(1)通过npm安装:
npm install wowjs --save-dev
animate.css会自动安装。
(2)在main.js中引入animate.css
import 'wowjs/css/libs/animate.css
在组件需要的地方引入wowjs
有两种使用方式:
1. import {WOW} from 'wowjs'
mounted() {
new WOW().init()
}
2.import WOW from 'wowjs'
mounted() {
new WOW.WOW().init()
}
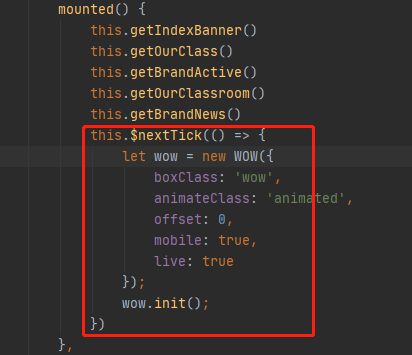
wow实例化里面的配置参数

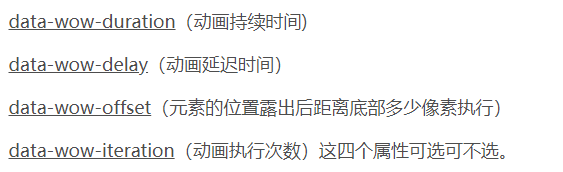
自己选择性添加配置参数

infinite无限次播放
如过添加动画的元素渲染数据是请求接口渲染的 那么实例化wow一定得在接口请求结束之后使用this.$nextTick()在这个函数里面执行