知识内容:
1.版本控制
2.Git介绍
3.Github介绍及基本使用
4.Github桌面版介绍及安装
5.Github桌面版基础使用
6.Github桌面版进阶使用
参考:
http://www.cnblogs.com/alex3714/articles/5930846.html
https://blog.csdn.net/u012052268/article/details/77720900
注:本节操作主要是用github桌面版软件进行,较为简单
1.版本控制
(1)什么是版本控制
假设你在的公司要上线一个新功能,你们开发团队为实现这个新功能,写了大约5000行代码,上线没2天,就发现这个功能用户并不喜欢,你老板让你去掉这个功能,你怎么办?你说简单,直接把5000行代码去掉就行了,但是我的亲,说的简单,你的这个功能写了3周时间,但你还能记得你是新增加了哪5000行代码么?所以你急需要一个工具,能帮你记录每次对代码做了哪些修改,并且可以轻易的把代码回滚到历史上的某个状态。 这个神奇的工具就叫做版本控制
(2)版本控制的作用
主要作用就两个:
- 版本控制:在开发中,这是刚需,必须允许可以很容易对产品的版本进行任意回滚
- 协作开发:多人一起开发的时候需要一个工具来协同控制开发,使得开发变得和谐一致
(3)有哪些版本控制软件
- VSS
- CVS
- SVN
- Git
- BitKeeper
2.Git介绍
(1)Git发源
Linus在1991年创建了开源的Linux,从此,Linux系统不断发展,已经成为最大的服务器系统软件了。
在2002年以前,Linux系统的代码管理都是通过Linus一个人手工完成,你也许会想为什么Linus不把Linux代码放到版本控制系统里呢?不是有CVS、SVN这些免费的版本控制系统吗?因为Linus坚定地反对CVS和SVN,这些集中式的版本控制系统不但速度慢,而且必须联网才能使用。有一些商用的版本控制系统,虽然比CVS、SVN好用,但那是付费的,和Linux的开源精神不符。
不过,到了2002年,Linux系统已经发展了十年了,代码库之大让Linus很难继续通过手工方式管理,社区也对这种方式表达了强烈不满,于是Linus选择了一个商业的版本控制系统BitKeeper,BitKeeper的东家BitMover公司出于人道主义精神授权Linux社区免费使用这个版本控制系统。
安定团结的大好局面在2005年就被打破了,原因是开发Samba的Andrew试图破解BitKeeper的协议,被BitMover公司发现了,于是BitMover公司要收回Linux社区的免费使用权。
然后Linus花了两周时间自己用C写了一个分布式版本控制系统,这就是Git!一个月之内,Linux系统的源码已经由Git管理了!牛是怎么定义的呢?大家可以体会一下。
(2)Git与github
Git是一个开源的分布式版本控制系统,用以有效、高速的处理从很小到非常大的项目版本管理。Git 是 Linus Torvalds 为了帮助管理 Linux 内核开发而开发的一个开放源码的版本控制软件。
Git迅速成为最流行的分布式版本控制系统,尤其是2008年,GitHub网站上线了(github是一个基于git的代码托管平台,付费用户可以建私人仓库,我们一般的免费用户只能使用公共仓库,也就是代码要公开),它为开源项目免费提供Git存储,无数开源项目开始迁移至GitHub,包括jQuery,PHP,Ruby等等。
3.Github介绍及基本使用
(1)Github介绍
简单说github就是一个基于Git的代码托管平台,今天,GitHub已是:
- 一个拥有143万开发者的社区。其中不乏Linux发明者Torvalds这样的顶级黑客,以及Rails创始人DHH这样的年轻极客
- 这个星球上最流行的开源托管服务。目前已托管431万git项目,不仅越来越多知名开源项目迁入GitHub,比如Ruby on Rails、jQuery、Ruby、Erlang/OTP;近三年流行的开源库往往在GitHub首发,例如:BootStrap、Node.js、CoffeScript等
- alexa全球排名414的网站
(2)Github基本使用
不多说,学会很简单,直接看知乎上这个妹子的回答:https://www.zhihu.com/question/20070065
(3)如何预览Github项目中的网页
详情看这里:https://www.zhihu.com/question/24156818
总结一下大致有这几种方法:
- 直接使用Github page服务
- 在地址前加GitHub & BitBucket HTML Preview前缀
- github.io写博客
4.GitHub桌面版介绍及安装
(1)GitHub桌面版介绍
Github桌面版是Github的一个客户端,另外一个就是Git。Git是纯命令式的操作,而Github完全不同是纯界面点击式操作。
GitHub桌面版对于个人用户非常方便,不用去记忆那么多的命令,只需要懂得一些概念,然后点击界面即可完成操作。在某些方面确实是比纯命令式的Git操作起来更简单
(2)Github安装
下载桌面版:https://desktop.github.com/
如下图,点击download下载安装即可:

5.Github桌面版基础使用
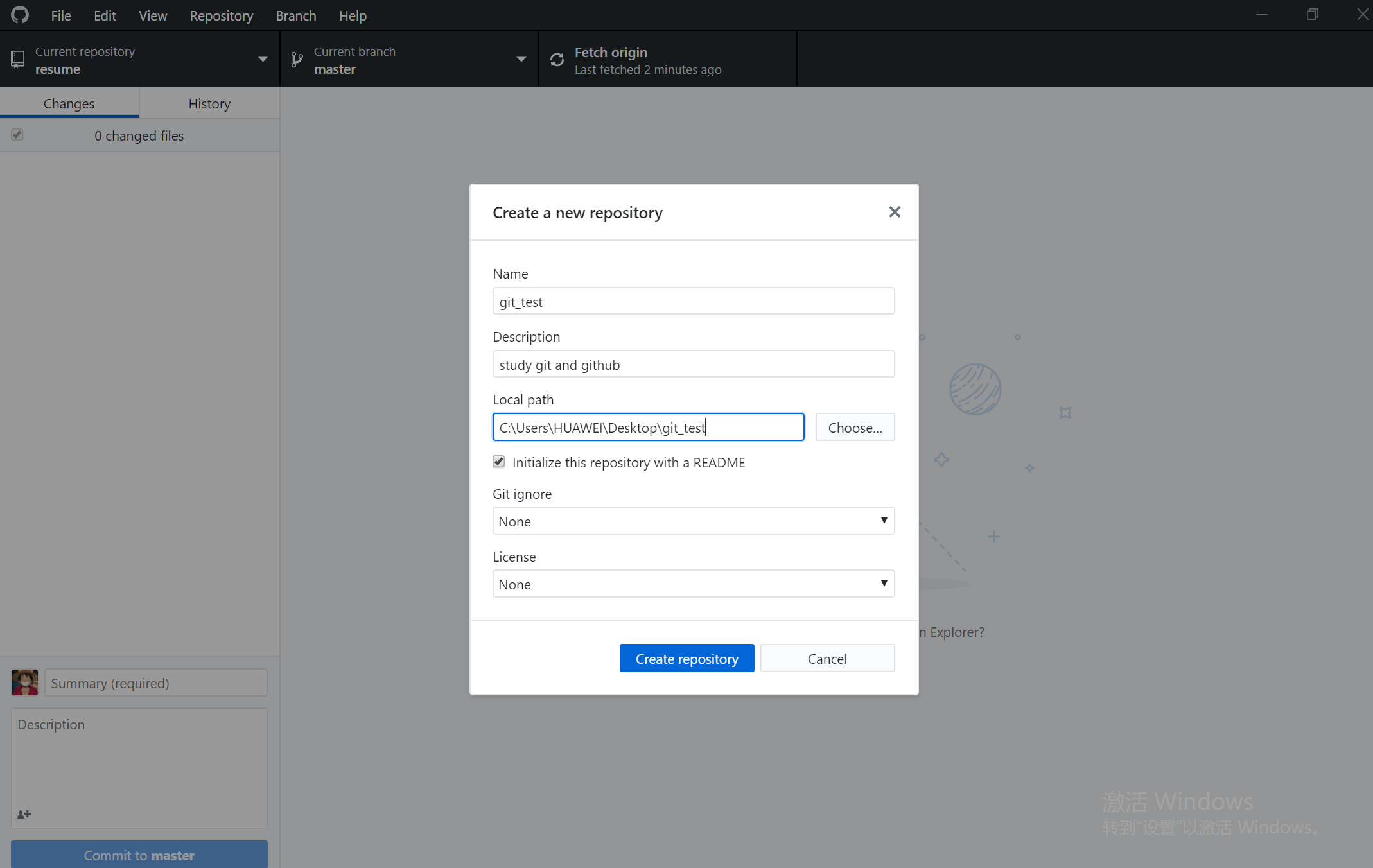
(1)创建库
先来创建一个仓库,仓库里的文件变动都会被github记录下来
点击上面的File,然后有一个New repository
给仓库取个名字,然后选一个本地地址,
然后把第三行的单选框勾上,相当于一个初始化,会创建一个readme文件,这个文件一半是用来介绍自己项目是做什么的,怎么用

(2)修改文件
现在来进行仓库的修改,进入仓库的目录,新建一个txt文件,此时,github上就有显示了


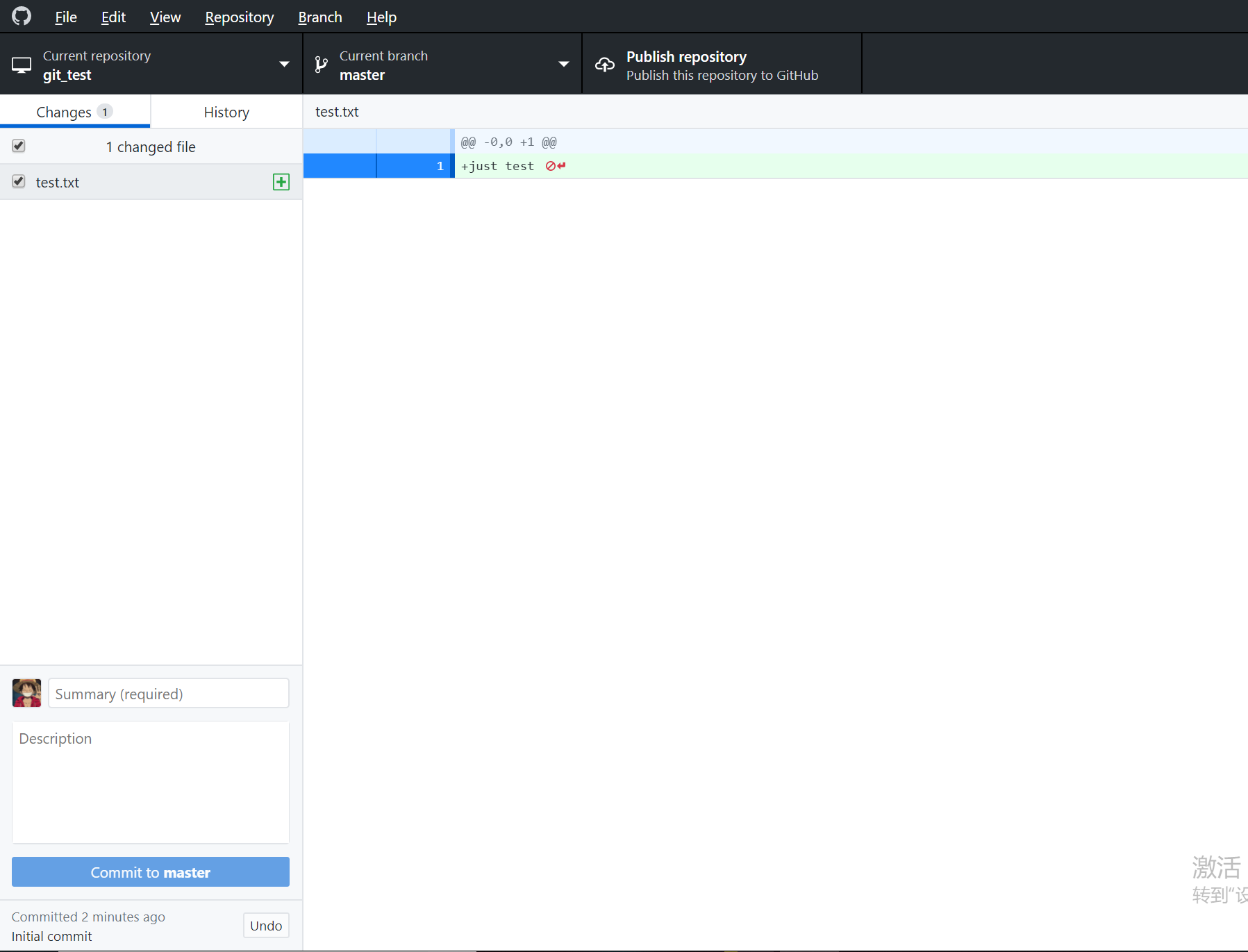
(3)提交版本conmmit
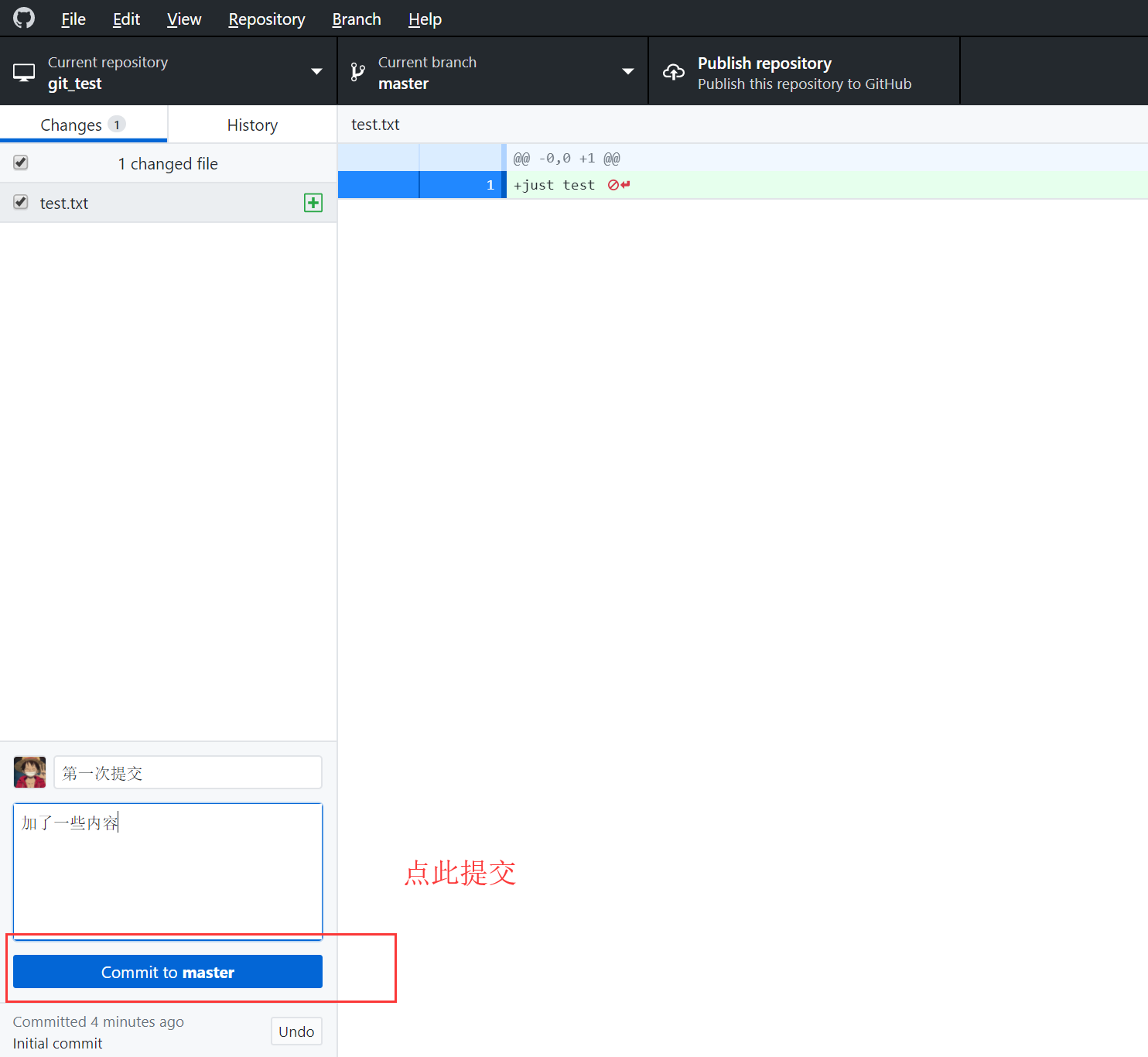
commit的意思是“版本”,你修改了一些代码,那么此时此刻这个项目就进入了新的“版本”
如果你确定刚刚做的修改,就应该点击conmmit,提交当前版本
summary是对提交的总结(相当于title),description对修改进行适当地解释,并点击左下角 commit to master

