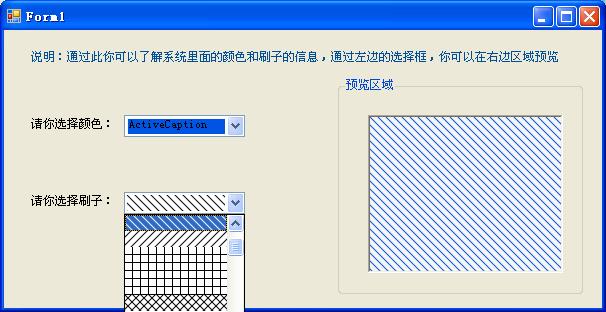
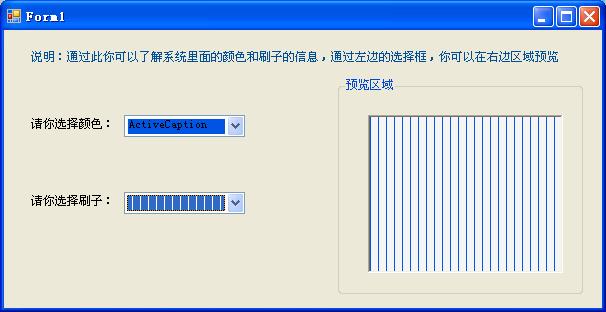
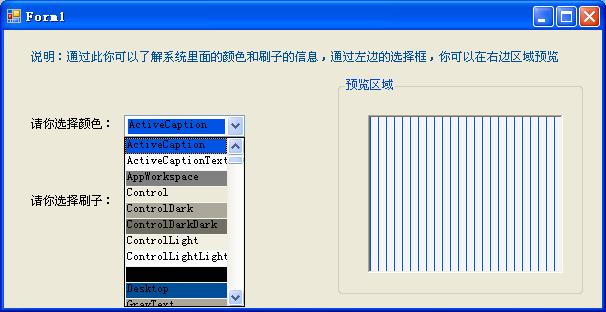
先让我们看看效果图吧,

首先必须把combox的两个属性Drowmode=OwnerDrawFixed,Dorwdownstyle=DropDownList,则具体的代码如下:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Drawing.Drawing2D;
using System.Collections;
namespace color_brush
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
//获取系统的刷子
Array brush = System.Enum.GetValues(typeof(HatchStyle));
foreach (object hs in brush)
{
string st = hs.ToString();
this.comboBox2.Items.AddRange(new object[] { st });
}
this.comboBox2.SelectedIndex = 1;
this.comboBox2.DropDownHeight = 150;
this.comboBox2.DrawItem += new DrawItemEventHandler(comboBox2_DrawItem);
//获取系统的颜色
Array allcol = System.Enum.GetValues(typeof(KnownColor));
foreach (object hs in allcol)
{
string st = hs.ToString();
this.comboBox1.Items.AddRange(new object[] { st });
}
comboBox1.DropDownHeight = 170;
comboBox1.SelectedIndex = 0;
this.Cursor = Cursors.Hand;
}
/// <summary>
/// 转换画刷的枚举对象
/// </summary>
/// <param name="s"></param>
/// <returns></returns>
private HatchStyle getHatchStyle(String s)
{
return (HatchStyle)Enum.Parse(typeof(HatchStyle), s, true);
}
/// <summary>
/// combox2上绘制系统的画刷下拉条
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
void comboBox2_DrawItem(object sender, DrawItemEventArgs e)
{
Rectangle r = e.Bounds;
if (e.Index==-1)
{
return;
}
if (sender==null)
{
return;
}
string displayText = this.comboBox2.Items[e.Index].ToString();
HatchStyle hs = this.getHatchStyle(displayText);
using (HatchBrush b = new HatchBrush(hs, e.ForeColor, e.BackColor))
{
e.Graphics.FillRectangle(b, r);
}
e.DrawFocusRectangle();
}
/// <summary>
/// combox1上绘制系统颜色条
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void comboBox1_DrawItem(object sender, DrawItemEventArgs e)
{
Rectangle r = e.Bounds;
if (e.Index==-1)
{
return;
}
if (sender==null)
{
return;
}
string ColorName = this.comboBox1.Items[e.Index].ToString();
using (SolidBrush myBrush = new SolidBrush(Color.FromName(ColorName)))
{
e.Graphics.FillRectangle(myBrush, r);
e.Graphics.DrawString(ColorName, this.Font, new SolidBrush(this.ForeColor), e.Bounds.X , e.Bounds.Y);
Pen p=new Pen(Brushes.WhiteSmoke);
e.Graphics.DrawRectangle(p, e.Bounds);
}
e.DrawFocusRectangle();
}
/// <summary>
/// combox1选择后pannel1的变化
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void comboBox1_SelectedIndexChanged(object sender, EventArgs e)
{
string text = comboBox1.SelectedItem.ToString();
Color fcol = Color.FromName(text);
string comb2 = comboBox2.SelectedItem.ToString();
HatchStyle hs = this.getHatchStyle(comb2);
using (HatchBrush b = new HatchBrush(hs, fcol, Color.WhiteSmoke))
{
Graphics g = this.panel1.CreateGraphics();
g.FillRectangle(b, 0, 0, panel1.Width, panel1.Height);
}
}
/// <summary>
/// combox2选择后pannel1变化
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void comboBox2_SelectedIndexChanged(object sender, EventArgs e)
{
Color fcol=new Color();
//combox1没选择的时候
if (comboBox1.SelectedIndex == 0)
{
string comb1text = comboBox1.Items[0].ToString();
fcol = Color.FromName(comb1text);
}
else if(comboBox1.SelectedIndex>0)
{
string comb1text = comboBox1.SelectedItem.ToString();
fcol = Color.FromName(comb1text);
}
string distent = comboBox2.SelectedItem.ToString();
HatchStyle hs = this.getHatchStyle(distent);
using (HatchBrush b = new HatchBrush(hs,fcol,Color.WhiteSmoke))
{
Graphics g = this.panel1.CreateGraphics();
g.FillRectangle(b, 0, 0, panel1.Width, panel1.Height);
}
}
}
}
前几天发了这个很烂的文章,这两天感觉不是很理想,又打开添几句。有一个问题:就是重绘的问题,当拖动窗口到屏幕外一部分的话,pannel中被遮盖的地方不见了。而这个问题的解决平时都是在控件的onpaint事件上操作的。同时这个程序还可以在改进,定义两个属性,一个颜色,一个刷子,这样的的话两个combox中只选择改变节点就ok了,促发pannel的onpaint交给属性了,当属性改变在重绘,这样才商业化些。如果你认为说的有理,你可以演练一下吧,怎么样,你一定比我做的好!