ES6的map对象非数组的map()方法
通俗解释 map是用来存储东西的,类似obj
写法
举例:
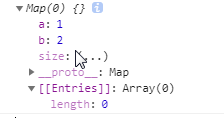
var map = new Map(); map.a = 1 map.b = 2 console.log(map)

再回头看看数组,同样的添加属性
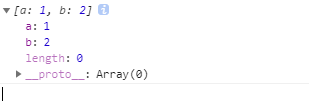
var arr = []; arr.a = 1 arr.b = 2 console.log(arr)

两者很相似
由此得出结论:map对象,作为被new出来的引用值,通过打点的方式添加属性,length却是0,说明属性被直接添加到了map对象上去了,而实际的存储值却没有,
可以理解为,打点添加,只是在给map对象添加属性,但是不作为map对象的子元素
关于map对象的增删查改
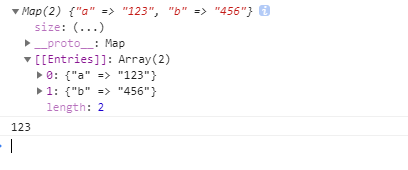
var map = new Map(); map.set("a","123"); map.set("b","456"); //增与改 console.log(map) console.log(map.get("a")) //查

删
var map = new Map(); map.a = 1 map.set("a","123"); map.set("b","456") map.delete("a") //删 delete map.a //删属性 console.log(map)
map对象的遍历
此对象的遍历用for循环肯定是不可行的
试一下for in
var map = new Map(); map.a = 1 map.set("a","123"); map.set("b","456") for(var key in map){ console.log(key) //a console.log(map[key]) //1 }
结果表示利用 for in 循环来遍历属性还是挺好用的
可以用ES6新增的for of
for of 循环对象的话,浏览器会告诉你,对象不可重复
可以遍历数组的
但是主要是用来循环map对象的
如下:
var map = new Map(); map.a = 1 map.set("a","123"); map.set("b","456") for(var key of map){ console.log(key) //["a", "123"] ["b", "456"] }
key值以数组形式返回
既然key值是数组,那又有了新玩法:
var map = new Map(); map.a = 1 map.set("a","123"); map.set("b","456") for(var [key,value] of map.entries()){ console.log(key) //a b console.log(value) //123 456 }
补充 :map.entries()为map对象的全写
如果仅仅只想遍历value呢?
map换map.values()
如下玩法:
var map = new Map(); map.a = 1 map.set("a","123"); map.set("b","456") for(var val of map.values()){ console.log(val) //123 456 }
如果仅仅只想遍历key呢?
map换map.keys()
如下玩法:
var map = new Map(); map.a = 1 map.set("a","123"); map.set("b","456") for(var key of map.keys()){ console.log(key) //a b }
calss(类)
传统的javascript中只有对象,没有类的概念。它是基于原型的面向对象语言。原型对象特点就是将自身的属性共享给新对象。
在ES6中类没有变量提升 ., 所以必须先定义类 , 才能实例化对象
类里面的共有的属性和方法一定要加this使用 .
- 通过class 关键字创建类 , 类名规范定义为首字母大写
- 类里面有constructor 函数 , 可以接受传递过来的参数 , 同时返回实例对象
- constructor 函数只要new生成实例时 , 就会自动调用这个函数,如果我们不写这个函数 , 类也会自动生成这个函数
- 生成实例 new 不能省略
- 最后注意语法规范 , 创建类 , 类名后面不要加小括号 , 生成实例 , 类名后面加小括号 , 构造函数不需要加function
- 多个函数直接不需要添加逗号分隔
class Person{//定义了一个名字为Person的类
constructor(name,age){//constructor是一个构造,用来接收参数
this.name = name;//this代表的是实例对象
this.age=age;
}
say(){//这是一个类的方法,注意千万不要加上function
return "我的名字叫" + this.name+"今年"+this.age+"岁了";
}
}
let p1 = new Person("jack",18) //创建实例对象
console.log(p1.say()) //我的名字叫jack今年18岁了
注意:
1.类声明不需要加function
2.方法不在constructor里
继承
通过extends来继承
class Person{//定义了一个名字为Person的类
constructor(name,age){//constructor是一个构造方法,用来接收参数
this.name = name;//this代表的是实例对象
this.age=age;
}
say(){ //类的方法
return "我的名字叫" + this.name+"今年"+this.age+"岁了";
}
}
let p1 = new Person("jack",18)
class Son extends Person {}
let son =new Son("tony",20)
console.log(son.name) //tony
继承例子2:
class Person{
constructor(name,age){
this.name = name;
this.age=age;
}
say(){
return "我的名字叫" + this.name+"今年"+this.age+"岁了";
}
}
let p1 = new Person("jack",18)
class Son extends Person {
constructor(name,age,color){
super(); // 调用了父类的构造函数 写继承,必须加上的,而且是加在this的上面
this.name = name;
this.age = age;
this.color = color;
}
}
let son =new Son("tony",20,"black")
console.log(son.name) //tony
console.log(son.say()) //我的名字叫tony今年20岁了
super关键字
1.super这个关键字,既可以当作函数使用,也可以当作对象使用。在这两种情况下,它的用法完全不同。
2.第一种情况,super作为函数调用时,代表父类的构造函数。ES6 要求,子类的构造函数必须执行一次super函数。而且是加在this的上面 .
3.子类的构造函数之中的super(),代表调用父类的构造函数
4.作为函数时,super()只能用在子类的构造函数之中,用在其他地方就会报错。
例子
class A { constructor(){ this.aa ="aa" } } class B extends A { constructor(){ super()//A.prototype.constructor.call(this) 代表调用父类的构造函数 this.name = "name"; } } var b =new B(); console.log(b) //{aa: "aa",name: "name"};
5.第二种情况,super作为对象时,在普通方法中,指向父类的原型对象;在静态方法中,指向父类。
6.父类实例上的方法或属性,是无法通过super调用的。
7.super作为对象,在子类的构造函数中,指向父类原型 , 而不是父类实例
8.super作为对象,用在静态方法之中,这时super将指向父类,而不是父类的原型对象。
例子
class A { constructor(){ this.aa ="aa" } aFoo(){ return this.name + this.aa; } static staticA='staticA' } A.prototype.staticA = "prototypeA" class B extends A { constructor(){ super()//A.prototype.constructor.call(this) 代表调用父类的构造函数 this.name = "bname"; console.log(super.aa) //undefined 父类实例上的方法或属性,是无法通过super调用的。 } bFoo(){ return super.aFoo(); //此处aFoo内部的this指向子类B的实例 } static funB (){ return super.staticA } } var b =new B(); console.log(b.bFoo()) //bnameaa; console.log(B.funB()) //staticA;
静态方法/静态属性
类相当于实例的原型,所有在类中定义的方法,都会被实例继承。如果在一个方法前,加上static关键字,就表示该方法不会被实例继承,而是直接通过类来调用,这就称为“静态方法”。
例子:
class Person{
static myPersonage = 55
static classMethod() {
this.baz() //baz 等同于调用Person.baz
return 'hello';
}
static baz() {
console.log('baz');
}
}
let p1 = new Person()
class Son extends Person {
constructor(name,age,color){
super(); // 调用了父类的构造函数 写继承,必须加上的,而且是加在this的上面
console.log(Son.myStaticProp); //42
console.log(Person.myPersonage); //55
}
static myStaticProp=42;
}
let son =new Son()
console.log(Son.myStaticProp); //42
console.log(Person.myPersonage); //55
console.log(Person.classMethod()); //hello
推荐阮一峰ES6入门: https://es6.ruanyifeng.com/#docs/class
....