不要总是等待,而是去创造
方法一
ipython notebook升级成了jupyter notebook,在4.x之后的版本,jupyter提供了jupyter-nbextension命令来安装和启用这些扩展,安装扩展方便了很多。
jupyter-nbextension install [--user] EXTENSION
install 后面的参数是扩展所在的文件夹,按照此思路安装table of content:
## download mkdir toc cd toc wget https://raw.githubusercontent.com/minrk/ipython_extensions/master/nbextensions/toc.js wget https://raw.githubusercontent.com/minrk/ipython_extensions/master/nbextensions/toc.css ## install and enable cd .. jupyter-nbextension install --user toc jupyter-nbextension enable toc/toc
思路是将这里的toc.js和toc.css的文件下载并copy到一个名为toc的文件夹下,然后在toc文件夹上一层路径下执行:
jupyter-nbextension install --user toc jupyter-nbextension enable toc/toc
也可以用该思路安装其他的扩展
思路二
使用 'nbextensions' server extension,这个repo里面包含了一些扩展并且其中有一个叫 'nbextensions' server的扩展,使用这个扩展可以再打开jupyter notebook的时候打开一个网页界面,在该界面可以勾选相应的扩展就可以启用或者停用了。
1.下载这个repo
2.安装。
安装可以使用python setup.py install 的形式,也可以使用conda
The conda package can be built by running
conda build IPython-notebook-extensionsin the parent directory, and then doing aconda install nbextensions
要注意命名,IPython-notebook-extensions是该repo的根目录下的唯一文件夹,直接下载的会包含master,conda install后面的是前面build成功的一个压缩文件,该压缩文件的位置一般会在build成功后提示。
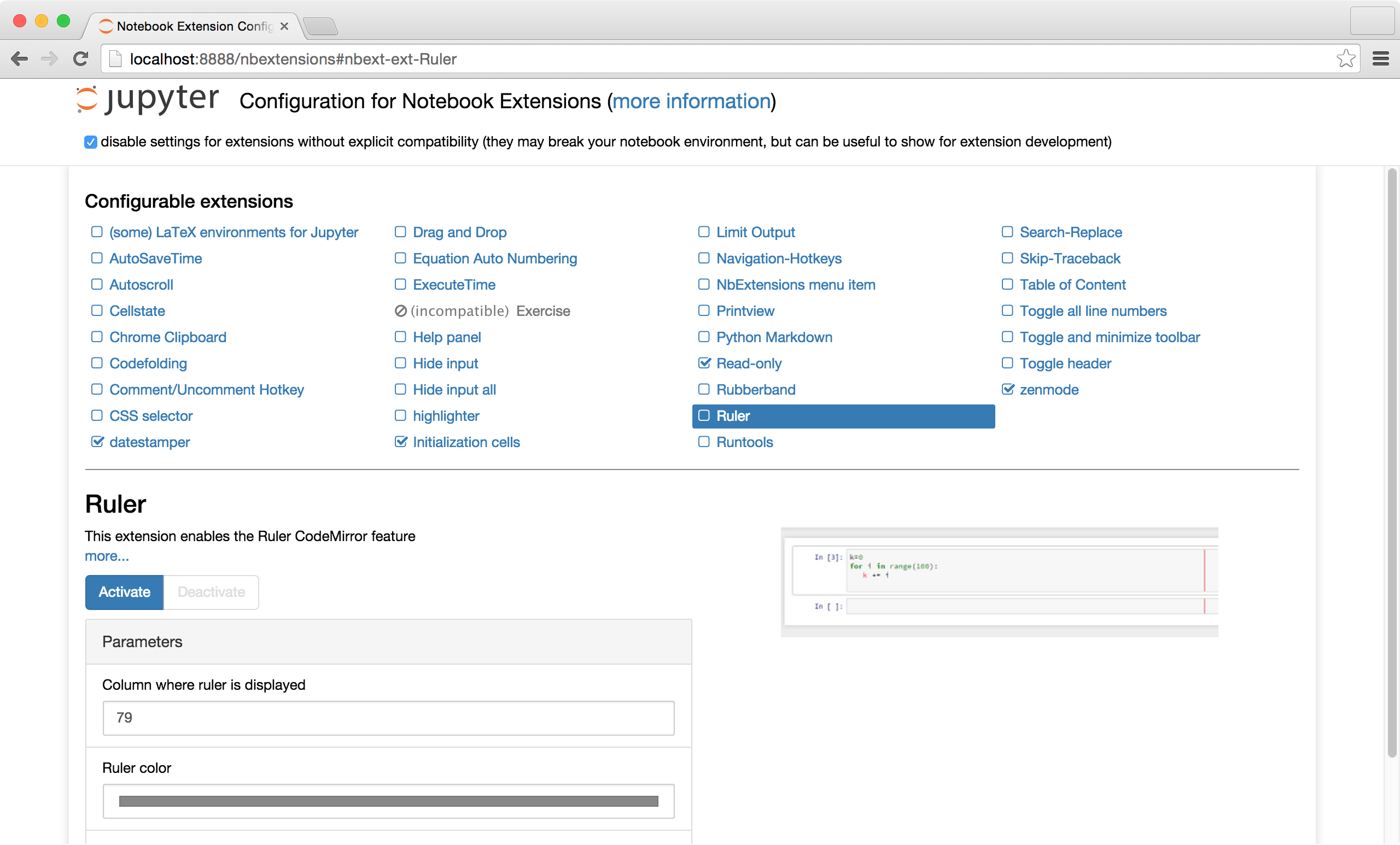
我这里的测试是使用python setup.py install 的形式安装没有成功,但是使用conda却成功了。当安装成功后就可以通过访问一个url来看到这个扩展管理的界面了

补充
思路二已经不适用,详情请使用该安装包:
jupyter_contrib_nbextensions
参考文件: