3月22日,手机突响,拿起一看,艾特全员,正欲放下,突发好奇,点卡一看,新项目招人,本着提升能力(恰烂钱)为先的原则,我速速去接活

此后十天了无音信,正以为要鸽,临近清明,本欲约三五好友,相聚牌桌,zhgg突然来滴

直呼好家伙,意思是就剩我了呗。再问日期,惊觉,大事不妙

6、7号满课,5日清明。寄!
5日
清明起个大早,室友还在酣睡,正苦无处自习,突然想到自己还加过学生会。
打开文档,表单提交,只有一个接口,自动翻页,流畅动画。
无暇自叹,抓紧开肝。一上午时间,把图片堆叠到了一起。问及zhgg css动画,zhgg直接发来去年整个css讲课文档。复习文档1h。
一通乱肝,待到晚上,自觉完成大部分,进度还行。只剩自动翻页与表单提交
自喜,感觉问题不大
主要学到知识点:
- css3 animation特性
- js监听animation
6日
白天3节数学课,晚上开始坩埚。
尝试加入与后端交互,发现又出现CORS问题。
zhgg去联系后端,忙里偷闲与xdm打了会牌。
回来后端已经修好,一通调试,报错400,发现JSON.stringify不行,要用qs.stringify
终于在0:00前完成。交工。

学到的新知识:
- 交互时格式既可以用json转换,也可用qs,要都尝试一下
7日
早八英语,老师竟要求开视频,偷偷给烜哥和张哥截个帅照
就在我快乐英语时,项目群炸了








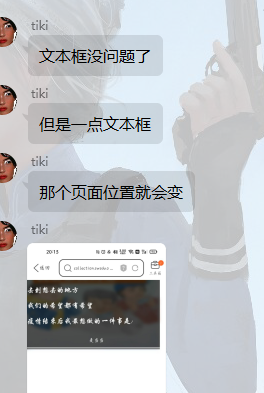
瞬间万箭穿心,我尚未回神,产品爸爸有脑洞大开

上午开始坩埚,下午java与大物也全程坩埚
只能说每部手机都有bug,每个bug都不一样
为了方便在手机上测试,我掏出我尘封数月的服务器,百度各种资料去部署项目,最终还是拜倒在linux的恶心界面下

还好zhgg用他的服务器帮我部署了一下,

泪目,zhgg yyds
然后开始面向手机编程,发现在手机上和电脑上区别还是挺大的
期间遇到的问题有:
- 背景音乐自动播放被chrome ban掉了
- 在夸克上一些样式被强制修改
- css上的一系列问题
- 点击关闭后的逻辑问题
解决方案:
- 添加播放按钮,通过用户点击播放音乐
- 通过与产品沟通,项目主要通过微信公众号传播,不考虑夸克等部分国产浏览器
- 将fixed改为absolute,修改css提高兼容性
- 将点击关闭后分为正常提交和异常提交,正常的刷新页面,异常的关掉弹框,重输。
当我以为我修改的已经很好,并在手机上多个浏览器测试没有问题后,再次提交给了产品爸爸
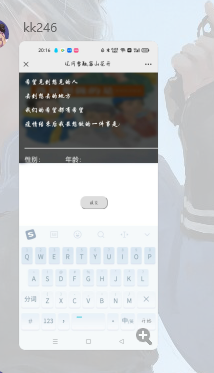
结果,万剑穿心*2



此时已失去行动能力了,与群友打两把麻将,差点被飞,气坏了。
然后将服务器重装成windows,安装nodejs,耗费1h终于成功部署了。这下就可以随时查看手机效果了。
然后发现是因为第三个页面的margin-left和margin-top设置了值,所以会把页面挤出去,造成白框,
解决方案是,把父容器宽度缩小,然后通过flex让子容器居中,避免设置margin
同时,关于播放音乐图标,我的意见是播放时和暂停时使用不同图标,但是甲方爸爸认为使用同一个图标就行,后来在给室友测试的时候,发现大家不知道是否已经开始播放,所以造成疯狂点图标的情况,所以我还是坚持自己的意见,做了两个图标。
终于三进宫赢得了大家的认可。

放烟花!!!
学到的新知识:
- 服务器部署方法
- css兼容性设置
总结
经过三天的破防,结果终于还是好的,希望自己也能在一次次破防里慢慢进步吧!!!