这片博文就是对django有个大概的了解,通俗的说,就是先让django跑起来。
django安装
在linux上安装如下:

源码安装: tar -zxvf Django-1.9.13.tar.gz cd Django/ yum install -y python-setuptools ###需要安装依赖包 python setup.py install 直接yum安装: yum install -y python-pip pip install Django==1.8.16 ###注意版本号
在Windows上安装如下:
windows上使用anaconda3作为python的环境,然后在其自带的dos,使用conda install Django==1.11.8指定版本号来安装django。
或者使用源码安装,源码安装和linux大同小异,注意添加环境变量。
django的简单应用
django创建一个工程:
django-admin.py startproject mysites
创建一个工程之后,会产生如下几个文件:
mysite #是项目工程目录 ├── manage.py #是一个django的操作工具 └── mysite #和工程名字同名,对整个工程进行的一些配置 ├── __init__.py #python包中一个必须的文件,但是在python3.x中已经不是必须的 ├── settings.py #整个程序的配置文件 ├── urls.py #对url做的一些hash对应设置 └── wsgi.py #遵循wsgi接口的关系,可以使用uwsgi + nginx
然后使用如下命令可以启动刚才创建的工程文件:
python manage.py runserver 127.0.0.1:8000
在浏览器中输入127.0.0.1:8000即可访问django的默认界面。
创建第一个应用
在一个django工程中可以包含多个应用,在django中创建应用可以使用如下命令:
python manage.py startapp cmdb #需要注意的是,执行此条命令要在django创建的工程目录下面。
这时候我们已经创建了一个应用,应用会自动创建一些文件如下:
migrations #记录修改数据库表的一些文件 admin #django为我们提供的后台管理的命令 apps #配置当前应用的配置文件目录 models #对象关系映射通过对应的命令创建数据库和表 tests #单元测试 views #前端业务代码
django练习我们一步一步来搞明白这些文件的作用。
urls.py文件内容比较少,如下:
from django.conf.urls import url from django.contrib import admin from cmdb import views #导入views文件 urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^home', views.home), #新添加的一行 ]
#文件中的注释内容已经省略
这个文件主要是对url进行匹配处理的,我们添加了一行,当进行匹配home时,返回home界面。
views文件如下:
from django.shortcuts import render # Create your views here. from django.shortcuts import HttpResponse #导入这个函数 def home(request): wl = """ <h1 style="text-align:center"> Welcome to django!</h1> """ #定义要返回的内容
return HttpResponse(wl)
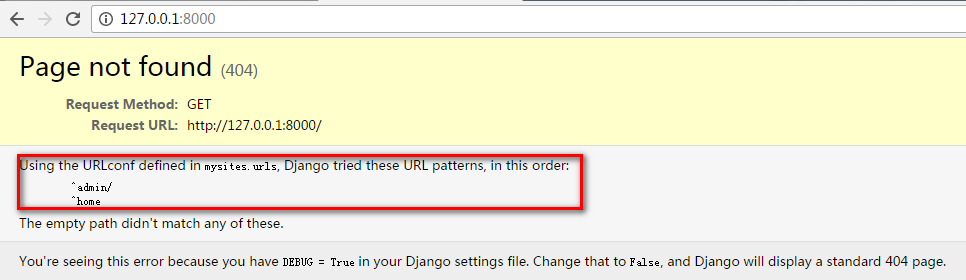
这时候,我们仅仅修改了这两个文件,在浏览器访问127.0.0.1:8000时会报如下错误,

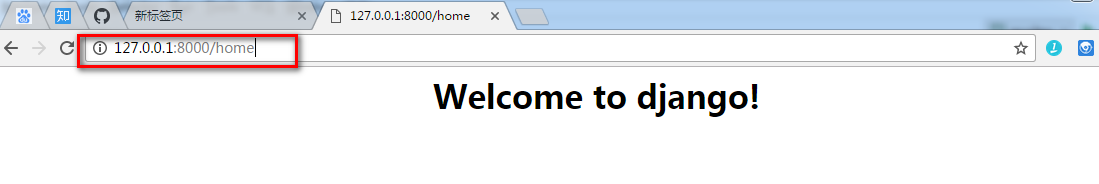
访问http://127.0.0.1:8000/home,就会出现自己写的欢迎界面,如下:

分析:
在这个小实例中,我们把html代码写在了view.py的一个函数中,但是若是大的应用会有许多代码,这时候就需要使用专门的文件来处里,因此引入了templates模板!创建templates文件夹,在文件夹中写入需要的前端代码,如下!
第二个应用
在上面的mysites工程目录下面创建templates文件夹,在文件夹里写入如下文件:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1 style="text-align: center;color: blue">Welcome to Django!</h1> </body> </html>
view.py代码修改如下:

from django.shortcuts import render # Create your views here. from django.shortcuts import HttpResponse def home(request): with open("templates/home.html") as fd: data = fd.read() return HttpResponse(data)
然后再直接访问对应的ip和端口,就可以了!
分析: 在这里我们读取了templates中的前端代码,但是若每一次的请求都取代码,会造成前端响应变慢和服务器负载生高的问题,为了解决这个问题,django引入了一个函数render,使用如下:

from django.shortcuts import render # Create your views here. from django.shortcuts import HttpResponse # def home(request): # with open("templates/home.html") as fd: # data = fd.read() # return HttpResponse(data) def home(request): return render(request, "home.html")
使用render渲染会省去了打开的这个步骤。
实例三
在上面的两个实例中,我们看到views.py中的函数都接收了一个参数request,request参数表示的是客户端返回给服务端的所有值。(有误再改,先这样)
通过两个实例来说明一下request的用法:
写一个简单的登陆页面,包含用户名,密码的提交。在templates文件夹中写如如下文件:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>登录-注册</title> <style> label{ width: 80px; text-align: right; display: inline-block; } body{ background-color: #dddddd; } </style> </head> <body> <form action="/login" method="post"> <p> <label for="username">用户名:</label> <input type="text" id="username" name="user"> </p> <p> <label for="pwd">密码:</label> <input type="password" id="pwd" name="pwd"> <span style="color: red">{{ errmsg }}</span> </p> <p> <input style="margin-left: 88px" type="submit" value="提交"> </p> </form> </body> </html>
在代码的form表单中,提交方式method为post!
ruls.py文件中添加对应的映射:
url(r'^login', views.login),
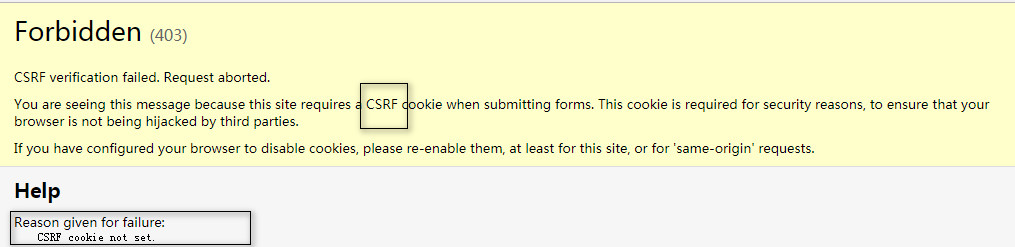
然后再浏览器访问127.0.0.1/login地址,这时候点击web界面的提交按钮会报如下错误:

解决这个问题注释掉settings配置文件中如下一行:
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
# 'django.middleware.csrf.CsrfViewMiddleware', 注释掉
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
在views.py中写业务逻辑代码,也就是对url的映射处理,代码如下:
from django.shortcuts import render
# Create your views here.
from django.shortcuts import HttpResponse
def login(request):
if request.method == "POST":
user = request.POST.get("user", None)
pwd = request.POST.get("pwd", None)
print(user, pwd)
return render(request, "login.html")
#request返回的是客户端给服务端的数据,使用POST可以得到客户端使用post方式提交的数据,使用GET可以得到客户端使用get方式提交的数据,提交的数据是一个字典。
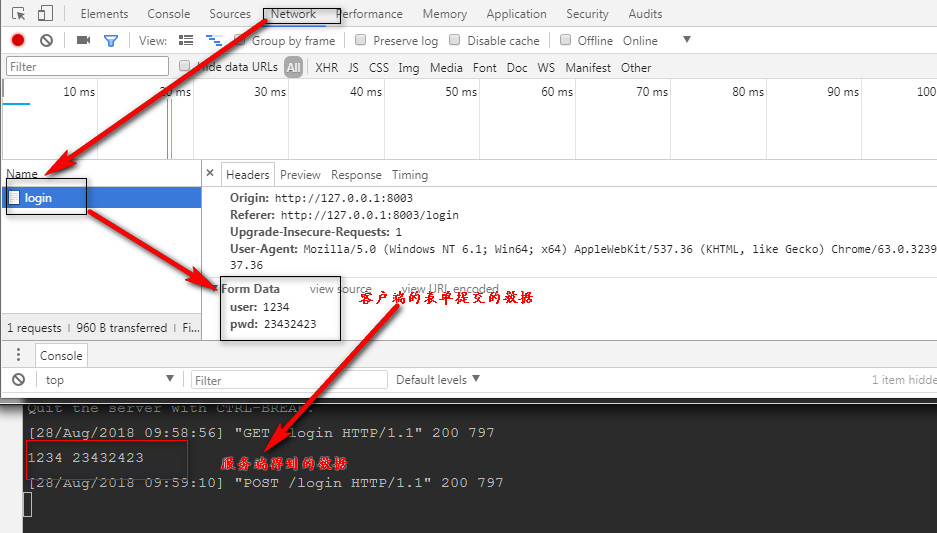
然后再web端输入用户名和密码(随便输入),点击提交,通过浏览器的调试窗口,和服务端上面的login函数处理,可以得到如下数据:

在上面的代码中我们使用request.method == "POST"方式验证,也可以使用get方式验证。
我们可以对输入的用户名和密码做一个简单的验证,对用户名和密码的验证,一般是从数据库中提取数据然后再进行验证,这里只是为了简单说明一下变量的引入,因此直接把用户名和密码写在了文本中。
把上面的views.py中的login函数略加修改,如下:
from django.shortcuts import render
# Create your views here.
from django.shortcuts import redirect
def login(request):
msg = " "
if request.method == "POST":
user = request.POST.get("user", None)
pwd = request.POST.get("pwd", None)
if user == "wxz" and pwd == "123":
return redirect("https://www.feidai.com")
else:
msg = "用户名或密码错误"
return render(request, "login.html", {"errmsg": msg})
在上述代码中,我们用return返回的render中含有三个参数,其中最后一个参数,返回了一个字典,这个字典可以看做是模板文件中变量的定义即定义了一个变量errmsg,其值为msg!
在login,html中有一个span标签,引入的就是这个变量的值,如下:
<span style="color: red">{{ errmsg }}</span> #用双大括号的形式括起来,表示变量的引用
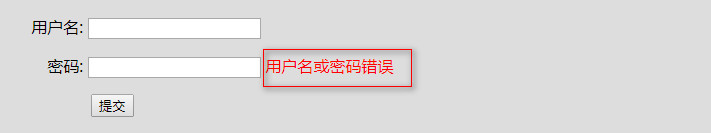
因在login函数中写入了用户名和密码,只要输入了错误的密码,就会提示错误如下:

实例四:
上面的讲述了模板中变量的引用,接下来我们利用一个例子来说明,模板中循环的使用和界面动态添加。
一个简陋的添加用户信息的实例。
首先在urls.py中加入映射:
url(r'add', views.add),
然后再views.py中写入对应的映射处理

from django.shortcuts import render
# Create your views here.
from django.shortcuts import HttpResponse
from django.shortcuts import redirect
USER_LIST = [{"name": "wxz", "gender": "man", "email": "index01@163.com"}, ]
def add(request):
if request.method == "POST":
name = request.POST.get("user", None)
gender = request.POST.get("gender", None)
email = request.POST.get("email", None)
temp = {"name": name, "gender": gender, "email": email}
USER_LIST.append(temp)
return render(request, "add.html", {"USER_LIST": USER_LIST})
对应templates文件中的前端代码如下:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>测试循环</title> </head> <body> <div style="height: 38px; background-color: #020221"></div> <form action="/add" style="margin-top: 10px;" method="post"> <label for="user">用户名</label> <input type="text" name="user"> <label for="sex">性别</label> <input type="text" name="sex"> <label for="email">邮箱</label> <input type="text" name="email"> <input type="submit" name="添加"> </form> <div style="margin-top: 10px"> <table border="1" > <tr> <th>用户名</th> <th>性别</th> <th>邮箱</th> </tr> {% for row in USER_LIST %} <tr> <td>{{ row.name }}</td> <td>{{ row.gender }}</td> <td>{{ row.email }}</td> </tr> {% endfor %} </table> </div> </body> </html>
运行之后,在前端界面输入对应的参数即可把输入的数据添加到表格中,因为没有使用数据库保存,因此这些数据只是保存在内存中的。前端代码只是简单的应用。
分析:
在使用前端代码时,一些css样式和js代码(暂时未使用)因为比较少,因此我们统一写入了一个html文件中,在实际应用时,样式代码和js代码需要单独的文件写入,在django需要使用static文件夹来保存这些目录,但是需要在django的配置文件中引入这个目录,注意目录的名字不能改变必须为static.
配置文件中的引入设置如下:直接在文件的最后一行添加。
STATICFILES_DIRS = (
os.path.join(BASE_DIR, "static"),
)
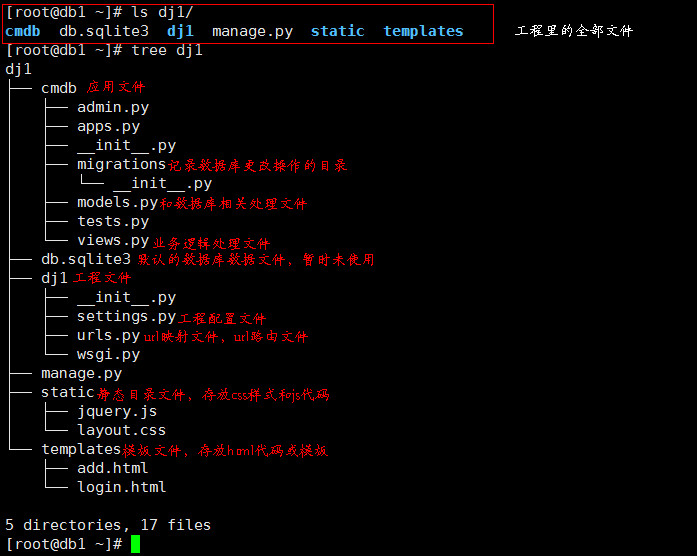
上面简单介绍了django的一些小的应用,然后整个框架的文件结构如下,(借助了linux的tree命令,把文件传到linux服务器)