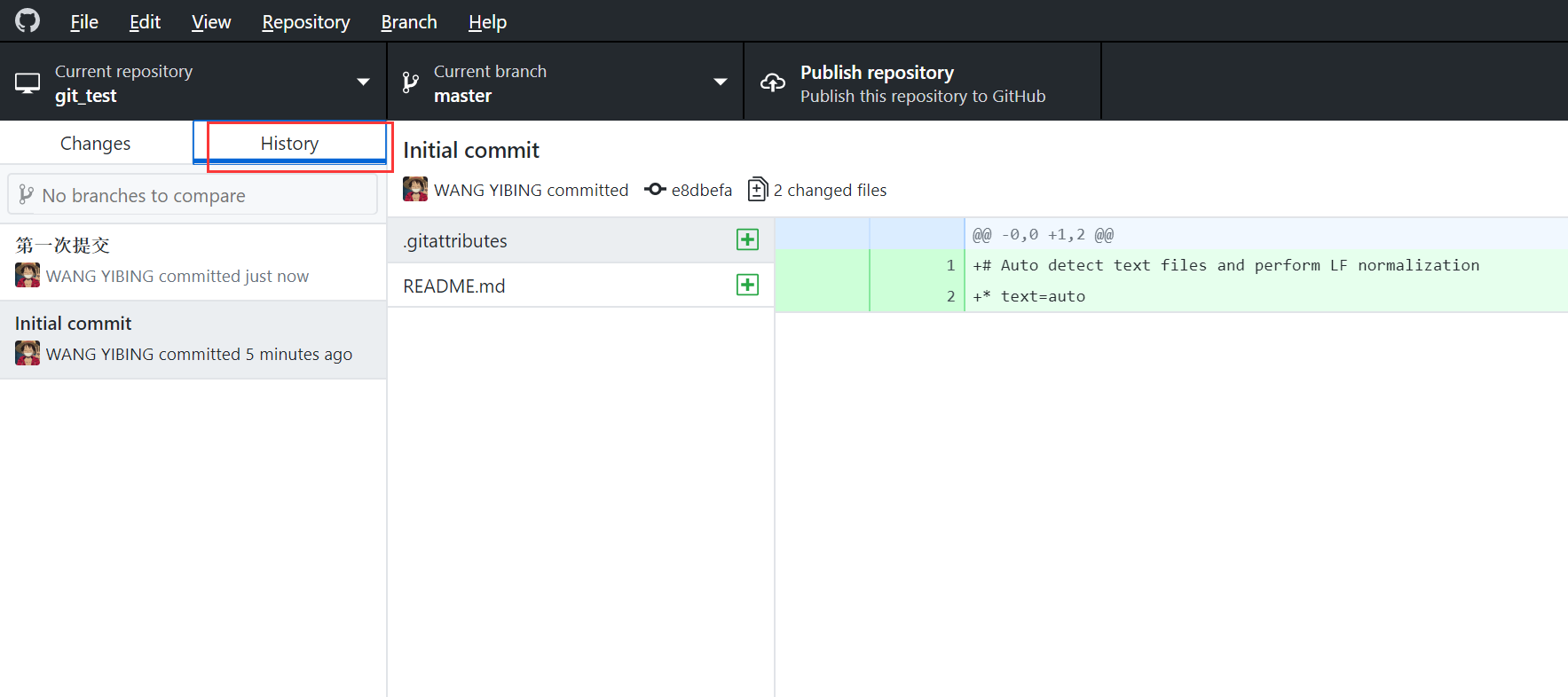
在History历史界面里,你可以看到自己过去的修改,什么时间修改的,修改了几行代码等等。那么等你修改好了几次之后,觉的差不多世纪成熟可以上传了,就可以进入下一步 “同步到云端publish”

