vuecli3使用postcss-px2rem适配字体,mint-ui中的字体也会收到影响
postcss-px2rem没有排除功能,可以使用postcss-px2rem-exclude,在postcss-px2rem的基础上增加了the exclude folder option。
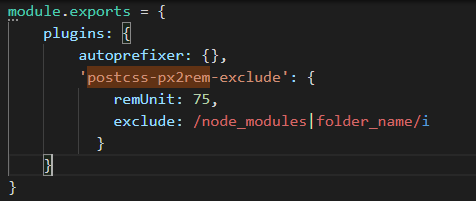
根据github上的使用介绍,在postcss.config.js添加所需要的配置即可。(注:package.json、vue.config.js中不需要修改)

如果打包之后没有效果可以把node_modules删除重新安装
'postcss-px-to-viewport' 移动字体适配
1,将px转为vw
2,webpack配置:
{ test: /.scss$/, use: [{ loader: "style-loader" }, { loader: "css-loader", options: { sourceMap: true } }, { loader: "sass-loader", options: { sourceMap: true } },{ loader: "postcss-loader", options: { plugins: [ require('postcss-flexbugs-fixes'), require('postcss-px-to-viewport')({ viewportWidth: 750, // 视窗的宽度,对应的是我们设计稿的宽度,一般是750 // viewportHeight: 1334, // 视窗的高度,根据750设备的宽度来指定,一般指定1334,也可以不配置 unitPrecision: 3, // 指定`px`转换为视窗单位值的小数位数(很多时候无法整除) viewportUnit: 'vw', // 指定需要转换成的视窗单位,建议使用vw selectorBlackList: ['.ignore', '.hairlines'], // 指定不转换为视窗单位的类,可以自定义,可以无限添加,建议定义一至两个通用的类名 minPixelValue: 1, // 小于或等于`1px`不转换为视窗单位,你也可以设置为你想要的值 mediaQuery: false, // 允许在媒体查询中转换`px` }), ], } }] },