版本:【 "JYadmin-react-antd": "^1.0.0"】
版权所有:微信公众号【微新悦】文章说明:本课题会带大家从零到一打造一套基于react+antd封装的优秀后台模板集成方案
第一节:【react+antd 基础框架搭建(登录)】
第一步:使用create-react-app脚手架创建一个项目
create-react-app my-project
第二步:修改端口号
"start": "set PORT=9000 && react-scripts start"
说明:
在根目录【package.json】的【scripts】对象里修改【start】为上述命令
第三步:配置@符号-资源路径指向
(1)、执行 npm run eject(2)、在config/webpack.config.js文件的alias中插入代码(3)、'@': path.resolve('src')
说明:运行npm run eject此命令会把 react-scripts 封装的一些webpack配置等全部解压到项目目录,项目结构中
第四步(1):配置路由模块
cnpm install --save react-router react-router-dom
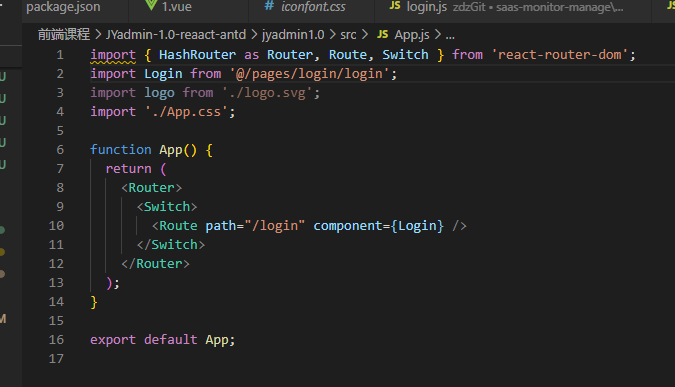
第四步(2):修改根目录App.js代码

ui效果:如下图

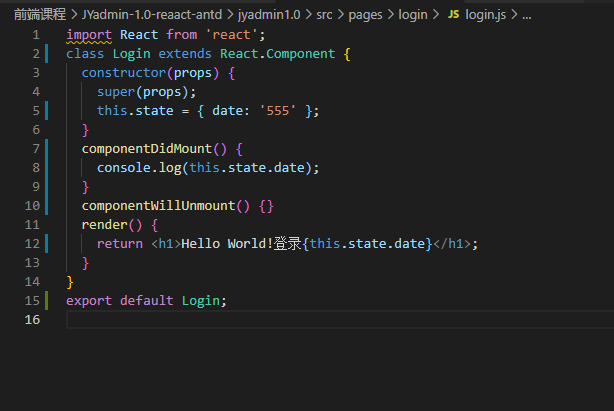
第五步:编写后台管理系统登录页(ES6 class 来定义一个组件)
第五步(1)、class组件基本构成

第五步(2)、引入antd 按需加载
cnpm install --save antd cnpm i babel-plugin-import -D
交互效果:如下视频
1、css使用行内元素 js文件配置
2、使用antd form表单以及实现表单输入校验