(4)同步仓库
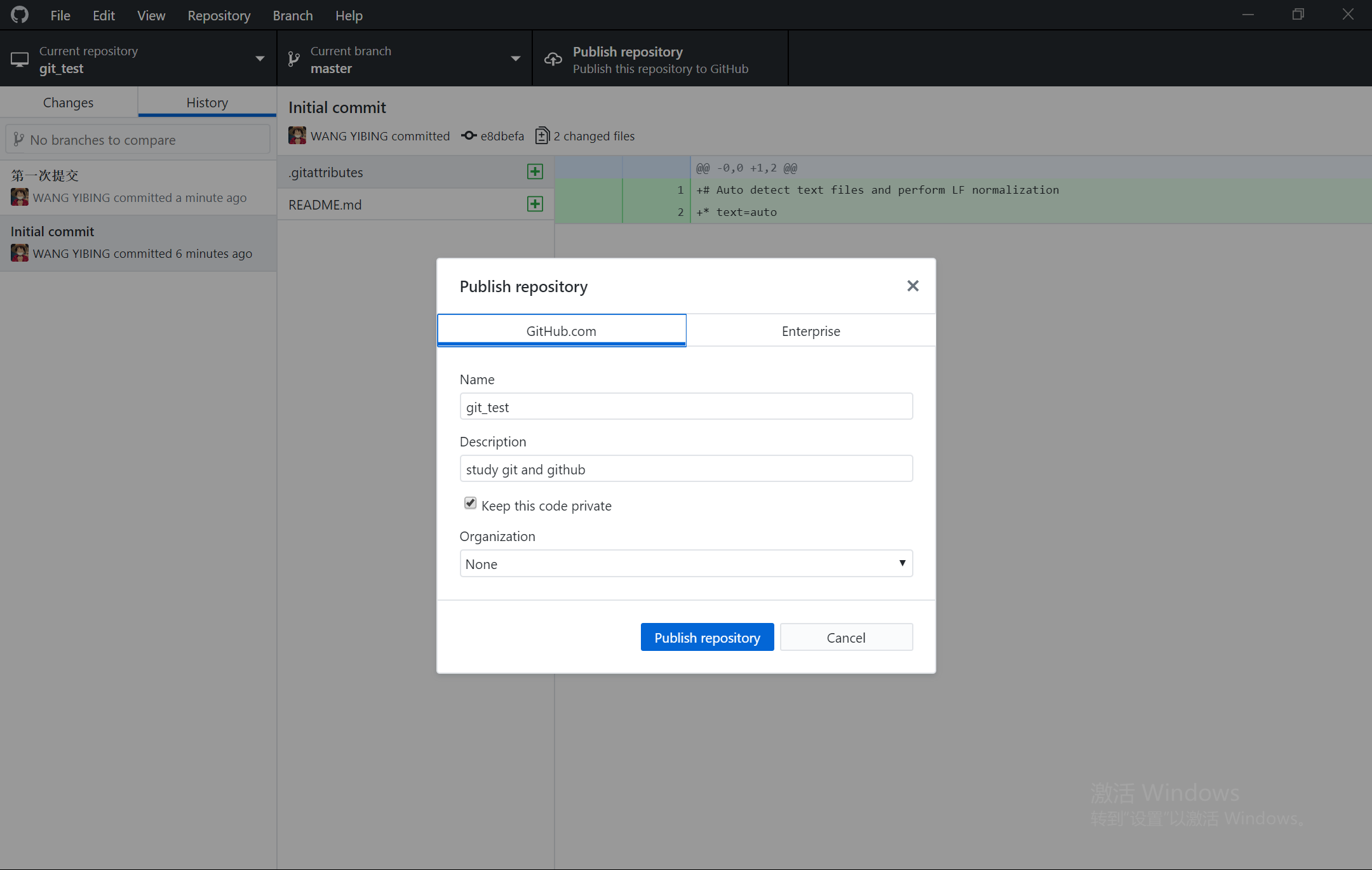
以上修改和提交版本,都是在本地进行的,github网站上并没有变化。所以如果你确定你在本地的修改,就可以publish到github上
-
如果是github仓库中已经存在当前项目,点击publish就会同步你本地的修改到云端,并刷新云端数据
-
如果是你第一次publish,点击之后就会弹出以下界面,问你是否在云端创建与本地相同的仓库,直接选择是

