今天运行项目,项目一直好好的却突然运行时报错,如下:

是引入文件报错问题,回头查看了一下文件在main.js的引入:
import '@/assets/styles/custom.less';
文件引入并没有问题。
百度了一下是说相关依赖babel-loader和vue-loader没有找到,但是npm i babel-loader vue-loader依然报错此信息。
webpack的配置文件正常情况下已经配置好可以引入css,less等文件,如果出现报错有两种方式解决:第一是用src形式引入文件:
webpack的配置文件正常情况下已经配置好可以引入css,less等文件,如果出现报错有两种方式解决:第一是用src形式引入文件:
<style lang="less" src="./assets/styles/custom.less"></style>
第二就是局部安装vue-style-loader,less-loader,css-loader,vue-loader和less包:
cnpm i vue-style-loader less-loader css-loader vue-loader less
less问题解决。
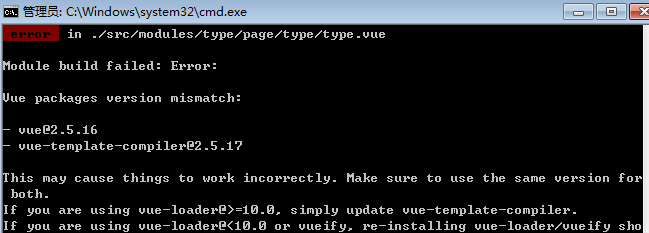
一波未平一波又起,出现了如下问题:

明显这里提示的是vue的版本和vue-template-compiler的版本不一致,使用命令:
npm install vue@2.5.17 --save
让版本一致,然后运行,成功。