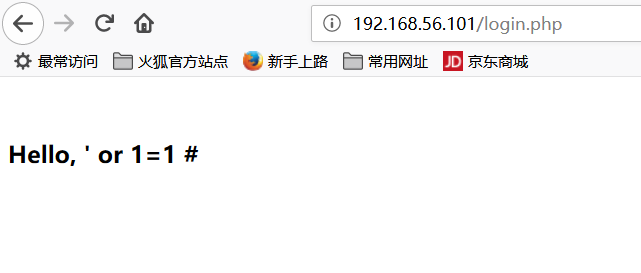
0x31 SQL注入的概念验证
我们知道之前的SQL语句是有字符串拼接而成的select * from users where username= '$username' and password='$password';
我们可以用'这个符合闭合之前的单引号,然后注释掉后面的SQL语句。
输入'or 1=1 #,得到select * from users where username = '' or 1=1 # and password=''
所以结果集一定不为空,可以绕过登录认证。

这就是最简单的一个SQL注入。
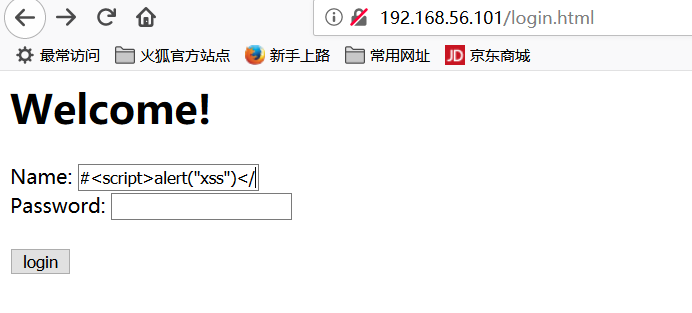
0x32 XSS的概念验证
XSS本质是脚本的执行,当然不一定是JavaScript,也可以是一段html片段。
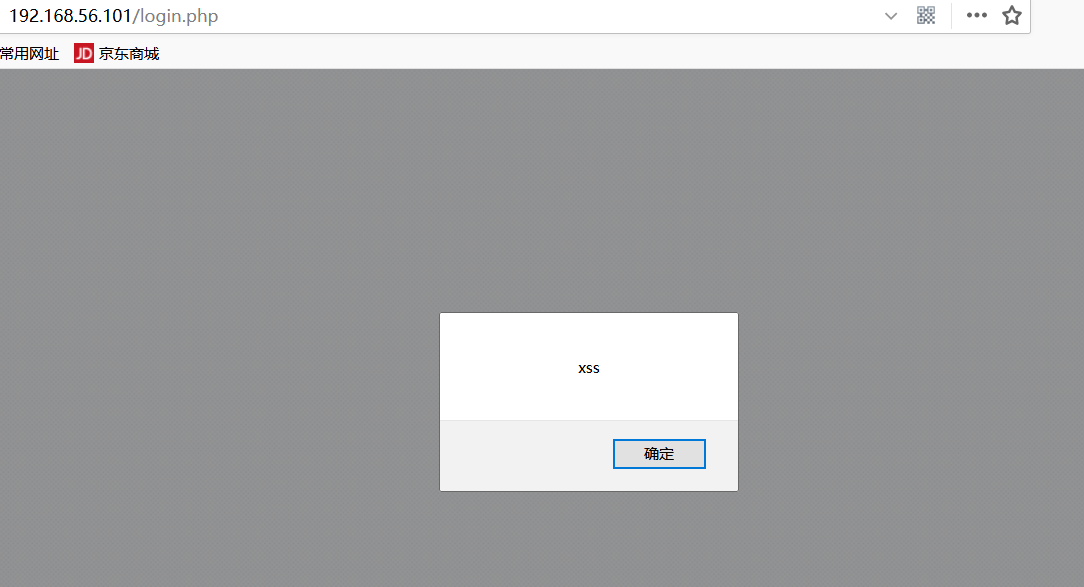
我们现在就让网站执行一次弹窗。当然,真正的XSS攻击不会这么简单。
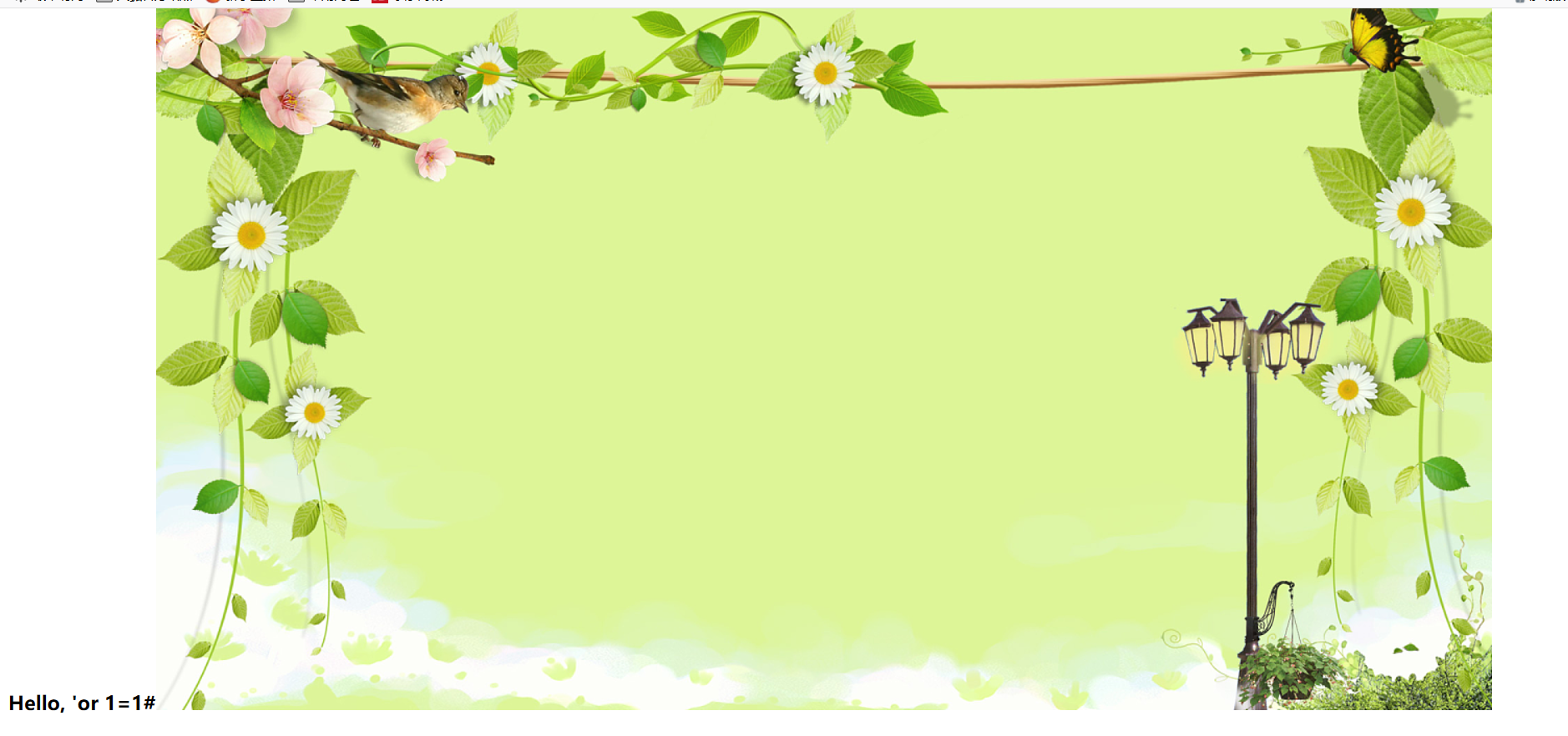
输入'or 1=1 # <script>alert("xss")</script>

接着点击登录按钮,我们的JavaScript代码就会执行。

当然,作为注入的内容,也可以是HTML片段。
比如<img src="test.png">,展示图片

基础问题解答
(1) 什么是表单?
答:表单在网页中提供数据采集功能,我们看到的一些文本框、密码框、单选框、提交按钮都是表单的一部分。
(2) 浏览器可以解析运行什么语言?
答:主要就是HTML,CSS和JavaScript,其他的客户端脚本也可以执行。
(3) WebServer支持哪些动态语言?
答:早期Web编程都是靠CGI,你会看到用C/C++、Perl、bash进行服务器端Web编程的。
后来就有了Servlet/JSP、PHP、ASP等等,现在出现一些新秀,比如python,Go语言,ruby on rails等等,都可以进行web编程。
实验心得与体会
基础为王,实话实说,我目前在Web方面的基础知识并不全面,有很多东西还不熟悉。
如果时间和篇幅允许,让我多学一点东西,我干脆写一系列的Web基础学习笔记。
虽说Web的东西上手快,但是内容有些庞杂,不好组织。我这篇报告也写的七零八落的。
以后的学习中缺什么补什么就行。
我觉得将来工作以后,业余时间看看Web前端也不错的,有个浏览器就够了。