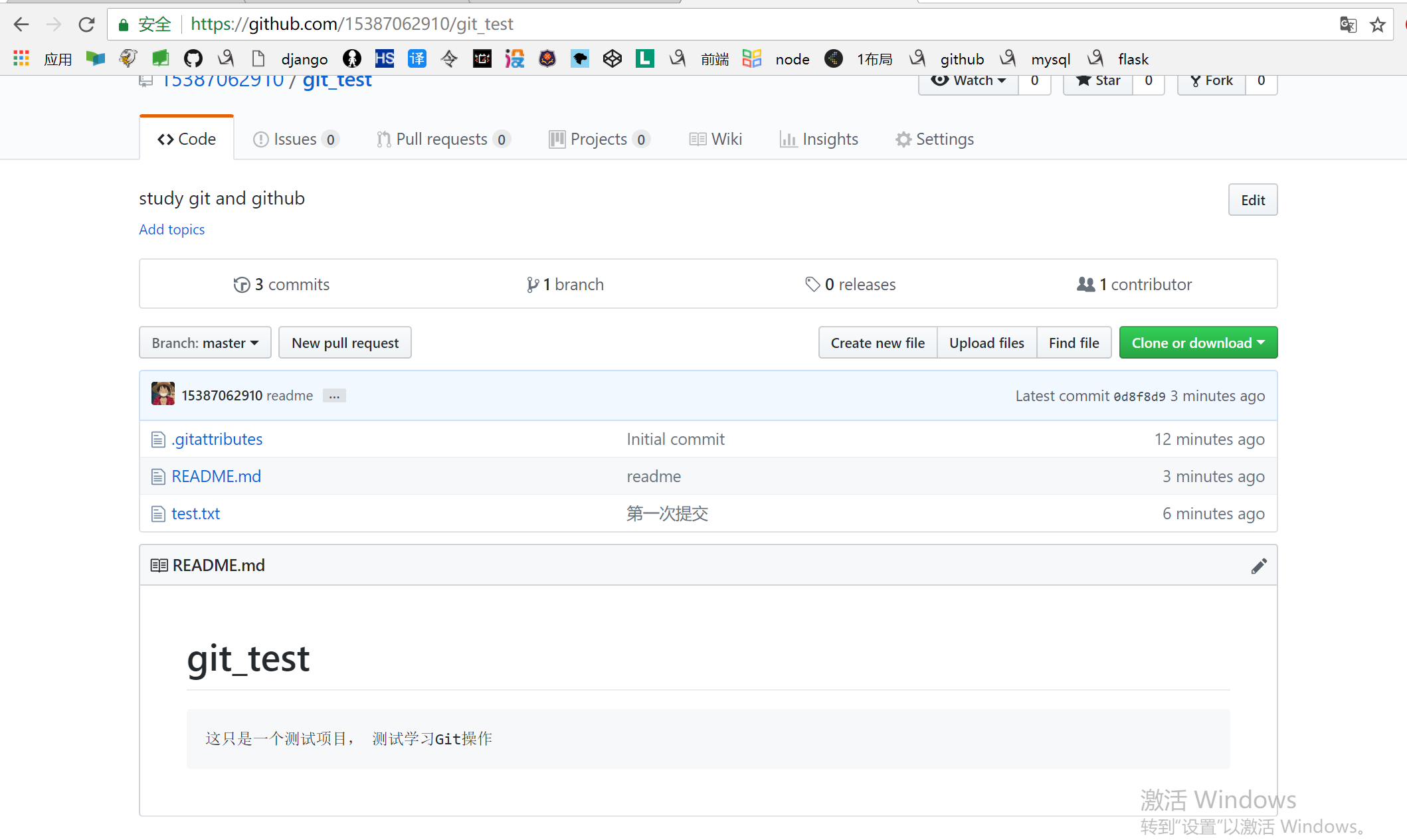
(5)Github主页上查看
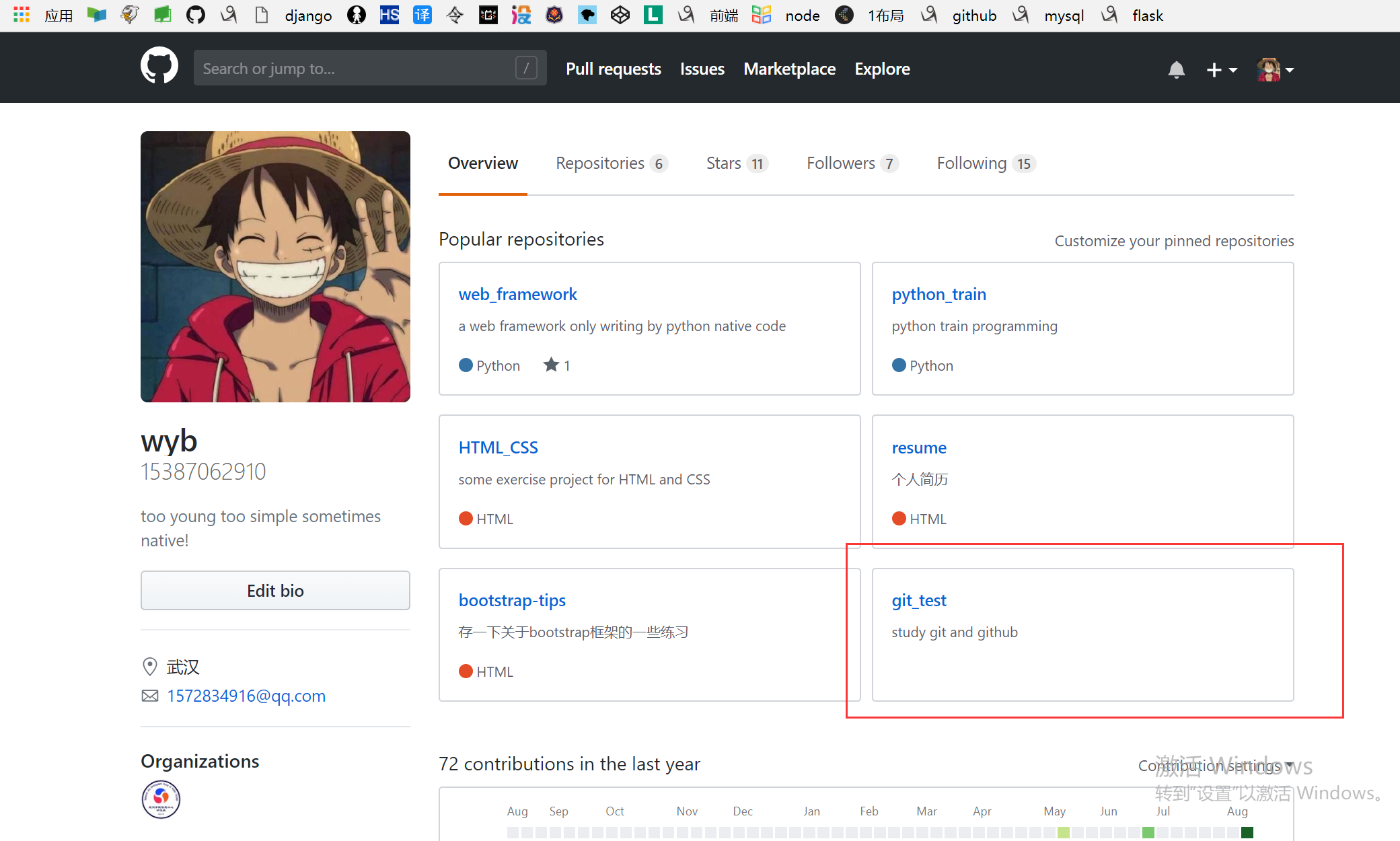
publish完了后就可以到自己的Github的个人主页上查看刚刚建的仓库,如下所示:

然后点进去如下,可以看到刚刚增加的txt中的内容:

上述内容的总结:modify(修改) -> commit(提交) -> publish(发布到github) -> view(查看)
6.Github桌面版进阶使用
创建分支的作用:当你对某些修改不确定,不想在主分支上修改,就可以新建一个分支,改的好,就可以合并到主分支
注意:最后创建的分支还是要删除,只留下主分支(master)
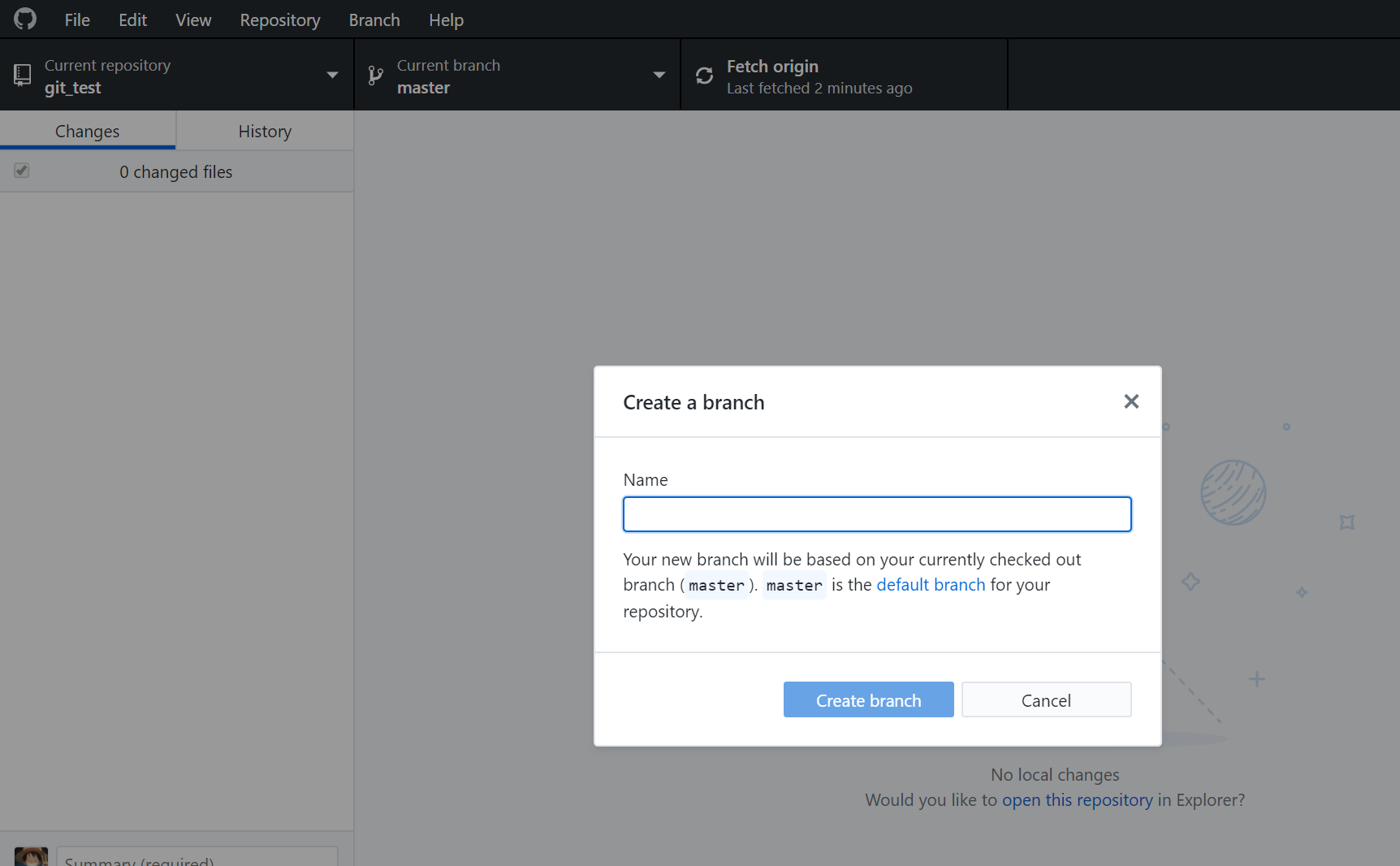
(1)创建分支
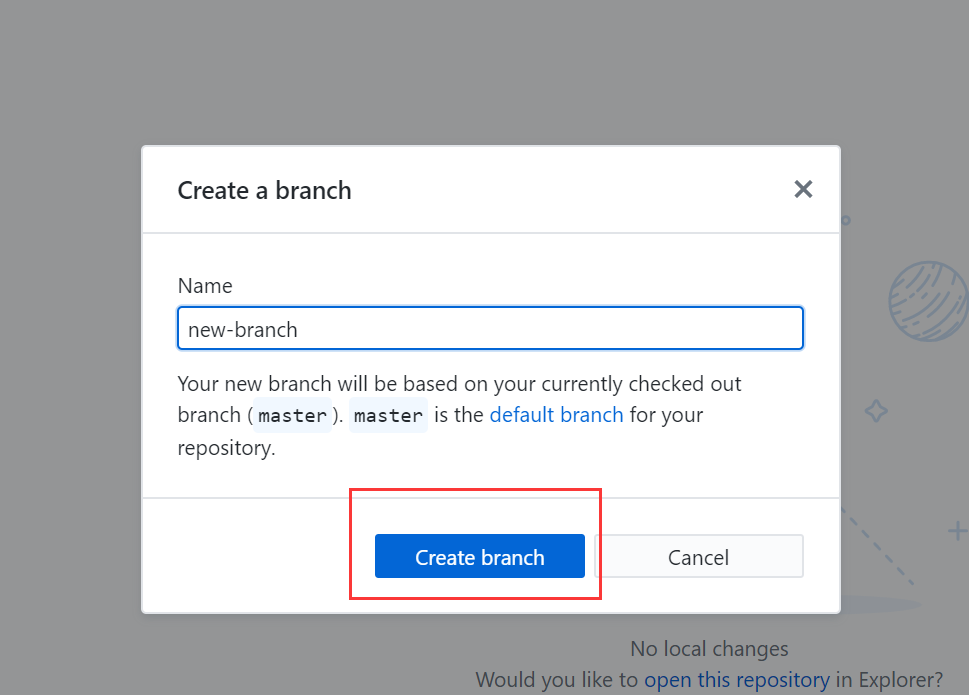
点击current branch后,然后点击new branch,弹出如下页面:

我给第一个分支起名为test branch,然后点击确认

新建分支过后在该分支中,我们在readme.md和test.txt中加上一点内容:新建新分支,添加完后去commit:

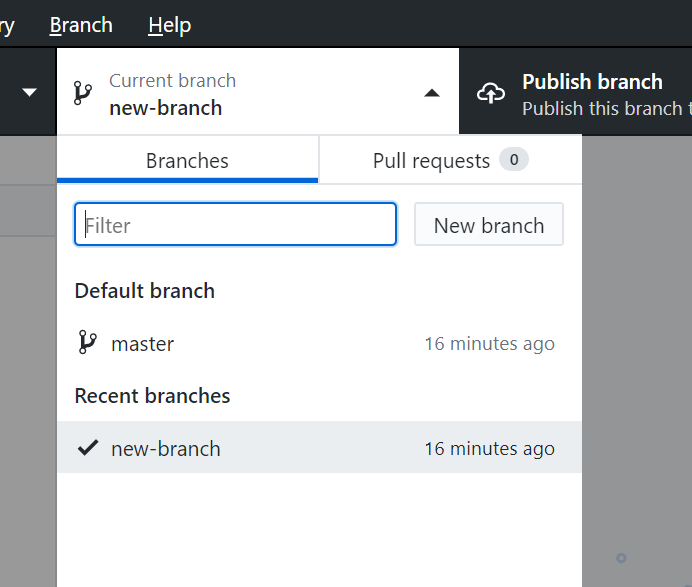
(2)切换分支
点击current branch下的另外的任意分支 即可切换

(3)上传同步分支
这个操作和同步仓库是一个操作,直接点击右上角的publish上传该分支到仓库中

上传之后如下所示:

(4)删除分支
首先把分支切换到要删除的分支下,如要删除new master,将分支切换到new master点击branch菜单栏就会出现Delete,然后点击delete出现如下画面:

(5)合并两个分支Merged
当你觉的这个分支不错,可以将其合并到(Merged)主分支中,然后删除这个分支
将一个分支与master分支进行合并:首先把分支切到主分支master下,点击branch菜单然后选择要合并的分支–>点击merge into current branch合并分支

然后删除new-branch这个分支,然后publish,最后到github上查看如下,从下面可以看到现在刚刚在分支上添加的内容现在已经在master分支上了: